
Echarts之散点图
根据Echarts画出散点图option = {dataset: {dimensions:['dept','age'],//设置x轴和y轴的数据source:[{dept:'法务部',age:'0-10',num:'10'},{dept:'财务部',age:'10-20',num:'20'},{dept:'商务部',age:'20-30',num:'30'},{dept:'计划部',age:'30
·
根据Echarts画出散点图
option = {
dataset: {
dimensions:['dept','age'],//设置x轴和y轴的数据
source:[
{dept:'法务部',age:'0-10',num:'10'},
{dept:'财务部',age:'10-20',num:'20'},
{dept:'商务部',age:'20-30',num:'30'},
{dept:'计划部',age:'30-40',num:'10'},
{dept:'计划部',age:'40-50',num:'10'},
{dept:'人力资源部',age:'50-60',num:'10'},
{dept:'人力资源部',age:'10-20',num:'10'},
{dept:'法务部',age:'10-20',num:'10'},
{dept:'财务部',age:'20-30',num:'10'},
{dept:'财务部',age:'20-30',num:'10'},
{dept:'商务部',age:'10-20',num:'10'},
{dept:'商务部',age:'30-40',num:'10'},
{dept:'计划部',age:'30-40',num:'10'},
],
},
xAxis: {
type:'category',
axisTick:{
show:false
},
axisLine:{
show:true,
lineStyle:{
color:'#000',
width:1,
type:'solid',
}
},
splitLine:{
show:true,
lineStyle:{
color:'#000',
width:1,
type:'solid',
}
}
},
yAxis: {
type:'category',
axisTick:{
show:false
},
axisLine:{
show:true,
lineStyle:{
color:'#000',
width:1,
type:'solid',
}
},
splitLine:{
show:true,
lineStyle:{
color:'#000',
width:1,
type:'solid',
}
}
},
series: [
{
type: 'scatter',
symbolSize(data){
//根据数据大小来动态设置散点的大小(但是不能超出方框外面)
let result = parseInt(data.num)*5;
if (result>0 && result < 25) {
result = 25;
}else if(result>100){
result = 100;
}
return result;
},
label:{
show:true,
position:'inside',
color:'#000',
formatter(params){
return params.value.num+'人'
}
},
itemStyle:{
color(params){
let color = '';
let num = parseFloat(params.value.num);
if(num<=10){
color = 'green';
}else if(num>10 && num<=20){
color = 'yellow';
}else{
color = 'blue';
}
return color;
}
}
}
]
};
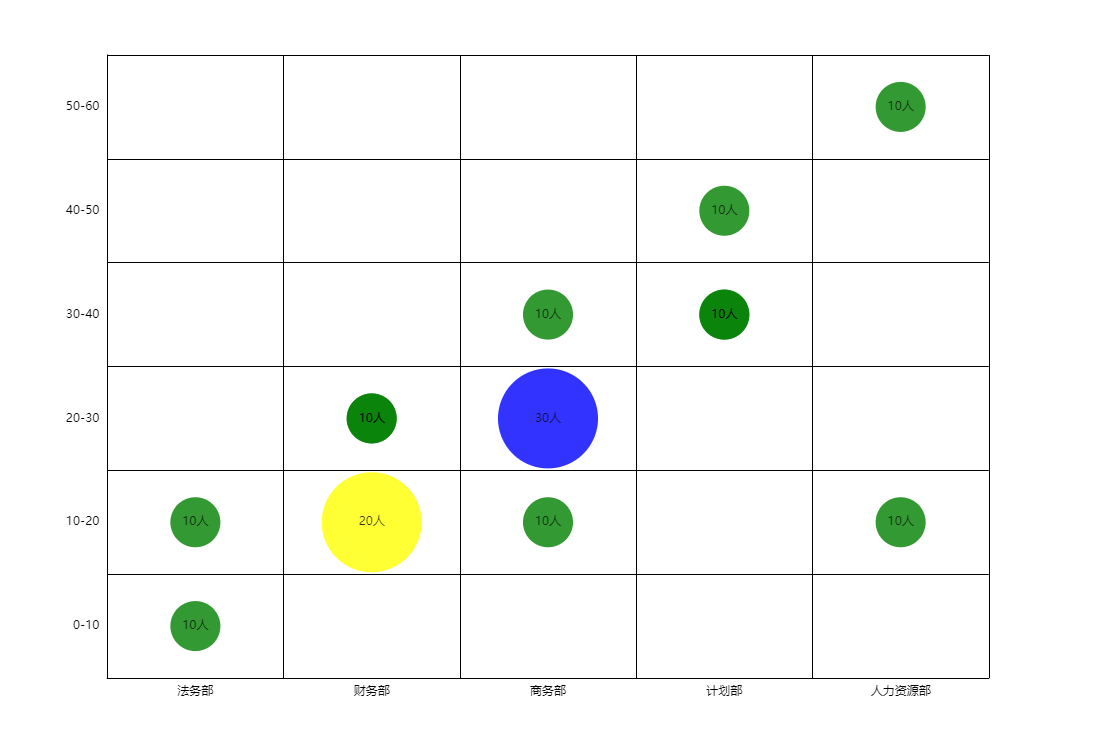
画的内容如下图所示:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)