前端vue elementui中el-input只能输入数字
方法一<el-input oninput="value=value.replace(/[^\d.]/g,'')" />已上如果输入中文的话,虽然输不进去,但是文本框中的数字不能进行计算。想要计算的话,可以用以下方法方法二<el-input type="number" />这样文本框后面会有上下箭头,可以进行加1减1,如果精确到小数的话,这样就不方便,因为加1减1的时候会去掉
·
方法一
<el-input oninput="value=value.replace(/[^\d.]/g,'')" />
已上如果输入中文的话,虽然输不进去,但是输入文本后再输入数字,文本框中的数字不能进行计算,必须刷新页面后才行。
想要计算的话,可以用以下方法
方法二
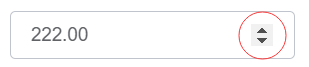
<el-input type="number" />
这样文本框后面会有上下箭头,可以进行加1减1,如果精确到小数的话,这样就不方便,因为加1减1的时候会去掉小数

那么,可以去掉上下箭头的样式
<style scoped>
::v-deep input::-webkit-outer-spin-button,
::v-deep input::-webkit-inner-spin-button {
-webkit-appearance: none !important;
}
::v-deep input[type='number'] {
-moz-appearance: textfield !important;
}
</style>
这样箭头就没了,而且只能输入数字,也可以精确到小数,计算时输入中文也不会出问题,只不过代码多一点点
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)