html怎么给div加阴影,怎么用css实现div的阴影效果?
在css中,给div添加阴影效果主要使用box-shadow属性,但需要注意不同的浏览器需要作不同的处理来提高样式的兼容性。下面介绍如何用CSS实现DIV块的阴影效果。css可以使用box-shadow属性为div添加阴影效果。示例:阴影效果div{position: absolute;left: 300px;top: 300px;width: 300px;height: 300px;box-sh
在css中,给div添加阴影效果主要使用box-shadow属性,但需要注意不同的浏览器需要作不同的处理来提高样式的兼容性。下面介绍如何用CSS实现DIV块的阴影效果。

css可以使用box-shadow属性为div添加阴影效果。
示例:
阴影效果div{
position: absolute;
left: 300px;
top: 300px;
width: 300px;
height: 300px;
box-shadow: 0px 0px 100px 10PX black;
border: 1px solid black;
}
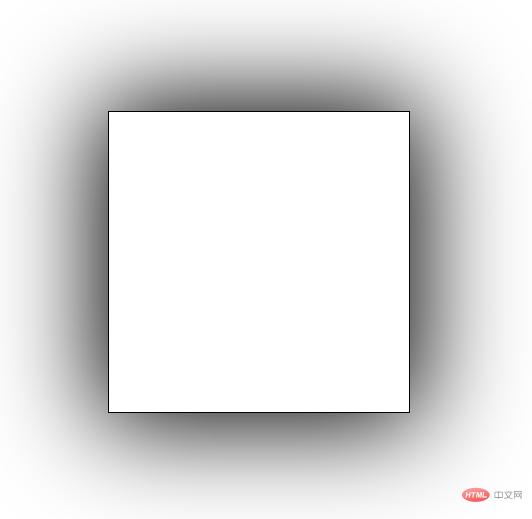
效果如下:

box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
语法:box-shadow: h-shadow v-shadow blur spread color inset;
属性值:h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊距离。
spread 可选。阴影的尺寸。
color 可选。阴影的颜色。
inset 可选。将外部阴影 (outset) 改为内部阴影。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)