Delete `␍`eslintprettier/prettier
一,原因这篇博客写得很清楚:https://blog.csdn.net/weixin_42752574/article/details/114055598二,解决办法在这里插入图片描述
·
一,原因
这篇博客写得很清楚:https://blog.csdn.net/weixin_42752574/article/details/114055598
还有这篇文章,解决办法很详细:https://segmentfault.com/a/1190000021803437
二,解决办法

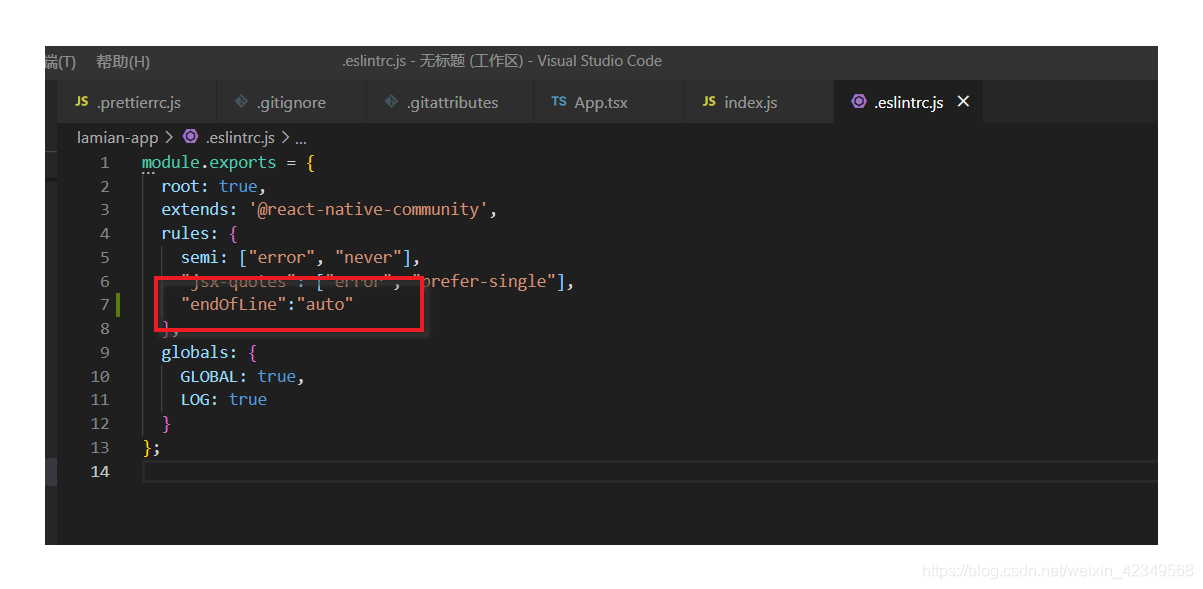
三,我的处理–新建rn+ts项目后
.eslintrc.js
module.exports = {
root: true,
extends: '@react-native-community',
rules: {
'react-native/no-inline-styles': 0, //关闭内联样式警告
},
globals: {
GLOBAL: true,
LOG: true,
},
};
.prettierrc.js
module.exports = {
printWidth: 120, //一行的字符数,如果超过会进行换行,默认为80
singleQuote: true, //字符串是否使用单引号,默认为false,使用双引号
trailingComma: 'all',
arrowParens: 'always',
endOfLine: 'auto' //避免报错delete (cr)的错
}
这样配置之后,如果还报错,就关闭vscode,或者关闭报错的文件,再打开就好了。
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容









所有评论(0)