
vue watch监听数据解决新旧值一样的问题(newValue, oldValue)
watch 新旧值 一样的问题
·
watch是监听 Vue 实例变化的一个表达式或方法。回调函数得到的参数为新值和旧值。
基础用法
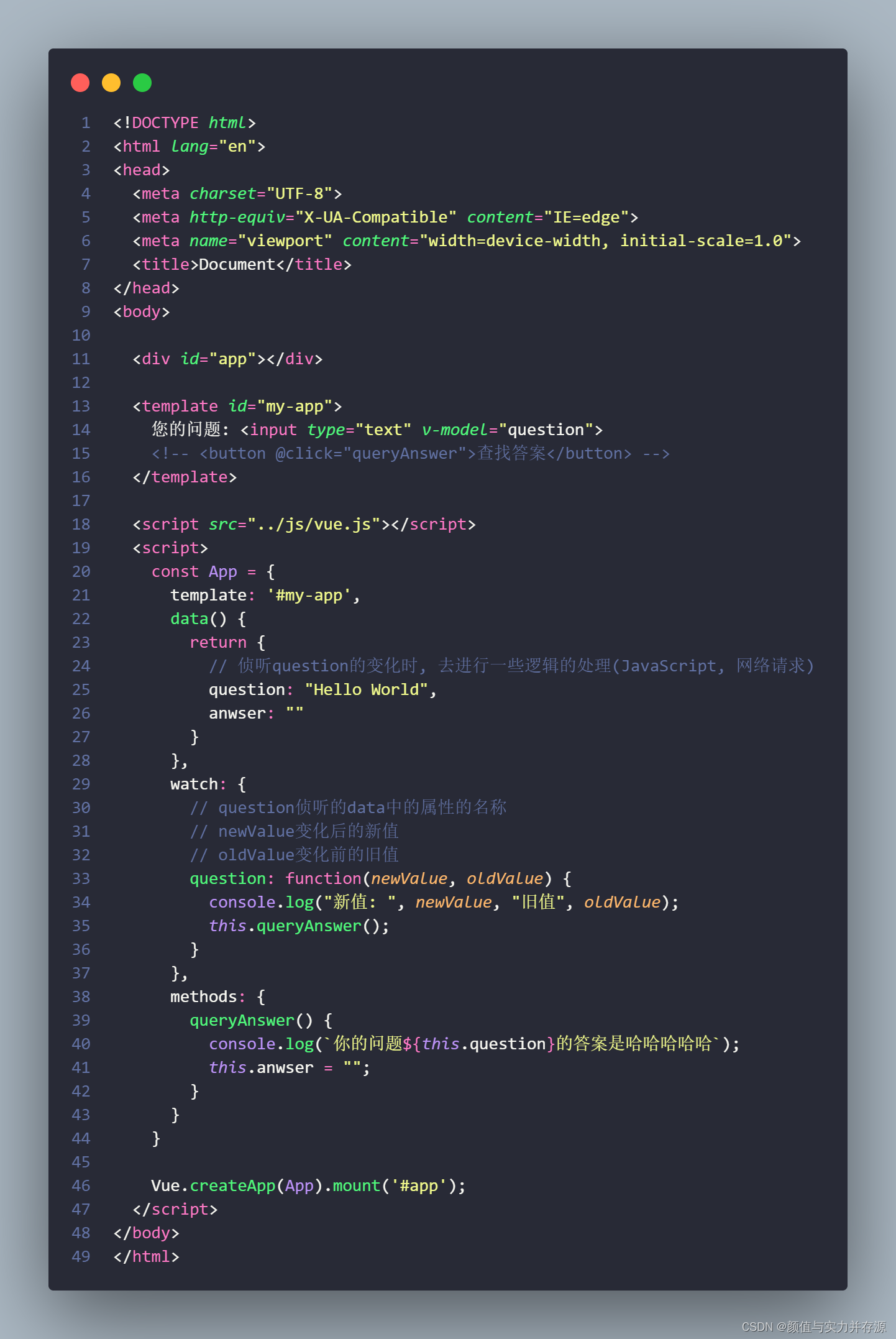
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
您的问题: <input type="text" v-model="question">
<!-- <button @click="queryAnswer">查找答案</button> -->
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
// 侦听question的变化时, 去进行一些逻辑的处理(JavaScript, 网络请求)
question: "Hello World",
anwser: ""
}
},
watch: {
// question侦听的data中的属性的名称
// newValue变化后的新值
// oldValue变化前的旧值
question: function(newValue, oldValue) {
console.log("新值: ", newValue, "旧值", oldValue);
this.queryAnswer();
}
},
methods: {
queryAnswer() {
console.log(`你的问题${this.question}的答案是哈哈哈哈哈`);
this.anwser = "";
}
}
}
Vue.createApp(App).mount('#app');
</script>
</body>
</html>

watch的作用可以监控一个值的变换,并调用因为变化需要执行的方法。可以通过watch动态改变关联的状态。
handle、immediate、deep(监听对象时必须用它)
immediate表示在watch中首次绑定的时候,是否执行handler,值为true则表示在watch中声明的时候,就立即执行handler方法,值为false,则和一般使用watch一样,在数据发生变化的时候才执行handler。
注意点:
在watch中不要使用箭头函数,因为箭头函数中的this是指向当前作用域
当将deep:true的时候出现问题了
新旧值一样
原因

解决方法
如果想要得到不同的值可以结合计算属性
我们可以再设置一个计算属性,保存Data为副本,然后监听这个副本的变化:
computed: {
Data() {
return JSON.parse(JSON.stringify(this.info));
},
},
watch: {
// 默认情况下我们的侦听器只会针对监听的数据本身的改变(内部发生的改变是不能侦听)
// info(newInfo, oldInfo) {
// console.log("newValue:", newInfo, "oldValue:", oldInfo);
// }
// 深度侦听/立即执行(一定会执行一次)
Data: {
handler: function (newInfo, oldInfo) {
console.log(
"newValue:",
newInfo.nba.name,
"oldValue:",
oldInfo.nba.name
);
},
deep: true, // 深度侦听
// immediate: true, // 立即执行
},
},

更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)