详述Canvas(五)/绘制圆角矩形
之前做的react项目 做了一个分享图片功能,分享的图片上有二维码,和个人信息等内容,二维码用的 qrcode.react 组件,但是图片上的元素必须要用canvas 绘制上去,canvas api 好久之前看过,但是基本没用过,忘的也七七八八了,临阵抱佛脚!其中用到了一个绘制圆角矩形的 方法,搜索之后找到了这篇文章,写的很不错,附带原文链接https://blog.csdn.net/liuyan
之前做的react 项目 做了一个分享图片功能,分享的图片上有二维码,和个人信息等内容,二维码用的 qrcode.react 组件,但是图片上的元素必须要用canvas 绘制上去,canvas api 好久之前看过,但是基本没用过,忘的也七七八八了,临阵抱佛脚!
其中用到了一个绘制圆角矩形的 方法,搜索之后找到了这篇文章,写的很不错,
附带原文链接https://blog.csdn.net/liuyan19891230/article/details/51259147
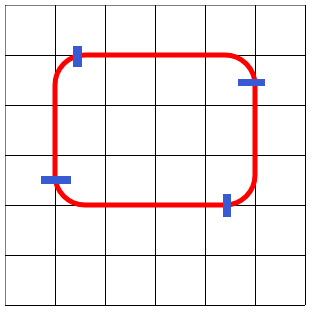
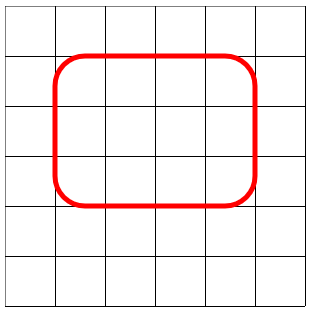
Canvas并没有提供绘制圆角矩形的方法,但是通过观察,我们可以发现,其实我们可以将圆角矩形分为四段,可以通过使用arcTo来实现。
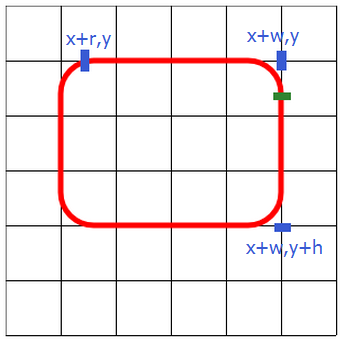
我们假设起点为x,y.绘制的矩形宽高为w,h.圆角的半径为r;所以将起点设置在(x+r,y)处,然后acrTo(x+w,y,x+w,y+h,r),对于终点,其实只要y值大于绿色点的都是可以的(这部分在绘制曲线部分已经详述)。此处我们将终点设为(x+w,y+h);这就是第一段曲线。第一段曲线绘制完毕之后,画笔落在了下图绿色点的位置。
现在再看下第二段曲线:
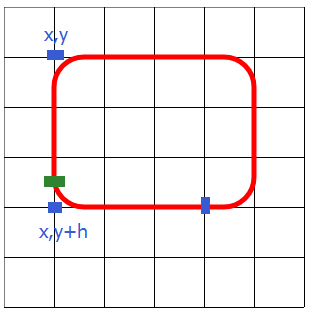
因此我们直接使用arcTo(x+w,y+h,x,y+h,r)绘制出第二个圆角,第二个曲线绘制完毕后,画笔落在了绿色点位置。
我们可以使用同样的方法来绘制第三个圆角。
acrTo(x,y+h,x,y,r)
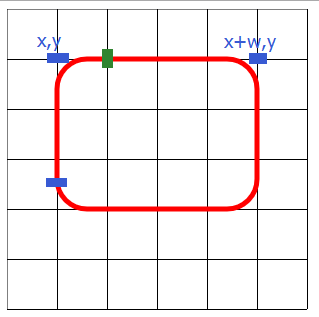
第四个圆角arcTo(x,y,x+w,y):
这样,一个圆角矩形就完成了。为了方便使用,我们可以将绘制圆角矩形的方法封装在一个函数,或者加入到CanvasRenderingContext2D的原型中。
x,y是矩形的起点;w,h是矩形的宽高;r是圆角矩形的半径.
CanvasRenderingContext2D.prototype.roundRect = function (x, y, w, h, r) {
if (w < 2 * r) {r = w / 2;}
if (h < 2 * r){ r = h / 2;}
this.beginPath();
this.moveTo(x+r, y);
this.arcTo(x+w, y, x+w, y+h, r);
this.arcTo(x+w, y+h, x, y+h, r);
this.arcTo(x, y+h, x, y, r);
this.arcTo(x, y, x+w, y, r);
this.closePath();
return this;
}这里使用了return this,这样我们就可以像使用jquery一样,使用链式语法。
完整代码如下:
<body>
<canvas id = "palette" width="400px" height="400px">
您的浏览器不支持Canvas标签,请升级或更换浏览器
</canvas>
</body>
</html>
<script>
var palette = document.querySelector("#palette").getContext("2d");
palette.moveTo(0,0);
palette.lineTo(0,300);
palette.moveTo(50.5,0);
palette.lineTo(50.5,300);
palette.moveTo(100.5,0);
palette.lineTo(100.5,300);
palette.moveTo(150.5,0);
palette.lineTo(150.5,300);
palette.moveTo(200.5,0);
palette.lineTo(200.5,300);
palette.moveTo(250.5,0);
palette.lineTo(250.5,300);
palette.moveTo(300.5,0);
palette.lineTo(300.5,300);
palette.moveTo(0,0);
palette.lineTo(300,0);
palette.moveTo(0,50.5);
palette.lineTo(300,50.5);
palette.moveTo(0,100.5);
palette.lineTo(300,100.5);
palette.moveTo(0,150.5);
palette.lineTo(300,150.5);
palette.moveTo(0,200.5);
palette.lineTo(300,200.5);
palette.moveTo(0,250.5);
palette.lineTo(300,250.5);
palette.moveTo(0,300.5);
palette.lineTo(300,300.5);
palette.stroke();
CanvasRenderingContext2D.prototype.roundRect = function (x, y, w, h, r) {
if (w < 2 * r) r = w / 2;
if (h < 2 * r) r = h / 2;
this.beginPath();
this.moveTo(x+r, y);
this.arcTo(x+w, y, x+w, y+h, r);
this.arcTo(x+w, y+h, x, y+h, r);
this.arcTo(x, y+h, x, y, r);
this.arcTo(x, y, x+w, y, r);
this.closePath();
return this;
}
palette.lineWidth = 5;
palette.strokeStyle = "#F00";
palette.roundRect(50,50,200,150,30).stroke();
</script>转载于:https://blog.csdn.net/shi851051279/article/details/80436851
更多推荐
 已为社区贡献31条内容
已为社区贡献31条内容















所有评论(0)