html华为官网静态网页,Web静态页面:华为商城主页
华为商城主页(Web静态页面)这是我的第一篇博客,主要分享一下期末大作业:华为商城主页,只涉及静态页面。结构框架:华为商城首页,根据每个部分的功能,可以将整个页面分为三部分: 头部header、主内容区content、页脚footer。header部分:可由上至下分为3块: 新品推荐h-new、导航条h-nav、头部内容区h-content。其页面内容代码如下:………content部分: 这部分内
华为商城主页(Web静态页面)
这是我的第一篇博客,主要分享一下期末大作业:华为商城主页,只涉及静态页面。
结构框架:
华为商城首页,根据每个部分的功能,可以将整个页面分为三部分: 头部header、主内容区content、页脚footer。
header部分:可由上至下分为3块: 新品推荐h-new、导航条h-nav、头部内容区h-content。

其页面内容代码如下:
content部分: 这部分内容比较繁多。由上到下总共可以分为18块:
.c-banner(广告条幅)
.c-nav(导航条)
.c-promo(促销)
. hots-goods(热销单品)
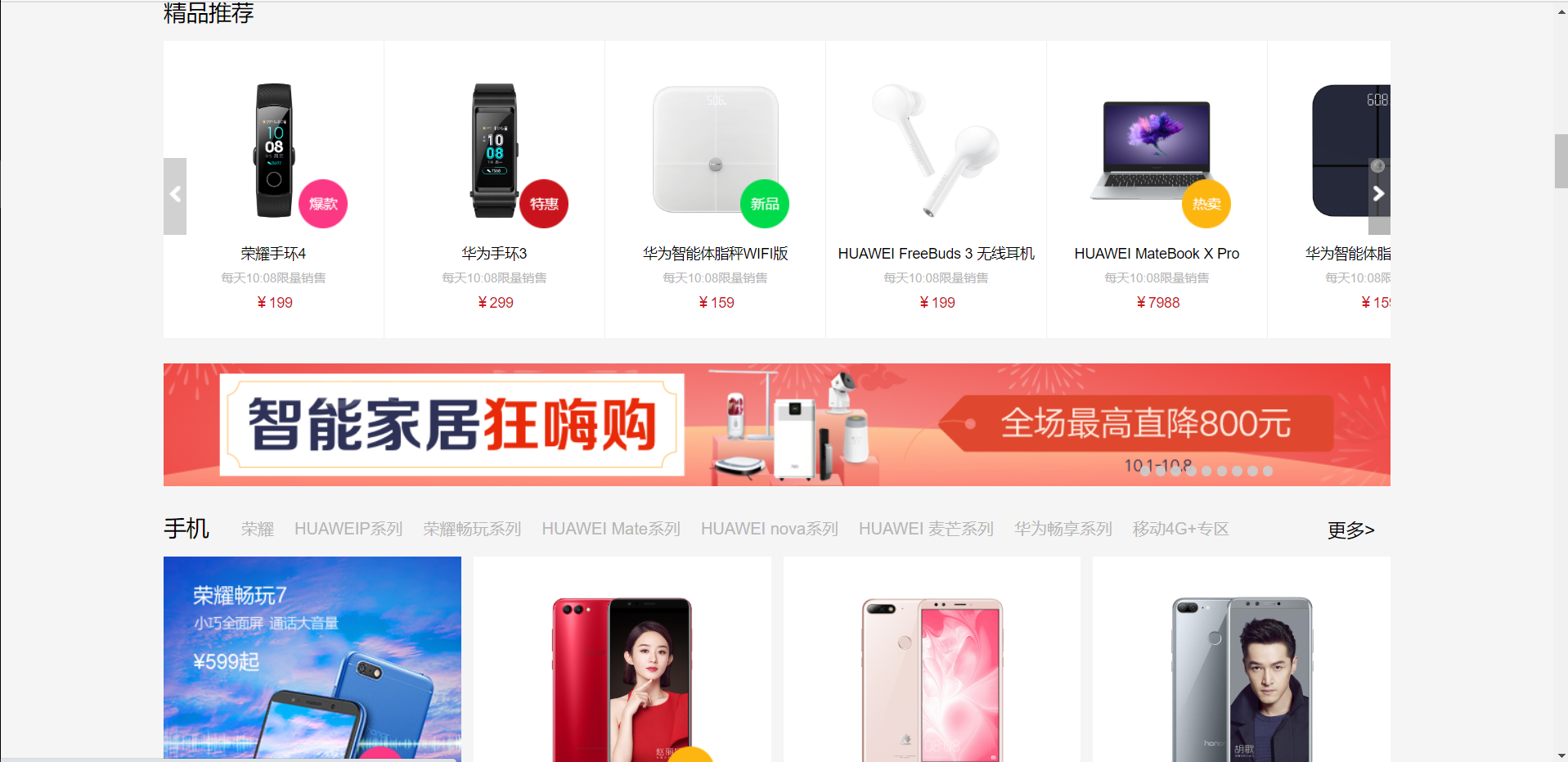
.recommend-goods(精品推荐)
.c-banner2(广告条幅2)
.phone-channel(手机专栏)
.computer-channel(笔记本专栏)
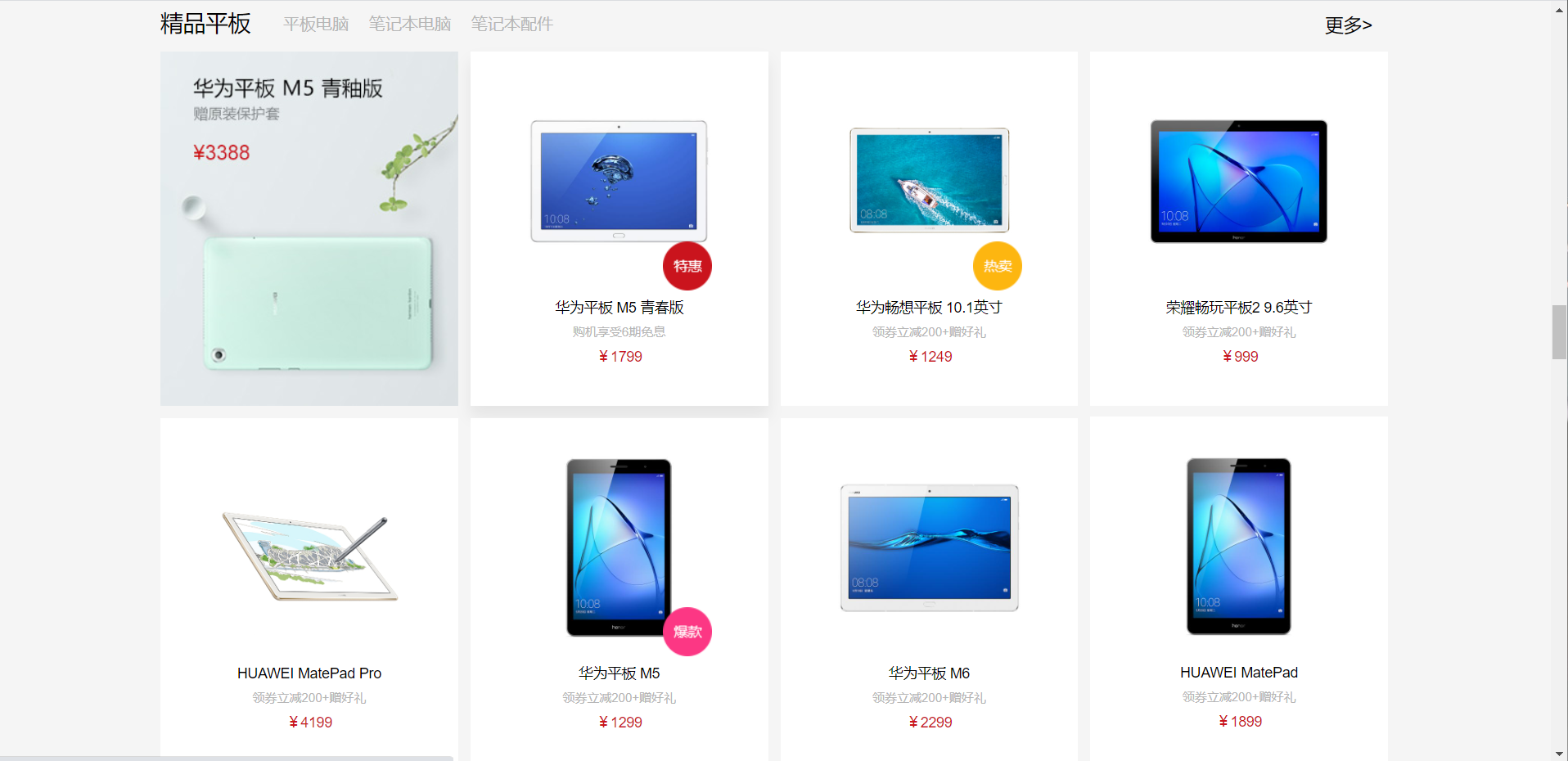
.panel-computer-channel(平板专栏)
.smartwatch-channel(智能穿戴)
.more-goods-channel(更多商品1)
.smarthome-channel(智能家居)
.more-goods-channel(更多商品2)
.hotparts-channel(热销配件)
.more-goods-channel(更多商品3)
.brandparts-channel(品牌配件)
.more-goods-channel(更多商品4)
.last-one(结尾)
其页面内容代码如下:
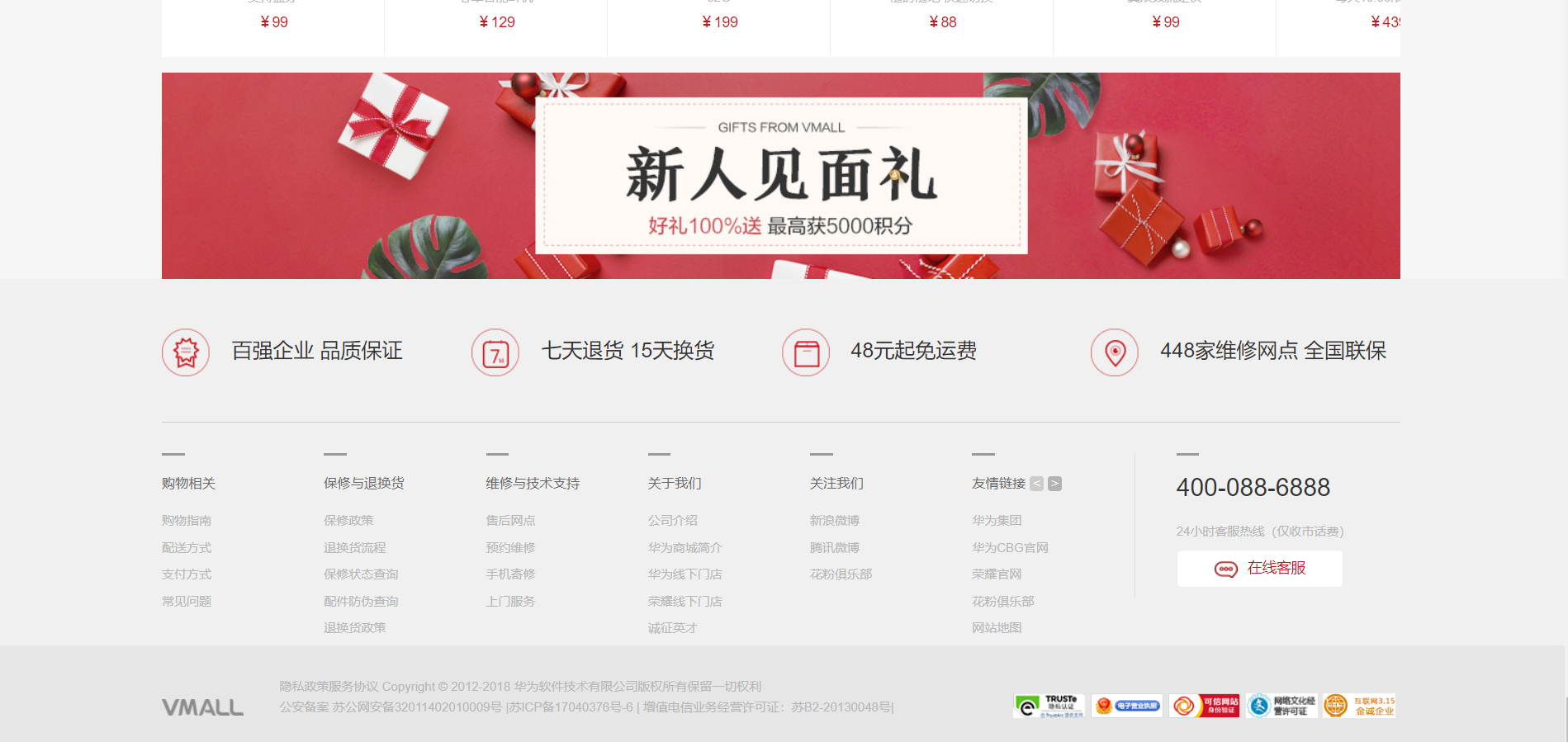
footer部分: 由上至下可以分为3块:标语f-slogan、服务f-service、f-container。

其页面内容代码如下:
效果图如下:




标签:Web,goods,主页,content,华为,more,channel,页面
来源: https://blog.csdn.net/brench/article/details/106609764
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)