react useState 赋值之后立即使用,发现没有获取到最新的值
问题场景:使用分页,默认页数0,点击加载更多的时候,让setIndex(index+1),测试发现得到最新的index还是0修改state后,如果直接调用此state,你会发现state的值未发生改变,原因:与react的更新有关,当调用setState时,react是异步更新state的,如果setState后立即获取state的值,此时state尚未更新,因此为旧的状态解决方案:修改state
·
问题场景:使用分页,默认页数0,点击加载更多的时候,让setIndex(index+1),测试发现得到最新的index还是0
修改state后,如果直接调用此state,你会发现state的值未发生改变,
原因:与react的更新有关,当调用setState时,react是异步更新state的,如果setState后立即获取state的值,此时state尚未更新,因此为旧的状态
解决方案:修改state的同时需要使用state的值时,建议使用函数的方式修改并进行相关的使用操作
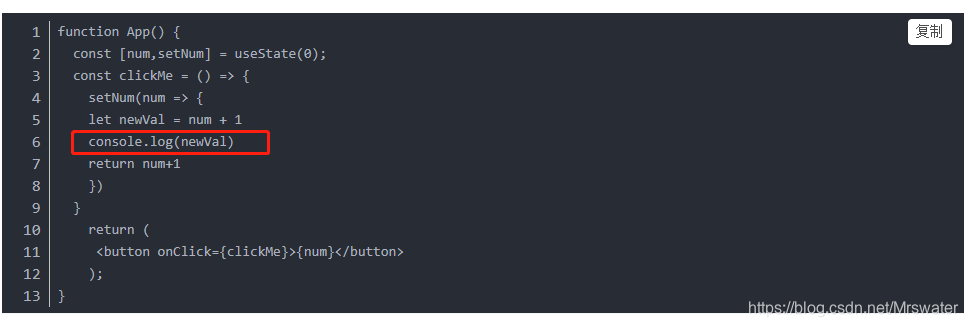
举例两种demo


更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)