前端跳转链接报错403的原因以及解决方案
前端跳转链接报错403的原因以及解决方案背景及原因在跳转时清除请求头中的Referer信息,解决403 forbidden背景及原因当前端项目在跳转第三方外链的时候,有可能会出现这样的情况,如下图,显示403 forbidden报错然而直接复制地址,在新窗口打开,却没有任何问题,可以正常访问。我们打开控制台,可以看到在项目中打开,数据请求的请求头多了一个Referer: http://localh
·
前端跳转链接报错403的原因以及解决方案
背景及原因
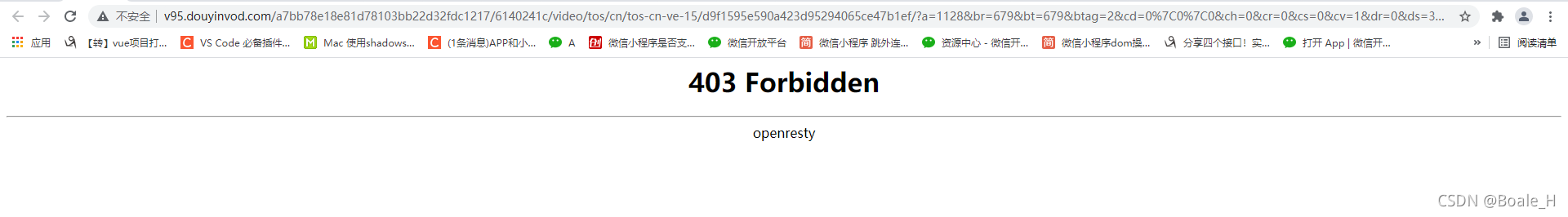
当前端项目在跳转第三方外链的时候,有可能会出现这样的情况,如下图,显示403 forbidden报错

然而直接复制地址,在新窗口打开,却没有任何问题,可以正常访问。

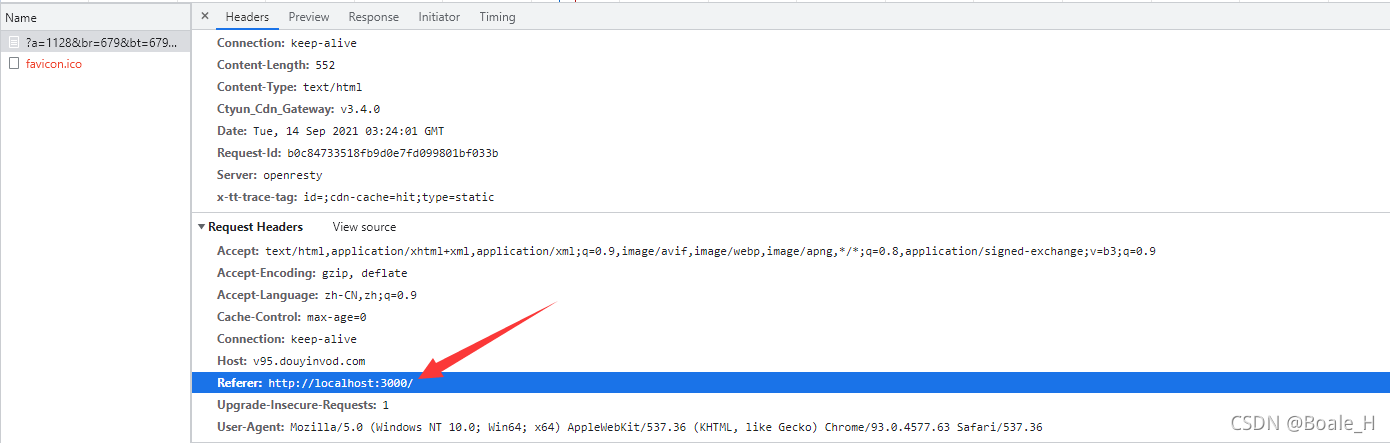
我们打开控制台,可以看到在项目中打开,数据请求的请求头多了一个Referer: http://localhost:3000/

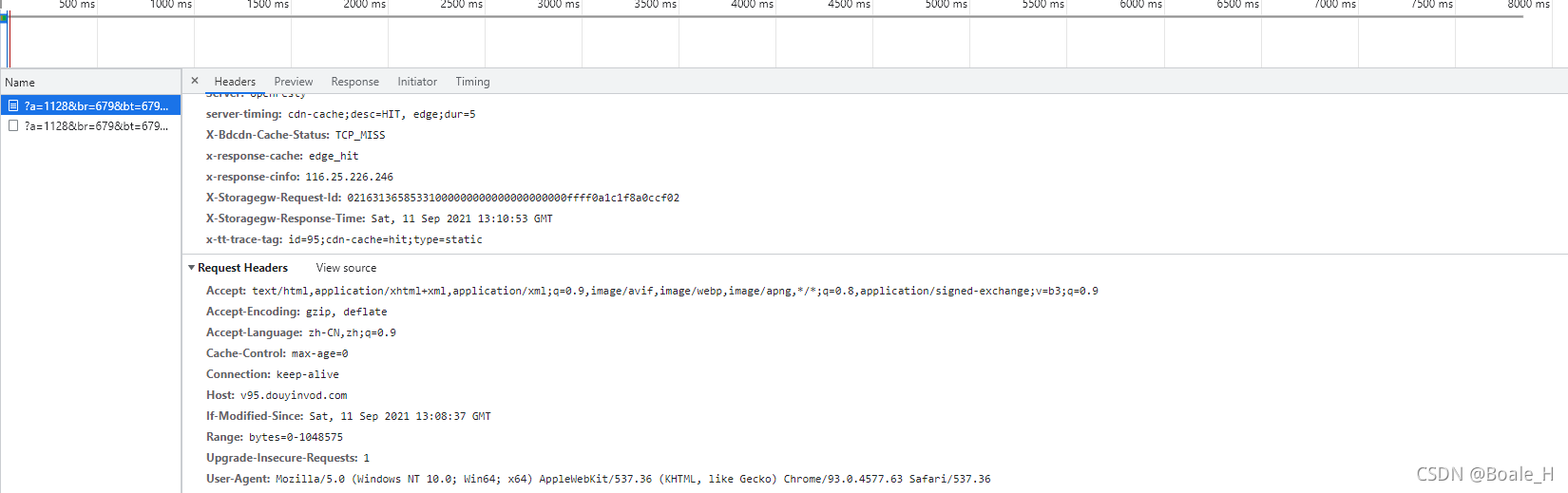
而复制链接在新窗口直接打开,请求头中并不会携带Referer

这就说明是Referer携带了我们自身网站的域名,第三方网站认为这是非法访问,所以报错403 forbidden,因此我们需要在自己项目中跳转第三方外链的时候,去掉Referer信息
在跳转时清除请求头中的Referer信息,解决403 forbidden
方法1:
前端中做第三方外链跳转的时候,按照以下方式跳转,即可清除请求头中的Referer信息,正常访问第三方外链
const parm = '\u003cscript\u003elocation.replace("' + url + '")\u003c/script\u003e';
const str = 'javascript:window.name;'
window.open(str, parm);
方法2:
可以直接在index.html添加以下代码
<meta name=referrer content=no-referrer>
接着跳转时正常跳转即可,如:
window.open(url)
更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容









所有评论(0)