
js实现直接打印pdf文件内容解决方案
需求:网页上通过js调用打印机打印pdf文件,然后直接打开打印机,就是直接打印,不用用户再次点击打印按钮,这样用户体验好,经历:我在网上找了资料就是使用window.print(),但是这个只是打印标签的内容,对于pdf的url里面的内容是打印不出的,听说网上有插件pdf.js等等.感觉也没什么用,最后自己也不知道怎么搞,弄了很久就知道有人用iframe加载pdf再打印所以参考一下就真的可以打印,
需求:
网页上通过js调用打印机打印pdf文件,然后直接打开打印机,就是直接打印,不用用户再次点击打印按钮,这样用户体验好,

经历:
我在网上找了资料就是使用window.print(),但是这个只是打印标签的内容,对于pdf的url里面的内容是打印不出的,听说网上有插件pdf.js等等.
感觉也没什么用,最后自己也不知道怎么搞,弄了很久就知道有人用iframe加载pdf再打印所以参考一下就真的可以打印,忽然感觉大神都在灯火阑珊处!
主要代码:
标签iframe代码
| 1 |
|
JavaScript代码,很简单,其实被我简化了很多
| 1 2 3 4 5 6 7 8 9 10 |
|
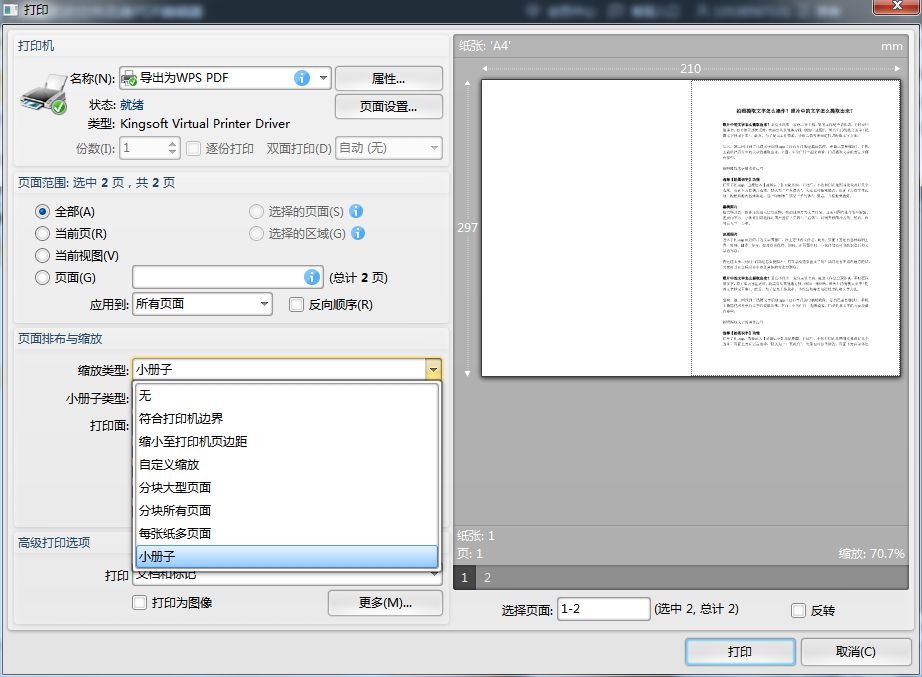
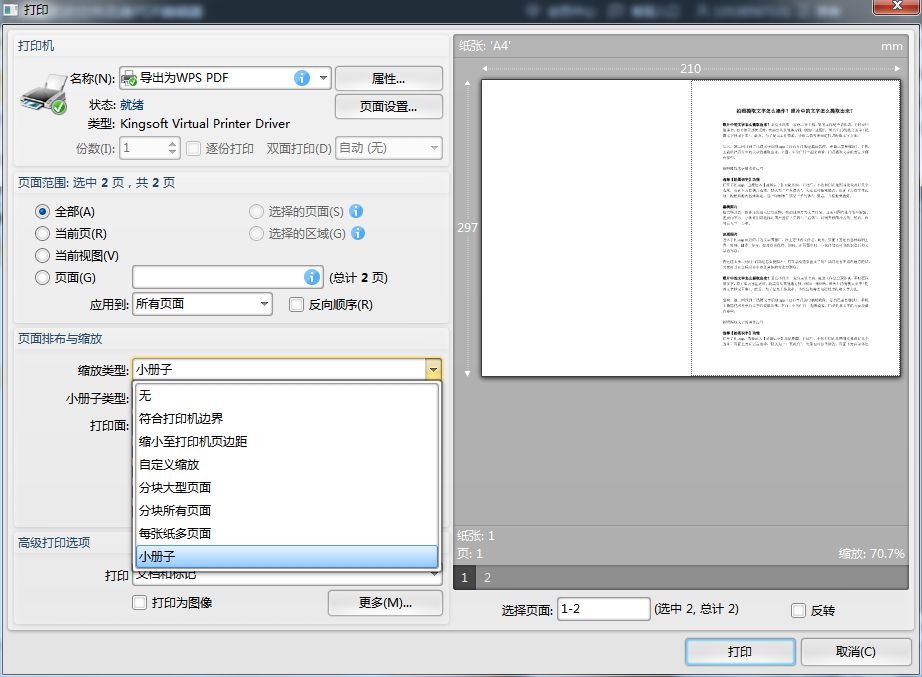
<%=data%>就是我的pdf的路径,这不足10行的代码就能解决的问题我也找了很久,然而美中不足的是还需要二次确认打印,不能静默打印

解决方案
偶然浏览到有浏览器打印插件这类程序,于是找到软件介绍 · 优声云办公文档打印组件 · 看云
觉得很不错,看了下原理介绍
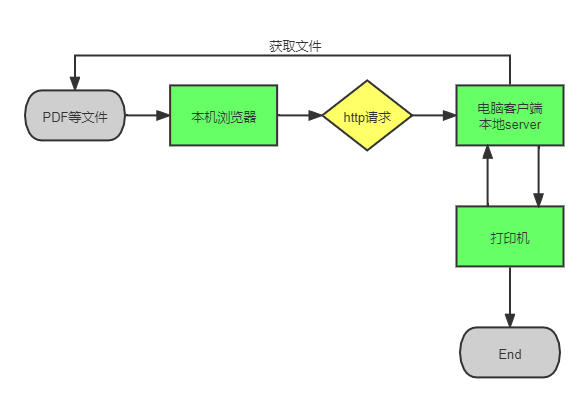
原理是通过在电脑上安装一个客户端,然后通过浏览器与之通信实现本地静默打印。

客户端相当于一个本地server,本机浏览器通过ajax访问本地server,发送文件地址以及者打印相关信息给这个本地server,本地server再通过文件地址下载需要打印文件,再发送给打印机实现打印。本地server由于是本地客户端,权限高,能够调用操作系统丰富的API,从而实现浏览器实现不了的一些功能,比如打印PDF文件,打印订单收银小票等
通过在电脑上安装这个组件,终于可以实现静默打印了
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)