
Cesium开发入门篇 | 02Cesium开发环境搭建及第一个示例
01开发环境准备利用Cesium API进行二次开发属于Web前端开发范畴,目前比较火的Web三剑客包括React、Vue、AngularJS,每个js库的详细介绍可转至官网查看,在此不做详细介绍。本次开发环境是基于Vue搭建的,需要安装(部署)的软件主要包括以下几种:分类名称IDEVS Code浏览器ChromeWeb服务器nginx包管理器node前两个下载后安装即可,注意VS Code需要安
01开发环境准备
利用Cesium API进行二次开发属于Web前端开发范畴,目前比较火的Web三剑客包括React、Vue、AngularJS,每个js库的详细介绍可转至官网查看,在此不做详细介绍。本次开发环境是基于Vue搭建的,需要安装(部署)的软件主要包括以下几种:
| 分类 | 名称 |
|---|---|
| IDE | VS Code |
| 浏览器 | Chrome |
| Web服务器 | nginx |
| 包管理器 | node |
前两个下载后安装即可,注意VS Code需要安装Live Server扩展;nginx下载后的压缩包解压到电脑磁盘路径下(比如E盘跟路径下),配置好conf文件夹下的nginx.conf文件,双击nginx跟路径下的nginx.exe程序启动服务;同样node下载后的压缩包也解压到某个路径下,不同的是需要配置node系统环境变量,配置流程如下:我的电脑→右击属性→点击左侧的高级系统设置→点击环境变量→在系统变量中选中Path点击编辑→点新建将node的存储目录复制过去(比如E:\node-v12.16.2-win-x64\)。配置好之后打开cmd命令窗口输入node -v,显示版本则表示安装成功。
02Cesium源码下载
Cesium最新版本下载地址:https://cesium.com/downloads/,本次教程用的1.75版本的Cesium,如果当前版本较高,可点击Previous releases找到1.75版本的Cesium下载,下载界面如下图所示:

下载完之后进行解压,压缩包主要内容如下图所示。

用VS Code打开解压后的文件夹,右击跟路径下的index.html,选“Open with Live Server”,运行界面如下:

Cesium ion:Cesium在线资源-地形(createWorldTerrain)、影像(createWorldImagery/IonImageryProvider)、OSM(createOsmBuildings)、点云(IonResource.fromAssetId)、3DTiles等
Local links:Cesium本地资源链接,文档、示例、单元测试等
External links:Cesium外部资源链接,社区、博客、GitHub等
03环境搭建(纯HTML)
通过在html文件中引用cesium比较简单,新建文件夹(cesium_traning),将上面的Build文件夹(只拷贝里面的Cesium)拷贝到cesium_traning中,在cesium_traning根路径下创建examples文件夹,在examples文件夹下创建html文件,代码如下:(详情可查看github.com/ls870061011)
<!DOCTYPE html>
<head>
<title>Hello World</title>
<script src="../Build/Cesium/Cesium.js"></script>
<link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet" />
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer("cesiumContainer");
</script>
</body>
04环境搭建(Vue CLI)
- 创建Vue工程
建Vue工程,需要提前安装Vue脚手架,可在cmd命令窗口通过npm install -g @vue/cli命令安装,安装成功后输入vue --version命令检查安装版本。
当然如果你喜欢用yarn的话,可通过以下命令安装yarn和vue脚手架。
npm i yarn
yarn global add @vue/cli
到此,你的电脑环境中已经具备创建vue工程的能力,下面就是通过在某个路径下打开cmd命令窗口执行vue create vue_cesium_js命令一步一步创建vue工程了,具体每一步选项的具体意义这里就不详细解释了,想了解的可查询相关资料。每一步的选项及部分截图如下:

剩下的就是等待了,工程创建好之后,用VS Code打开此工程,在终端输入yarn add cesium@1.75等待cesium包安装完成即可。
- 配置vue.config.js
首先执行yarn add webpack copy-webpack-plugin --dev,在vue.config.js中的configureWebpack配置如下代码:详情可查看本人GitHub地址中的工程https://github.com/ls870061011/vue_cesium。
config.plugins = [
...config.plugins,
new CopyWebpackPlugin({
patterns: [
{
from: 'node_modules/cesium/Build/Cesium',
to: 'cesium',
},
],
}),
new webpack.DefinePlugin({
// Define relative base path in cesium for loading assets
CESIUM_BASE_URL: JSON.stringify('./cesium'),
}),
];
到目前为止,所有环境都已搭建好,下一步就是见证奇迹的时刻了。
04第一个示例
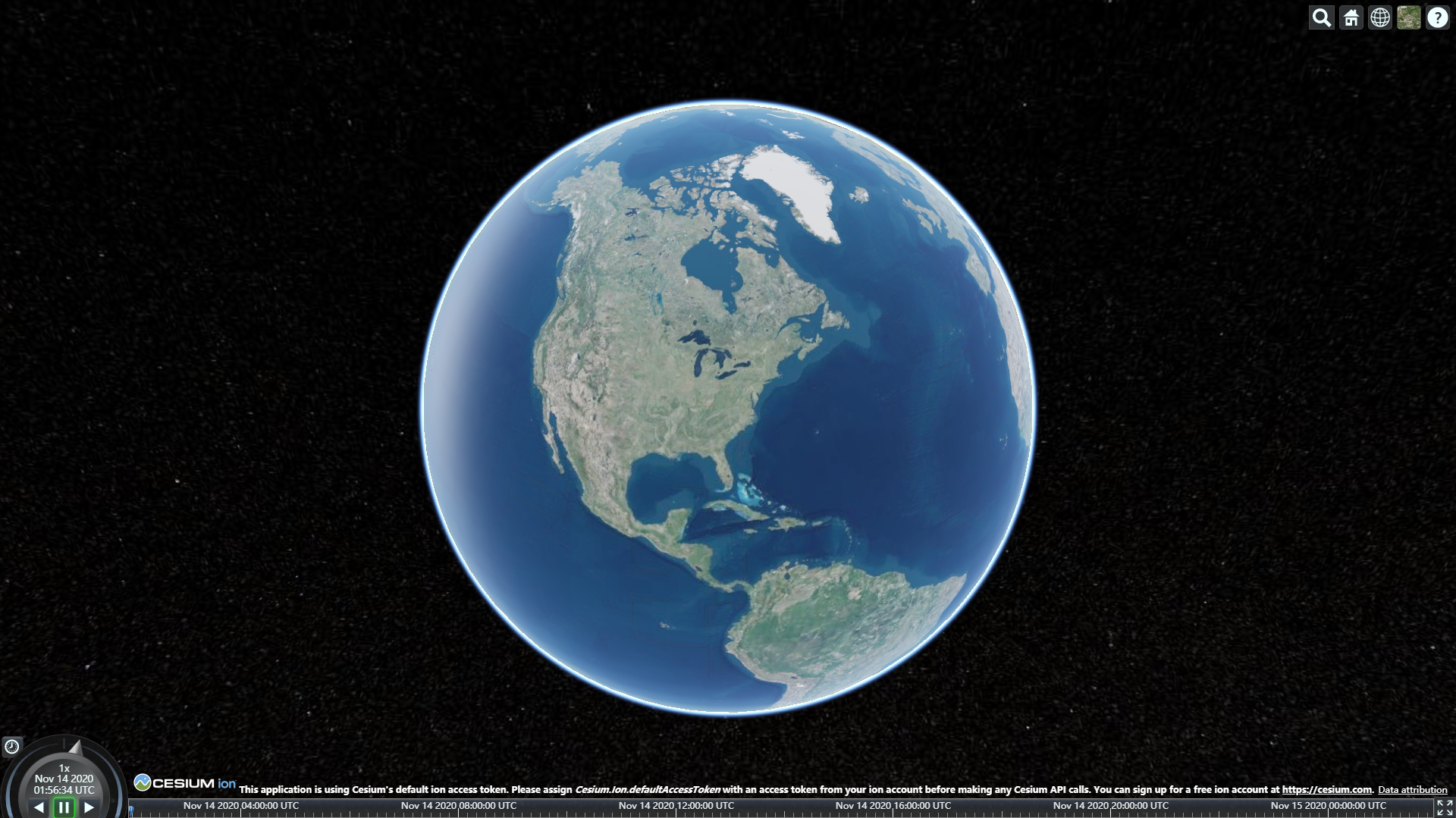
如果是纯html的页面,可在VS Code中选中html文件右击Open with Live Server;如果是vue工程,在VS Code终端输入yarn serve按回车。不管是哪种方式,最终显示的结果都是一样的,大功告成,如下图所示。

往期推荐
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)