
HTML页面跳转的几种方式(重定向)
HTML网址跳转,就是通过一个网址跳转到另一个网址中去,比如你需要在利用输入A网址的情况下,打开的是B网址的网站,那么A网址到B网址之间的跳转就是网址跳转。(此方法也常用于网站的404页面)...
·
HTML网址跳转,就是通过一个网址跳转到另一个网址中去,比如你需要在利用输入A网址的情况下,打开的是B网址的网站,那么A网址到B网址之间的跳转就是网址跳转。(此方法也常用于网站的404页面)
在HTML页中,可以使用meta标签进入页面的跳转,此方法可以控制跳转的时间,以及自由化的定义跳转的网址
html跳转代码如下
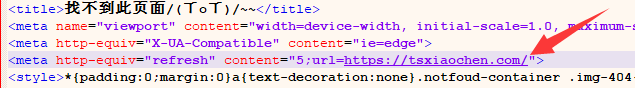
- <meta http-equiv="refresh" content="5;url=https://www.kqwq.com/">

meta 标签中有一个content属性,表示打开此页面后,多少秒后开启跳转。还有个URL属性,表示跳转的网址
HTML中A标签跳转
HTML中的A标签也可以看做为页面跳转的一种,只是通过鼠标点击的方式进入跳转
html A标签跳转代码如下
- <a href="https://www.kqwq.com">小陈</a>
javascript代码跳转
在网页利用jjs也可以实现页面的跳转或定时跳转
JS跳转代码如下
- <script language="javascript" type="text/javascript">
- // 以下方式直接跳转(二选一)
- window.location.href = 'https://www.kqwq.com//';
- // 五秒以后再跳转(二选一)
- setTimeout("javascript:location.href='https://www.kqwq.com'", 5000);
- </script>

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容
活动日历
查看更多
直播时间 2025-02-26 16:00:00


 华为云 x DeepSeek:AI驱动云上应用创新
华为云 x DeepSeek:AI驱动云上应用创新
直播时间 2025-01-08 16:30:00


 DTT年度收官盛典:华为开发者空间大咖汇,共探云端开发创新
DTT年度收官盛典:华为开发者空间大咖汇,共探云端开发创新
直播时间 2024-12-11 16:30:00


 华为云数字人,助力行业数字化业务创新
华为云数字人,助力行业数字化业务创新
直播时间 2024-11-27 16:30:00


 企业数据治理一站式解决方案及应用实践
企业数据治理一站式解决方案及应用实践
直播时间 2024-11-21 16:30:00


 轻松构建AIoT智能场景应用
轻松构建AIoT智能场景应用
目录








 免费领云主机
免费领云主机




所有评论(0)