
css3颜色渐变:css3如何实现背景颜色渐变?
本篇文章我们就来介绍关于css颜色渐变背景的设置方法。
为了开发网页的美观,css3背景颜色渐变是经常会用到的,那么,css3背景颜色渐变如何设置呢?本篇文章我们就来介绍关于css颜色渐变背景的设置方法。
我们要知道的是css3渐变有两种类型:css3线性渐变和css3径向渐变,下面我们就来看一下这两种css3渐变实现背景颜色渐变的效果是怎样的。
一、css3线性渐变设置的背景颜色渐变
首先我们要知道css3线性渐变所用的属性是linear-gradient。
语法:linear-gradient(to bottom,colorStrat,colorEnd)
参数含义:
第一个参数指定 渐变的方向
to bottom 从上至下;to bottom right 从左上至右下;to right 从左至右;to up right 从左下至右上;
to up 从下至下;to up left 从右下至左上;to left 从右至左;to bottom left 从右上至左下
第二个参数 指定渐变色的开始颜色
第三个参数 指定渐变色的结束颜色
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php</title>
<style>
#d1{
height: 200px;
background: -webkit-linear-gradient(yellow, green);
background: -o-linear-gradient(yellow, green));
background: -moz-linear-gradient(yellow, green));
background: linear-gradient(yellow, green));
}
</style>
</head>
<body>
<h3>线性渐变 - 从上到下</h3>
<div id="d1"></div>
</body>
</html>
css3背景颜色渐变效果如下:

二、css3径向渐变设置的背景颜色渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
css3径向渐变用到的属性是radial-gradient。
语法:background: radial-gradient(shape size at position, start-color, ..., last-color);
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php</title>
<style>
#d1{
height: 150px;
width: 200px;
background: -webkit-radial-gradient(orange, yellow, pink);
background: -o-radial-gradient(orange, yellow, pink);
background: -moz-radial-gradient(orange, yellow, pink);
background: radial-gradient(orange, yellow, pink);
}
</style>
</head>
<body>
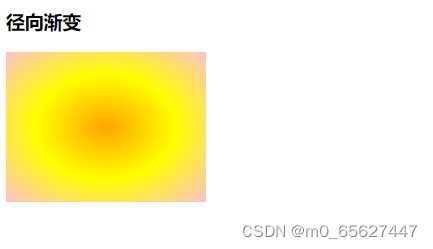
<h3>径向渐变</h3>
<div id="d1"></div>
</body>
</html>css3背景颜色渐变效果如下:

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)