html表格只设外边框,只设内边框
表格只设外边框,只设内边框的情况
·
1.只设外边框

table {
border: 1px solid #ccc;
}前提要保证 table 的 border=0;
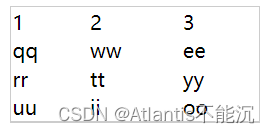
2.只设内边框

这时候没有合并边框,出来的效果会有一点空隙
td {
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
td:last-child {
border-right: 0;
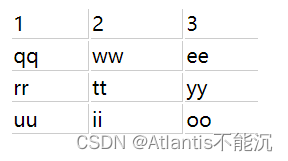
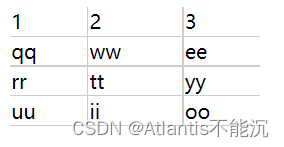
}合并边框后

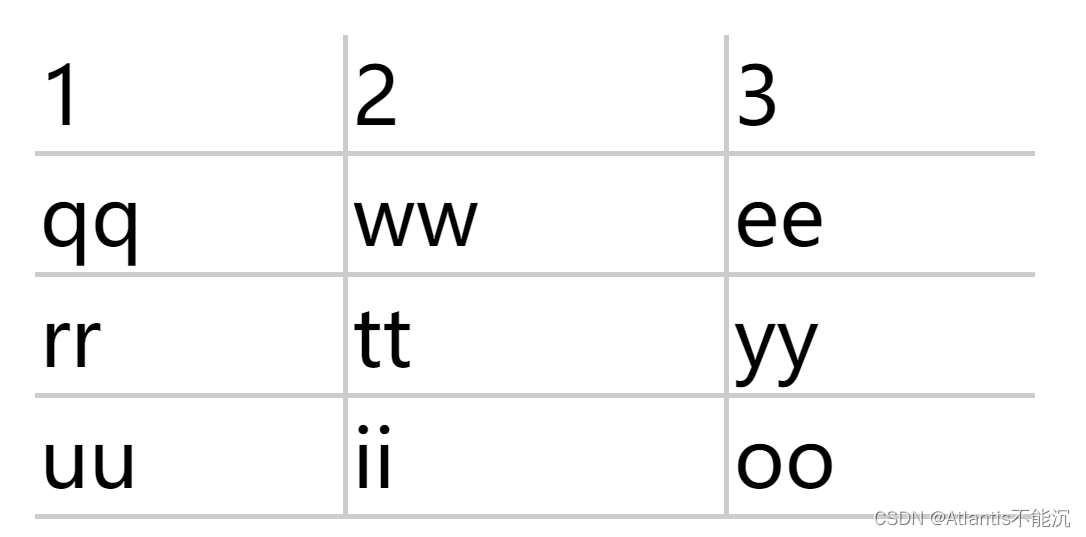
小图看上去边框粗细不一,但其实是像素问题,把页面放大之后就会发现边框粗细是一样的啦

table {
border-collapse: collapse;
}
td {
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
td:last-child {
border-right: 0;
}更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)