
大学生html电影网页设计作业成品 我喜欢的电影榜单题材网页制作代码 简单静态网页模板下载
大学生简单html电影网页设计作业成品题材为我喜欢的电影榜单,网页制作采用大学生网页设计水平DIV CSS布局制作,主题为我的喜欢的电影榜单,作品包括1个首页和6个电影介绍子页面,共7个页面。整体设置了网页背景图片。...
·
作品介绍:
大学生网页设计水平DIV CSS布局制作,主题为我的喜欢的电影榜单,作品包括1个首页和6个电影介绍子页面,共7个页面。整体设置了网页背景图片。
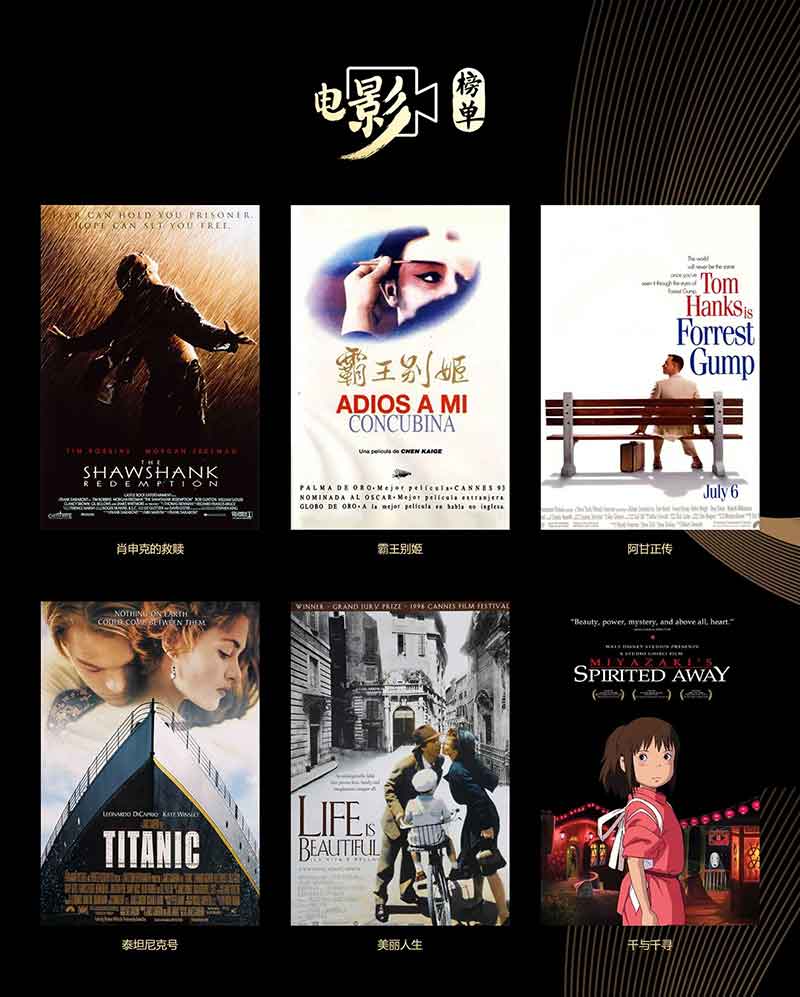
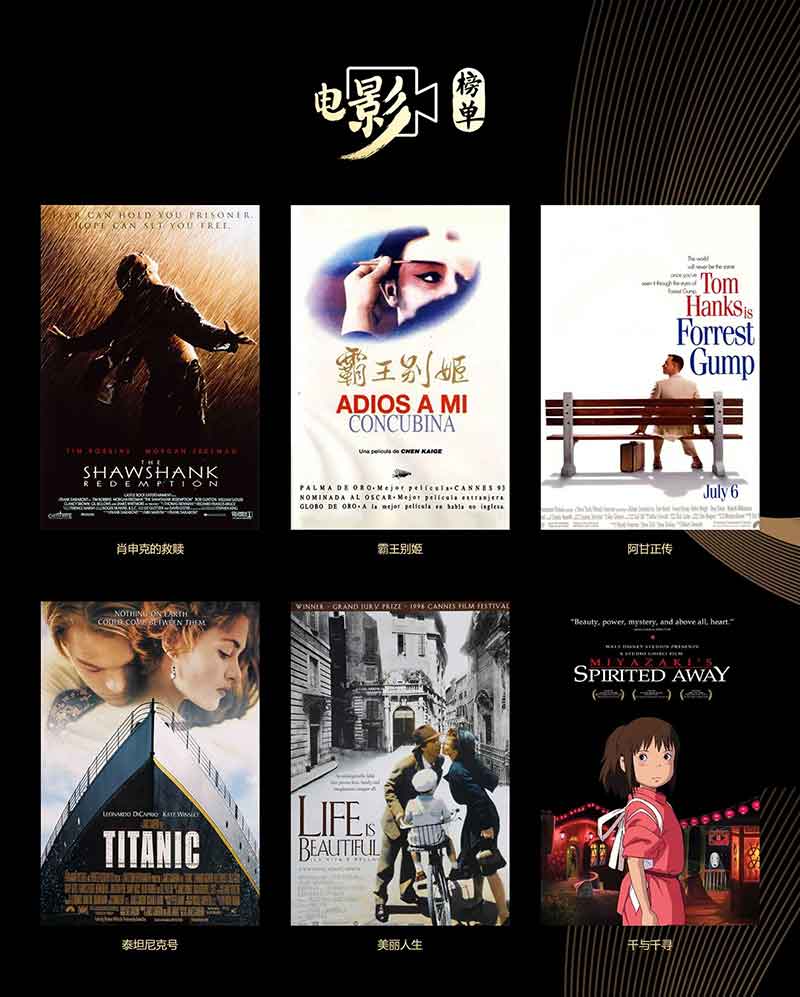
作品演示:
首页顶部使用CSS3制作了LOGO鼠标经过放大效果,下方为6部电影封面图,点击可以进入电影介绍的子页面。

共6个子页面,每个电影子页面都根据电影海报大图的色调制作了不同颜色的导航栏目,通过导航可以返回首页或者进入其他子页面。每个电影子页面都包括导航、海报大图、电影介绍、以及四张电影海报图。电影介绍子页面底部还简单制作了电影评价表单。

文件目录:
根目录下的html文件为网页源代码文件,双击可直接浏览器打开,也可以用任意html编辑器修改;
css文件夹中为样式源代码文件;
images文件夹中为网页中所使用的图片图文。

代码下载:
网页作品整体文件打包下载地址 stu-works.com/html/dianying/486.html
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)