
HTML+JS编写一个简易的注册页面,并对输入进行规范检测
经过两天对JavaScript的学习,基于对第一次超简易的HTML编写的注册页面,进行改编完善,重新写了一个界面,学习到新的知识很快乐,便分享两个注册页面的源代码给初学者参考学习(一)HTML的登入界面:源代码:(利用表格进行放置)<!DOCTYPE html><html><head><meta charset="UTF-8"><title&g
经过两天对JavaScript的学习,基于对第一次超简易的HTML编写的注册页面,进行改编完善,重新写了一个界面,学习到新的知识很快乐,便分享两个注册页面的
源代码给初学者参考学习
(一)HTML的登入界面:

源代码:(利用表格进行放置)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<from action="#" method="post">
<p style="color: red;font-size: larger;" ><b>     新会员注册</b></p><br>
<table cellpadding="2" align="center">
<tr>
<td align="right">会员邮箱:</td>
<td><input type="text" name="huiyuanyuoxiang"</td>
</tr>
<tr>
<td align="right">会员名:</td>
<td><input type="text" name="huiyuanming" </td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="password"</td>
</tr>
<tr>
<td align="right">重复密码:</td>
<td><input type="password" name="somepassword" </td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="sex" value="male"> Male
<input type="radio" name="sex" value="female"> Female
</td>
</tr>
<tr>
<td align="right">联系电话:</td>
<td><input type="text" name="huiyuanyuoxiang" style="width: 250px;"</td>
</tr>
<tr>
<td align="right">个人简绍:</td>
<td><input type="text" name="huiyuanming"style="width: 250px;height: 50px;" </td>
</tr>
</table>
<hr>
<style>
button{
width: 100px;
height: 50px;
color: red;
background-color: greenyellow;
}
</style>
<center><button >确认并提交</button></center>
</from>
</body>
</html>
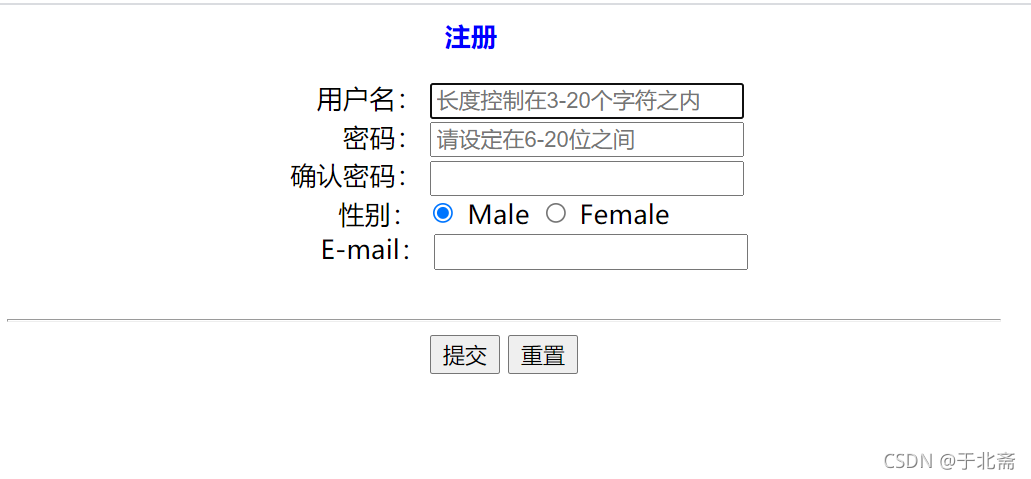
(二)HTML+JS的注册界面:

填写完成后,点击提交,有误系统会进行提示,如下:
图1:

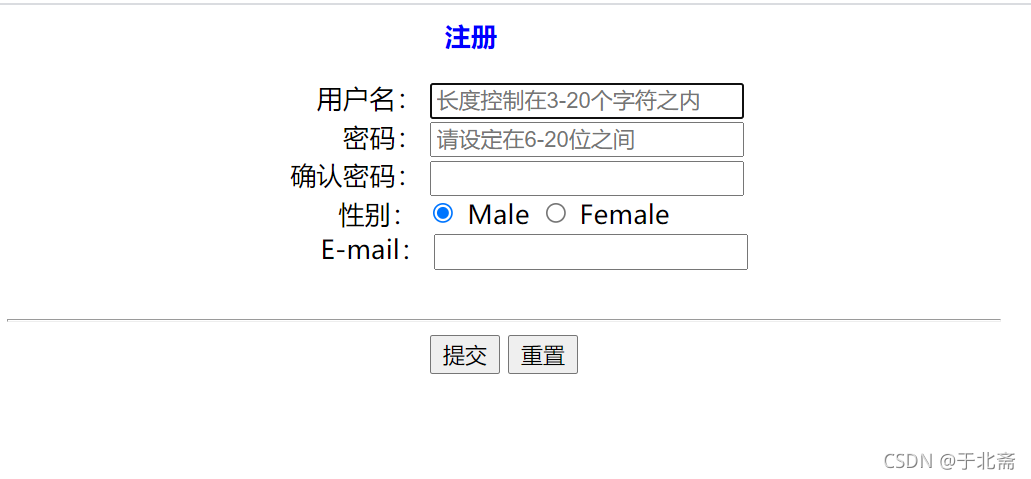
图2:

图3:

源代码:(利用无序列表进行放置)
<html>
<head>
<meta charset="UTF-8">
<title>注册</title>
<script language="javascript">
//检测全部表单元素是否为空
function checkBlank(Form){
var v=true;
for(i=0;i<Form.length;i++){
if(Form.elements[i].value == ""){
alert(Form.elements[i].title + "不能为空!");
Form.elements[i].focus();
v=false;
return false;
}
}
return v;
}
//验证用户名是否合法
function checkusername(username){
var str=username;
var Expression=/^(\w){3,20}$/;
var objExp=new RegExp(Expression);
return objExp.test(str)
}
//验证密码是否合法
function checkPWD(PWD){
var str=PWD;
var Expression=/^[A-Za-z]{1}([A-Za-z0-9]|[._]){5,19}$/;
var objExp=new RegExp(Expression);
return objExp.test(str)
}
//验证E-mail地址是否合法
function checkemail(email){
var str=email;
var Expression=/\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/;
var objExp=new RegExp(Expression);
return objExp.test(str)
}
function check(Form){
if(checkBlank(Form)){
if(checkusername(Form.username.value)){
if(checkPWD(Form.pwd.value)){
if(Form.pwd.value==Form.repwd.value){
if(checkemail(Form.email.value)){
return true;
}else{
alert("请输入正确的E-mail地址!");
Form.email.focus();
return false;
}
}else {
alert("您两次输入的密码不一致,请重新输入!");
return false;
}
}else{
alert("您输入的密码不合法!");
Form.pwd.focus();
return false;
}
}else {
alert("您输入的用户名不合法!");
Form.username.focus();
return false;
}
}else{
return false;
}
}
</script>
</head>
<body>
<div id="main" align="center">
<p style="font: serif;size: 24px;color: blue;"><b>注册</b></p>
<form name="form1" method="post" action="" onSubmit="return check(this)">
<ul>
<!--//list-style-type: none;可消除无序排列前面的点 -->
<li style="list-style-type: none;">  用户名:
<input type="text" name="username" id="username" placeholder="长度控制在3-20个字符之内" autofocus size="23" title="用户名">
</li>
<li style="list-style-type: none;">   密码:
<input name="pwd" type="password" id="pwd" placeholder="请设定在6-20位之间" size="23" title="密码">
</li>
<li style="list-style-type: none;"> 确认密码:
<input type="password" name="repwd" id="repwd" size="23" title="确认密码">
</li>
<li style="list-style-type: none;">性别:
<input type="radio" name="sex" value="male" id="sex_1" checked> Male
<input type="radio" name="sex" value="female"id="sex_0"> Female
</li>
<li style="list-style-type: none;">   E-mail:
<input type="email" name="email" id="email" size="23" title="E-mail地址">
</li>
<br /><hr align="center" width="600px"/>
<li style="list-style-type: none;">
<input type="submit" name="submit" id="submit" value="提交">
<input type="reset" name="reset" id="reset" value="重置">
</li>
</ul>
</form>
</div>
</body>
</html>
附带:
正则表达式的实例应用
1.验证用户名和密码:("^[a-zA-Z]\w{5,15}$")正确格式:"[A-Z][a-z]_[0-9]"组成,并且第一个字必须为字母6~16位;
2.验证电话号码:("^(\\d{3,4}-)\\d{7,8}$")正确格式:xxx/xxxx-xxxxxxx/xxxxxxxx;
3.验证手机号码:"^1[3|4|5|7|8][0-9]\\d{8}$";
4.验证身份证号(15位或18位数字):"\\d{14}[[0-9],0-9xX]";
5.验证Email地址:("^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$");
6.只能输入由数字和26个英文字母组成的字符串:("^[A-Za-z0-9]+$") ;
7.整数或者小数:^[0-9]+([.][0-9]+){0,1}$
8.只能输入数字:"^[0-9]*$"。
9.只能输入n位的数字:"^\d{n}$"。
10.只能输入至少n位的数字:"^\d{n,}$"。
11.只能输入m~n位的数字:"^\d{m,n}$"。
12.只能输入零和非零开头的数字:"^(0|[1-9][0-9]*)$"。
13.只能输入有两位小数的正实数:"^[0-9]+(\.[0-9]{2})?$"。
14.只能输入有1~3位小数的正实数:"^[0-9]+(\.[0-9]{1,3})?$"。
15.只能输入非零的正整数:"^\+?[1-9][0-9]*$"。
16.只能输入非零的负整数:"^\-[1-9][0-9]*$"。
17.只能输入长度为3的字符:"^.{3}$"。
18.只能输入由26个英文字母组成的字符串:"^[A-Za-z]+$"。
19.只能输入由26个大写英文字母组成的字符串:"^[A-Z]+$"。
20.只能输入由26个小写英文字母组成的字符串:"^[a-z]+$"。
21.验证是否含有^%&',;=?$\"等字符:"[%&',;=?$\\^]+"。
22.只能输入汉字:"^[\u4e00-\u9fa5]{0,}$"。
另外,加油,冲冲冲!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)