
el-steps(步骤条)的入门学习
el-steps的入门学习
·
el-steps(步骤条)的入门学习
适用场景
在有步骤流程的情况下,可以设置步骤条,引导用户向下操作,如四六级的报考
知识点
el-steps嵌套el-step使用el-steps的active设置Number,从零开始el-steps的space设置Number,为整体空间,可以理解为宽度el-steps设置finish-status,设置完成步骤的效果图标el-steps设置align-center的步骤条在space居中,title和description都居中显示direction设置步骤条方向,默认水平方向,可以设置vertical设置为垂直显示simple的设置,会让direction,space,align-center,description属性失效el-step设置icon,title,description三个属性
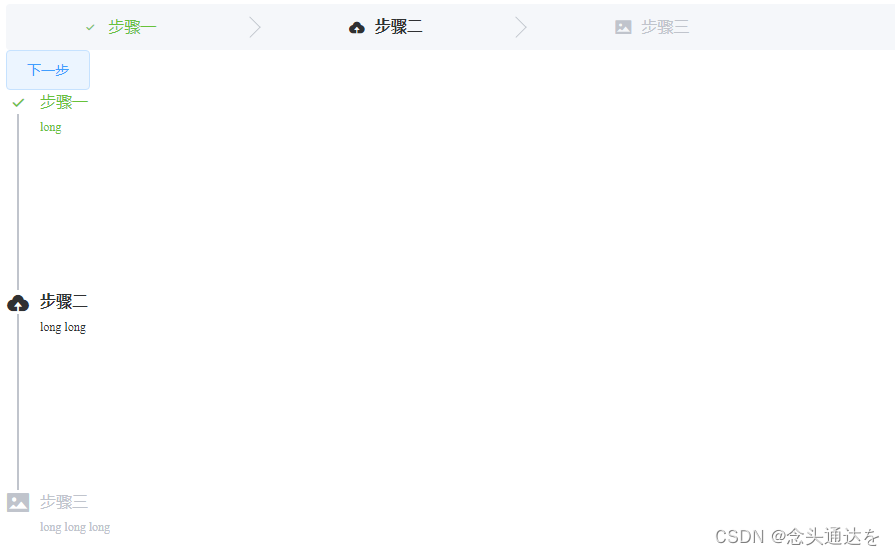
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id='app'>
<el-steps simple direction='vertical' align-center :active='active' :space='200' finish-status='success'>
<el-step icon='el-icon-edit' title='步骤一' description='long'></el-step>
<el-step icon='el-icon-upload' title='步骤二' description='long long'></el-step>
<el-step icon='el-icon-picture' title='步骤三' description='long long long'></el-step>
</el-steps>
<el-button @click='handleClick'>下一步</el-button>
<el-steps direction='vertical' align-center :active='active' :space='200' finish-status='success'>
<el-step icon='el-icon-edit' title='步骤一' description='long'></el-step>
<el-step icon='el-icon-upload' title='步骤二' description='long long'></el-step>
<el-step icon='el-icon-picture' title='步骤三' description='long long long'></el-step>
</el-steps>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data() {
return {
active: 0,
}
},
methods: {
handleClick() {
this.active = this.active < 2 ? this.active + 1 : 0;
}
}
})
</script>
官网
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容









所有评论(0)