
HTML图片标签
图片标签标签定义HTML页面中的图像
·
前言
图片标签:标签定义 HTML 页面中的图像
提示:以下是本篇文章正文内容,下面案例可供参考
一、图片标签
标签定义 HTML 页面中的图像
1.图片基本标签
img :没有结束标签 必须有属性src
src: 指向图片地址 可以是网络地址 也可以是本地地址
src :路径 ./代表当前HTML同级目录 ../代表当前HTML所阿紫路径的上级路经
alt :属性 当图片加载失败时展示的文本
width :是宽度
height:是高度
2.读入数据
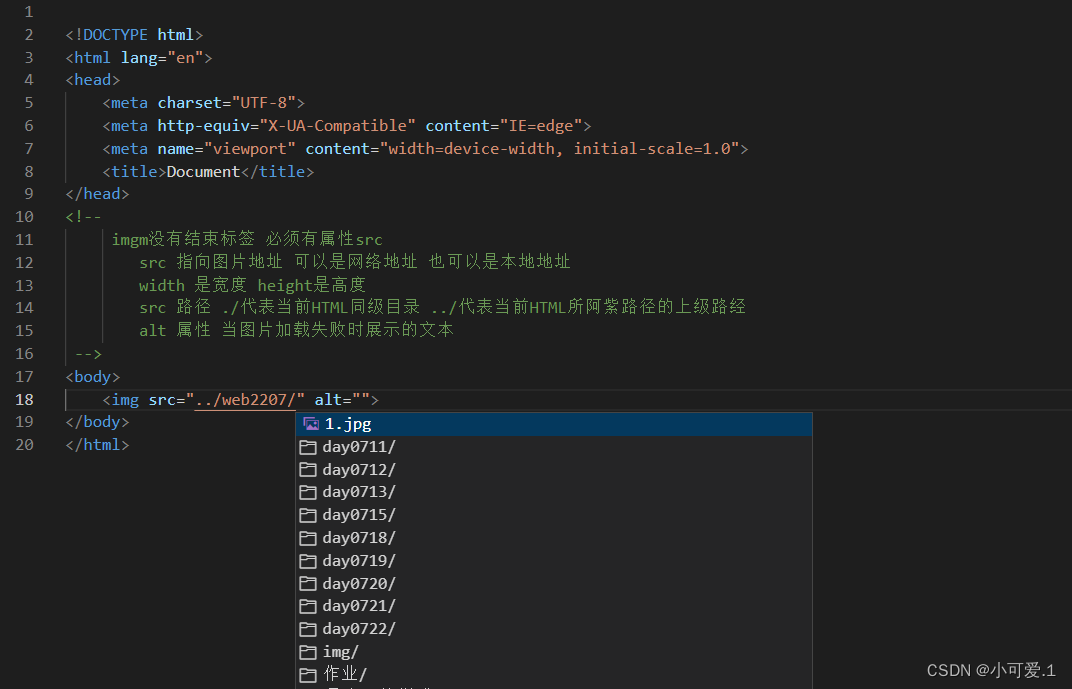
本地图片代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!--
imgm没有结束标签 必须有属性src
src 指向图片地址 可以是网络地址 也可以是本地地址
width 是宽度 height是高度
src 路径 ./代表当前HTML同级目录 ../代表当前HTML所阿紫路径的上级路经
alt 属性 当图片加载失败时展示的文本
-->
<body>
<img src="./1.jpg" alt="">
<!-- 本地图片 -->
</body>
</html>
本地图片效果展示:

网络图片代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!--
imgm没有结束标签 必须有属性src
src 指向图片地址 可以是网络地址 也可以是本地地址
width 是宽度 height是高度
src 路径 ./代表当前HTML同级目录 ../代表当前HTML所阿紫路径的上级路经
alt 属性 当图片加载失败时展示的文本
-->
<body>
<img src="./1.jpg" alt="">
<!-- 本地图片 -->
<img src="http://n.sinaimg.cn/sinacn12/149/w539h410/20181011/9663-hktxqai5109344.jpg" alt="">
<!-- 网络图片展示 百度复制图片地址 放入 src中 -->
</body>
</html>网络图片效果展示:
百度复制图片地址 放入 src中运行
运行结果:

总结
以上就是今天要讲的内容,本文仅仅简单介绍了html图片标签的使用
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)