uni-app基础篇----全局配置之tabBar基础配置
初学uni-app,做一个小知识点的总结tabBar的属性要在uni-app项目文件中的pages.json文件中进行配置。pages.json文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。它类似微信小程序中的页面管理部分。以下为tabBar配置的部分属性:详细的属性可以参考官方文档中的tabBar属性介绍uni-app官网htt
·
初学uni-app,做一个小知识点的总结
tabBar的属性要在uni-app项目文件中的pages.json文件中进行配置。pages.json文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。它类似微信小程序中app.json的页面管理部分。
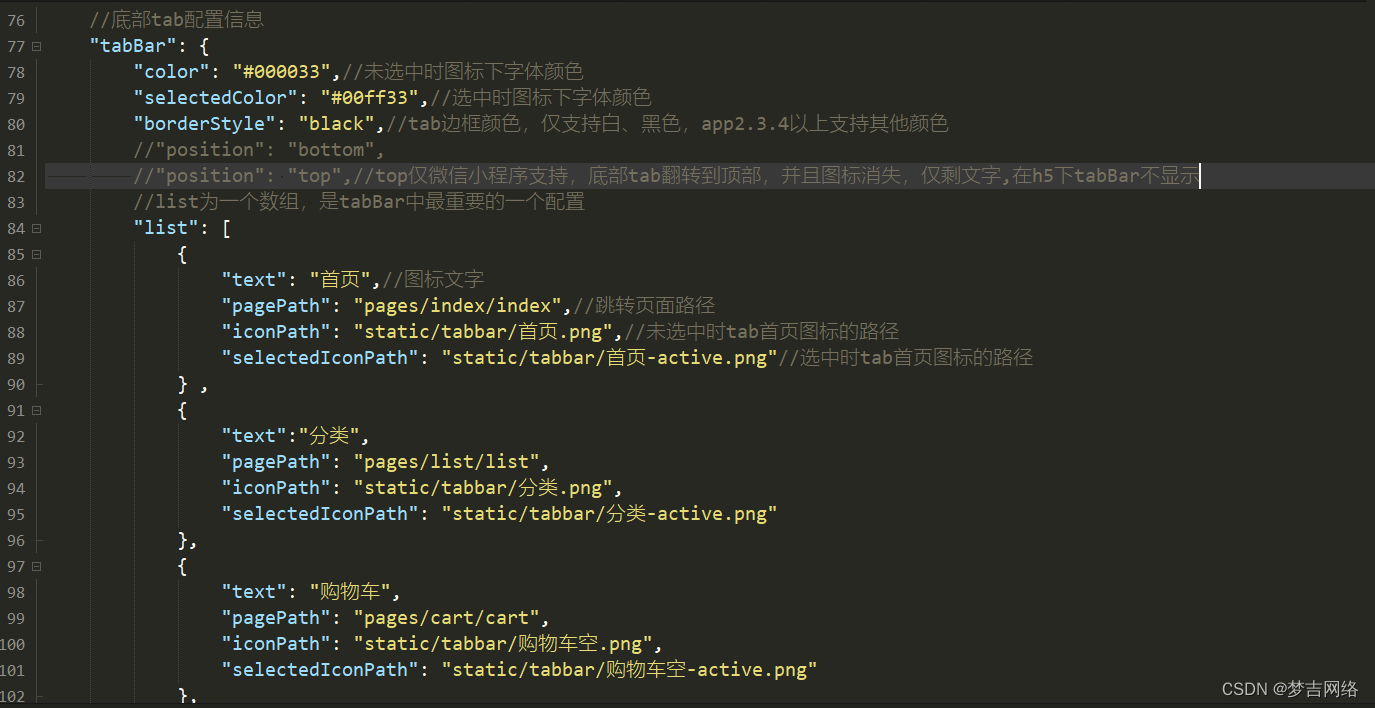
以下为tabBar配置的部分属性:



详细的属性可以参考官方文档中的tabBar属性介绍
uni-app官网 https://uniapp.dcloud.net.cn/collocation/pages.html#tabbar下面来介绍我所用到的一些属性的详细用法
https://uniapp.dcloud.net.cn/collocation/pages.html#tabbar下面来介绍我所用到的一些属性的详细用法


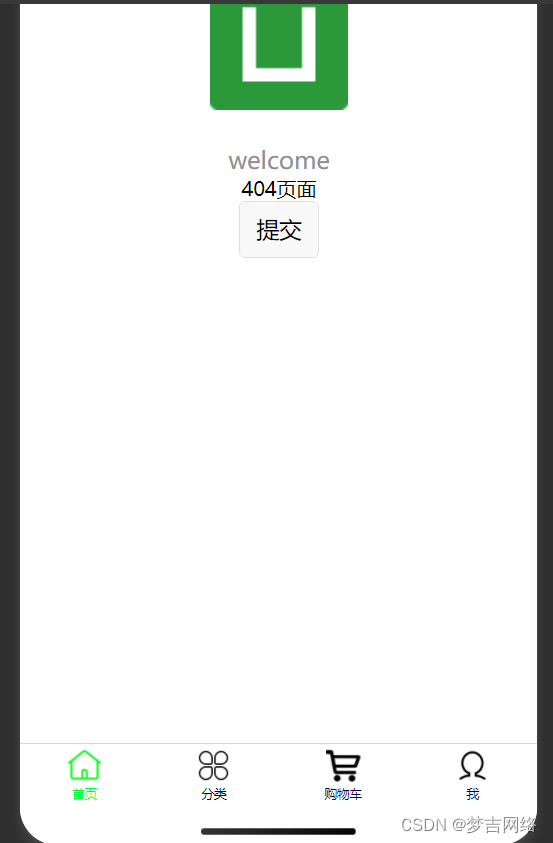
我在uni-app的pages文件中创建了四个页面,分别对应tabBar的四个图标,效果如下:

温馨提示:tabBar中用到的icon来自阿里的iconfont矢量图标库,仅用作学习
iconfont-阿里巴巴矢量图标库iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)