
html+css 制作简单QQ登录页面
HTML+css制作简单QQ登录页面。欢迎一起动手创作交流讨论。
·
HTML+css制作简单QQ登录页面
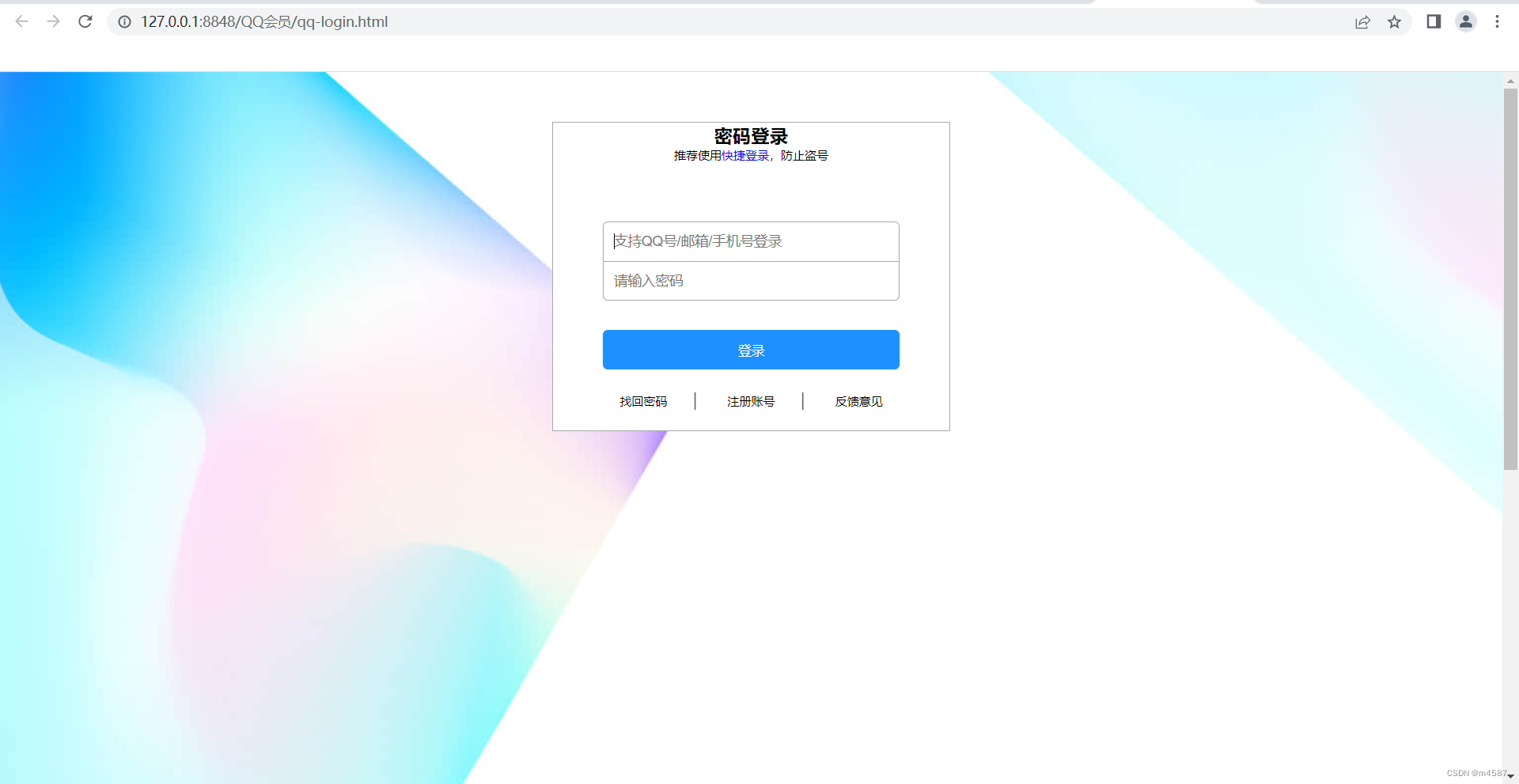
这是效果图

这是HTML源码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ登录</title>
<!-- 引入网页图标 -->
<link rel="shortcut icon" href="./img/20201127092629_f7kg4fnVIB.ico" type="image/x-icon">
<!-- 引入本项目样式 -->
<link rel="stylesheet" href="./css/qq-login.css">
</head>
<body>
<div class="wrap">
<div class="QQ-login">
<div class="tabs">
<h3>密码登录</h3>
<p>推荐使用<a href="#">快捷登录</a>,防止盗号</p>
</div>
<form action="">
<div class="item">
<input type="text" placeholder="支持QQ号/邮箱/手机号登录" autofocus>
</div>
<div class="item">
<input type="password" placeholder="请输入密码">
</div>
<div class="item">
<input type="submit" value="登录">
</div>
</form>
<div class="other">
<a href="#"><span>找回密码</span></a><i>|</i>
<a href="#"><span>注册账号</span></a><i>|</i>
<a href="#"><span>反馈意见</span></a>
</div>
</div>
</div>
</body>
</html>
这里是css
*{
padding: 0;
margin: 0;
text-decoration: none;
}
.wrap{
width: 100%;
height: 1238px;
background-image: url(../img/pc_bg.jpg);
padding: 50px 0 0 0;
}
.QQ-login{
width: 400px;
margin: 0 auto;
border: 1px solid darkgray;
padding: 0 0 20px;
background-color: white;
}
.QQ-login .tabs{
height: 100px;
text-align: center;
}
.QQ-login .tabs p{
font-size: 12px;
}
.QQ-login .tabs a{
color: blue;
}
.QQ-login form {
padding: 0 50px;
}
.QQ-login form .item{
}
.QQ-login form .item input[type="text"]{
height: 40px;
width: 100%;
line-height: 40px;
font-size: 14px;
padding-left: 10px;
border: 1px solid darkgray;
box-sizing: border-box;
outline: none;
border-bottom: none;
border-radius: 5px 5px 0 0;
}
.QQ-login form .item input[type="password"]{
height: 40px;
width: 100%;
line-height: 40px;
font-size: 14px;
padding-left: 10px;
box-sizing: border-box;
border: 1px solid darkgray;
outline: none;
border-radius: 0 0 5px 5px ;
margin-bottom: 30px;
}
.QQ-login form .item input[type="submit"]{
height: 40px;
width: 100%;
border-radius: 5px;
color: white;
border: none;
outline: none;
background-color: dodgerblue;
}
.QQ-login .other{
margin-top: 20px;
text-align: center;
}
.QQ-login .other a{
color: black;
font-size: 12px;
}
.QQ-login .other span{
text-align: center;
}
i{
font-style: normal;
color: #666666;
margin: 0 26px;
}这里放了背景图

欢迎一起动手创作交流讨论
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)