
CSS设置元素隐藏的4种方法
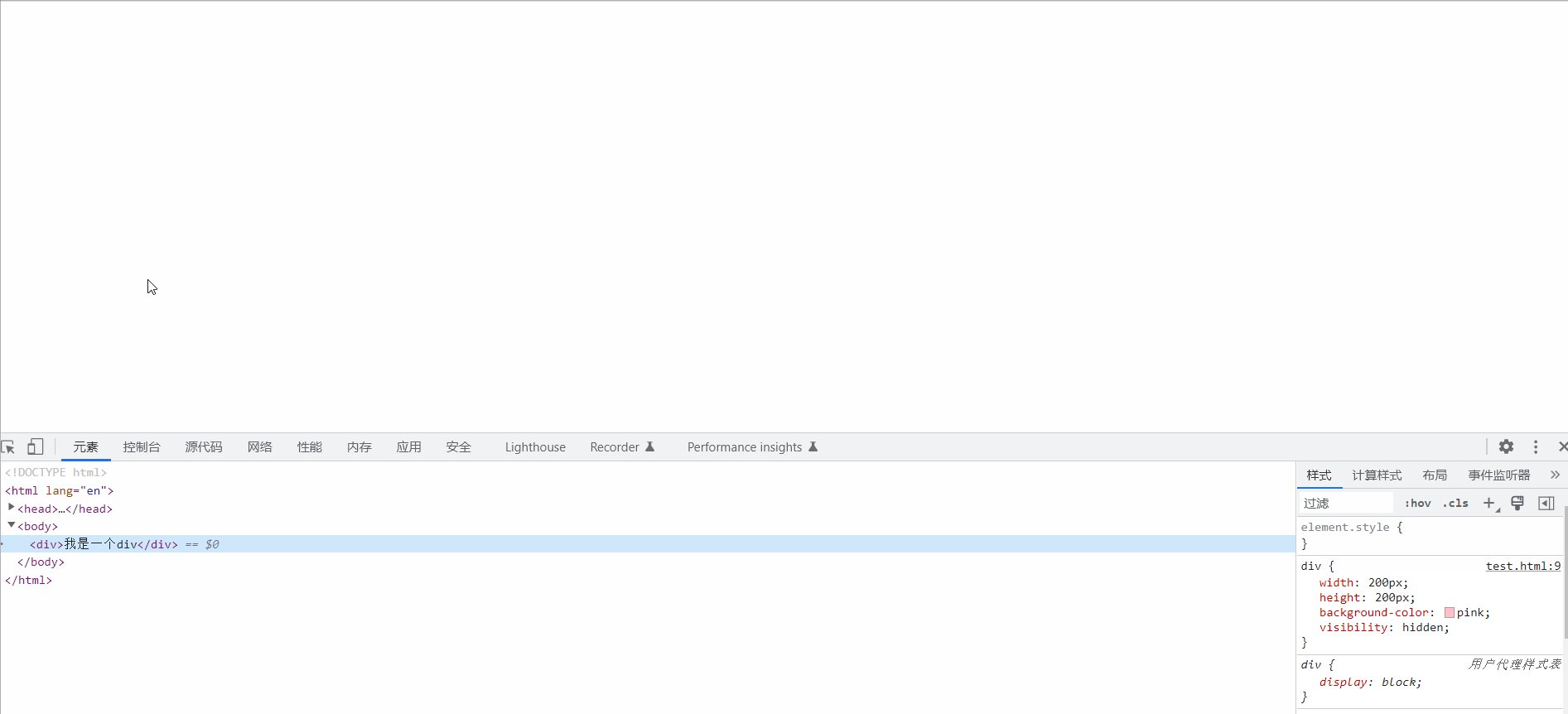
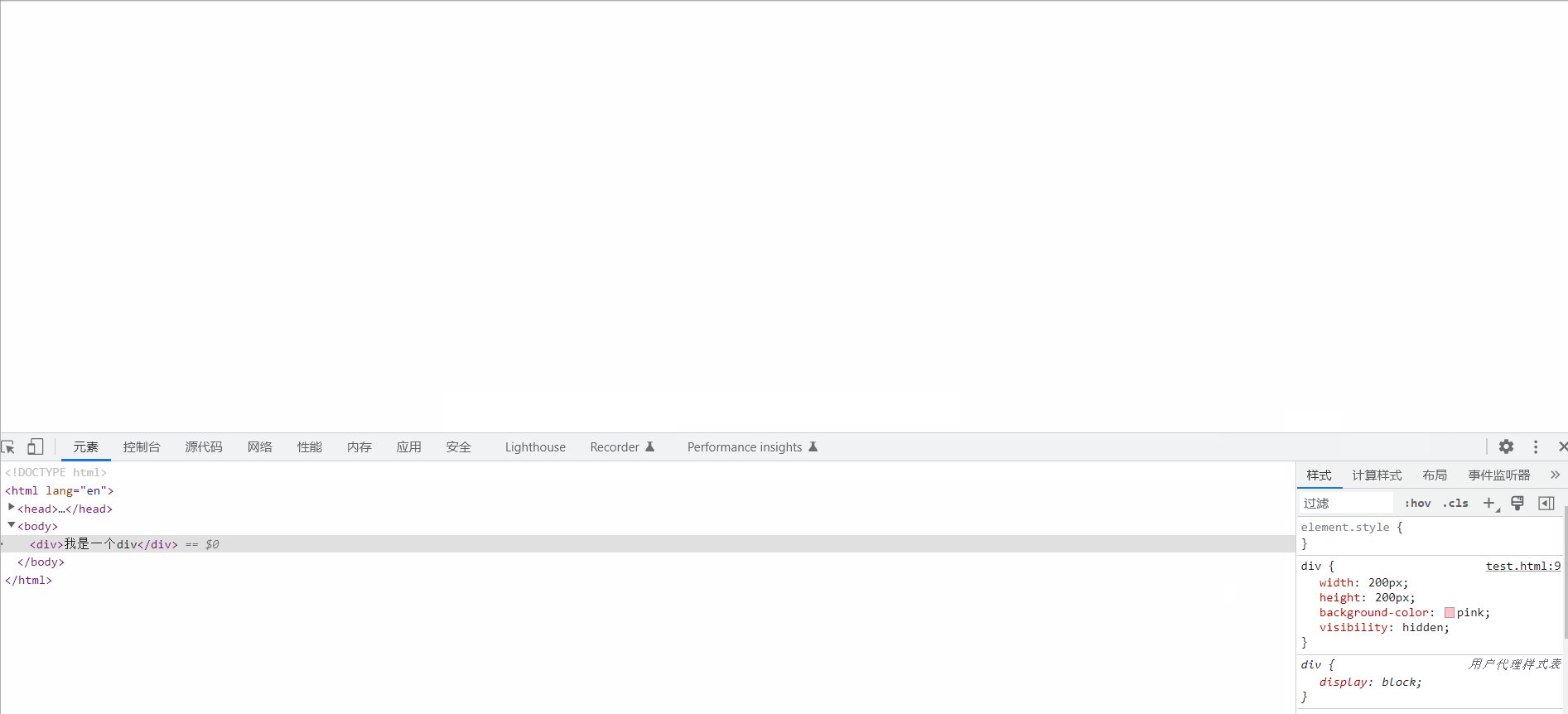
我们打开浏览器,鼠标右键点击检查,选中div标签之后,我们可以看到浏览器窗口上什么也没有,说明通过display:none设置元素隐藏,不会占据屏幕空间。
·
方法一 display:none
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
display: none;
}
</style>
</head>
<body>
<div>我是一个div</div>
</body>
</html>

我们打开浏览器,鼠标右键点击检查,选中div标签之后,我们可以看到浏览器窗口上什么也没有,说明通过display:none设置元素隐藏,不会占据屏幕空间。
方法二 visibility: hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
visibility: hidden;
}
</style>
</head>
<body>
<div>我是一个div</div>
</body>
</html>

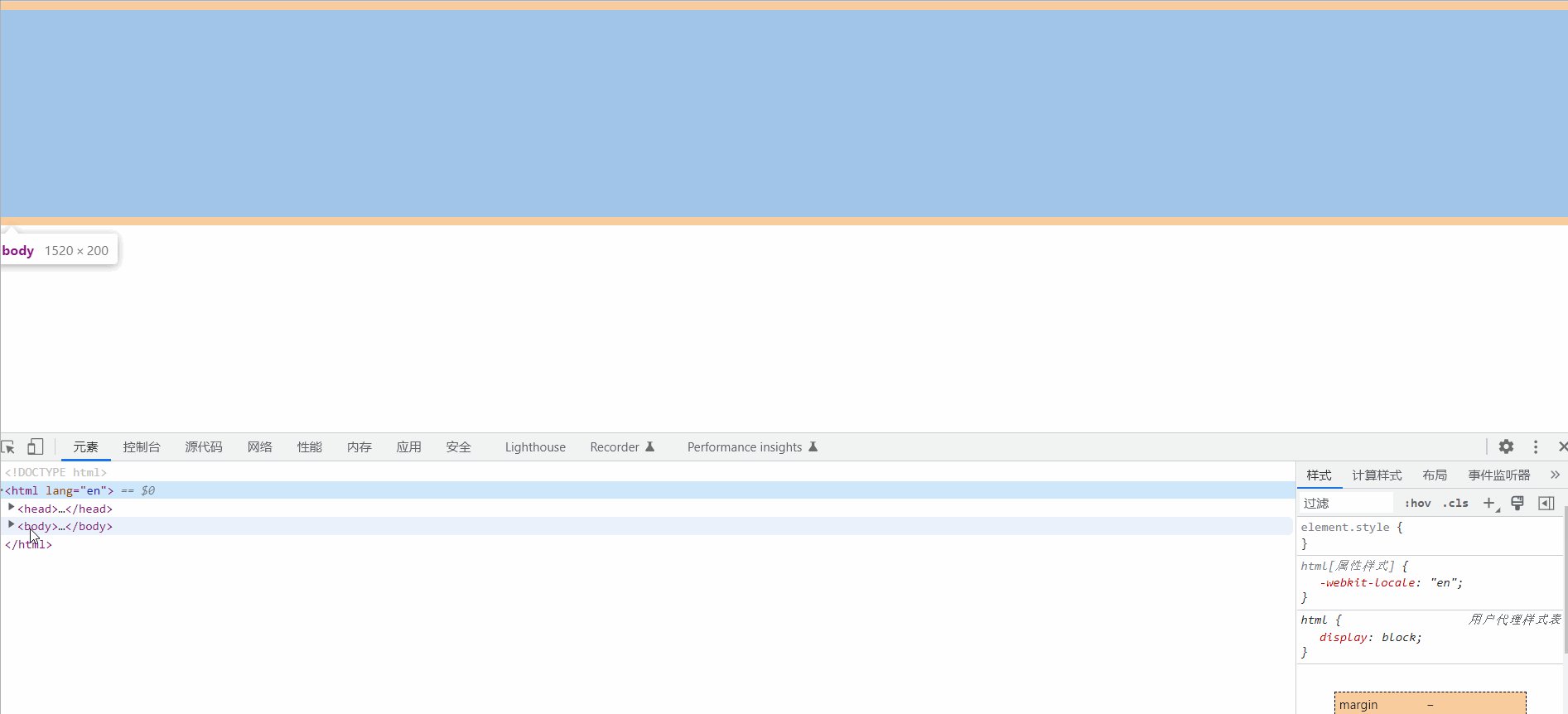
我们打开浏览器,鼠标右键点击检查,选中div标签之后,我们可以看到浏览器窗口上显示了div 200 x 200,说明通过visibility: hidden设置元素隐藏,会占据屏幕空间。
方法三 opacity: 0
opacity 指的是透明度,取值为 0-1,0表示透明,1表示不透明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
opacity: 0;
}
</style>
</head>
<body>
<div>我是一个div</div>
</body>
</html>
同样,使用 opacity: 0;隐藏元素也会占据屏幕空间。
方法四 overflow:hidden
使用overflow:hidden;主要是对超出父元素的内容隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div1{
width: 200px;
height: 200px;
background-color: pink;
overflow: hidden;
}
</style>
</head>
<body>
<div class="div1">
<div>第1个div标签</div>
<div>第2个div标签</div>
<div>第3个div标签</div>
<div>第4个div标签</div>
<div>第5个div标签</div>
<div>第6个div标签</div>
<div>第7个div标签</div>
<div>第8个div标签</div>
<div>第9个div标签</div>
<div>第10个div标签</div>
<div>第11个div标签</div>
<div>第12个div标签</div>
<div>第13个div标签</div>
<div>第14个div标签</div>
<div>第15个div标签</div>
<div>第16个div标签</div>
<div>第17个div标签</div>
<div>第18个div标签</div>
<div>第19个div标签</div>
<div>第20个div标签</div>
</div>
</body>
</html>
没有使用overflow:hidden之前:

使用overflow:hidden之后:

此外,我们可以设置超出部分以滚动条形式显示:
overflow: scroll;

自适应:
超出内容自动生成滚动条
overflow: auto;
这里水平方向内容没有超出,所以没有生成水平滚动条:

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)