解决 element-ui resetFields重置方法无效问题
目前发现resetFields(),有以下两种情况可能会导致失效:情况1、el-form-item没有加上prop属性需要重置的表单项el-form-item必须要加上prop属性,并且prop属性的值必须和数据双向绑定的值最后面保持一致element-ui 提供的文档如图:图例如下:情况2、在mounted之前给表单赋值(mounted DOM未挂载完成)在mounted之前赋值会被当成是初始值
·
目前发现resetFields(),有以下两种情况可能会导致失效:
情况1、el-form-item没有加上prop属性
需要重置的表单项el-form-item必须要加上prop属性,并且prop属性的值必须和数据双向绑定的值最后面保持一致
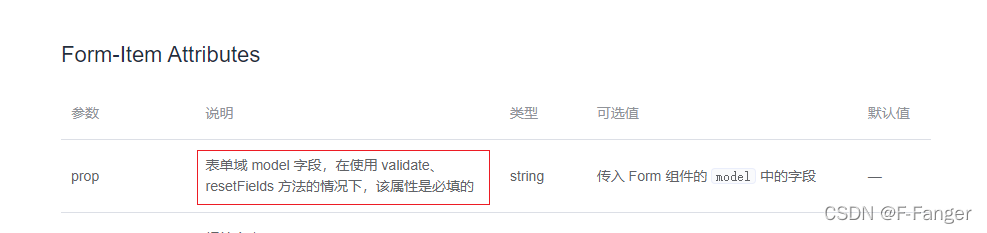
element-ui 提供的文档如图:

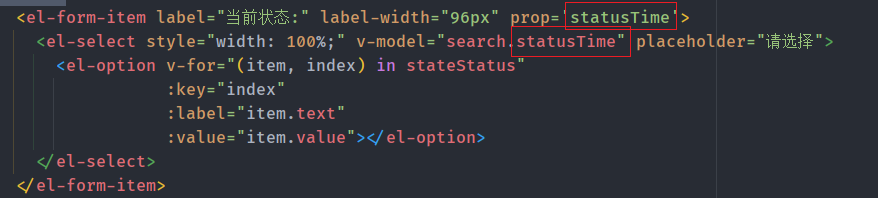
图例如下:

情况2、在mounted之前给表单赋值(mounted DOM未挂载完成)
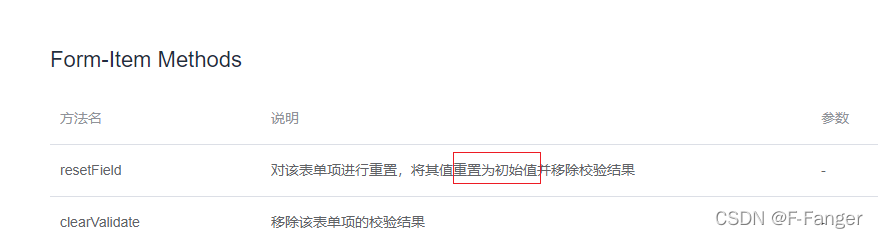
在mounted之前赋值会被当成是初始值,而resetFields方法是将值重置为初始值而不是清空。所以导致没有清空数据。

解决办法:
法一:表单在mounted再赋值
法二:使用this.$nextTick(() => { // 这里开始赋值 this.form.xx = xx; })
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)