
HTML超链接标签
目录一、超链接一、pandas是什么?二、使用步骤1.引入库2.读入数据总结一、超链接<a href="" target=” “></a>通过使用属性href来指定要链接的url,标签的内容可以为文本也可为其他标签1.href引入跳转页面的路径1.网址<a href="网址">点击进入网页</a>,点击文字进入网址2.相对链接...
目录
一、超链接
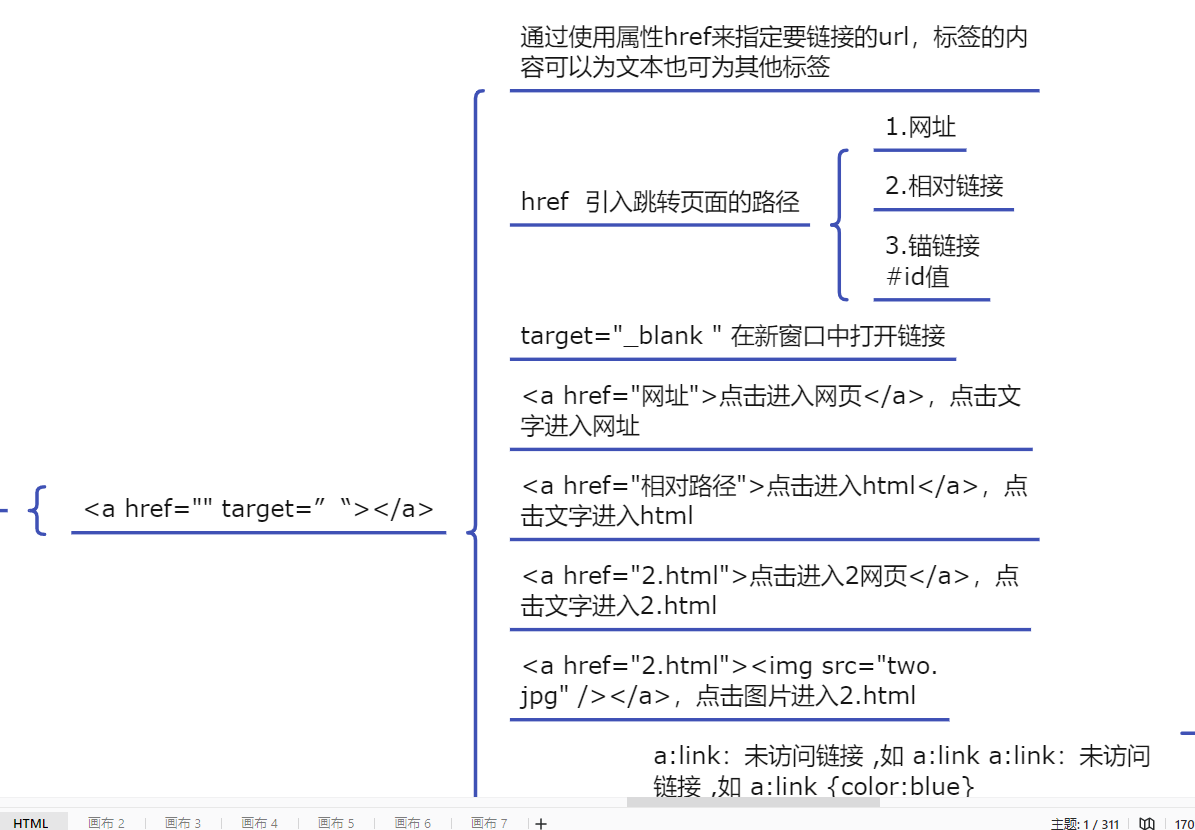
<a href="" target=” “></a>通过使用属性href来指定要链接的url,标签的内容可以为文本也可为其他标签
1.href 引入跳转页面的路径
1.网址 <a href="网址">点击进入网页</a>,点击文字进入网址
2.相对链接 <a href="相对路径">点击进入html</a>,点击文字进入html
3.锚链接
①网址
<a href="http://www.baidu.com" target=" _blank">百度</a><br>②相对链接(本地元素)
<a href="../myhomework/2.22/02.html">02</a><br><br><br>
<a href="css/new_file.html">03</a><br><br><br>③锚链接
<div id="top">
这是顶部
</div>
(中间要写到浏览器能够拉出滚动条)
<a href="#top">回到顶部</a>锚点即是#id值,id值只有唯一一个
1.定义锚点<a id=“aa”>第三章</a>
2.定义指向该锚地的链接<a href=“#aa”>点击查看第三章</a>
id 任何标签都有的值,id的值是唯一的
命名推荐纯字母,或者字母加数字。如top1,
id写进超链接时,要是#加所在地方的id值
④用图片链接到网址
<a href="http://www.baidu.com"><img src="img/02.jpg" ></a>⑤发邮件(不常用)
<a href="mailto:abc@abc.com">发邮件</a><br><br><br>⑥下载的链接(中间放的是下载的路径地址,不怎么常用)
<a href="https://img1.baidu.com/it/u=2779841382,1421956514&fm=253&fmt=auto&app=138&f=JPEG?w=563&h=500">下载</a>2.target="_blank " 在新窗口中打开链接
代码如下(示例):
<a href="http://www.baidu.com" target=" _blank">百度</a><br>3.base标签
3.<base href="" target="_blank" />
单标签
<head>
<meta charset="utf-8" />
<title></title>
<base href="" target="_blank" />
</head>加了这句,文件中a链接都会在新窗口打开,如果以下超链接有不想加新窗口打开的,就单独在那个超链接上加除了blank的值
要写在head里
4. a标签的样式
(会用在css中和style里)
a:link:未访问链接 ,如 a:link a:link:未访问链接 ,如 a:link {color:blue}
a:visited:已访问链接 ,如 a:visited{color:blue}
a:hover:鼠标移到链接上时 ,如 a:hover {color:blue}
a:active:激活时(链接获得焦点时)链接的颜色 ,如a:active{color:blue}
a:active不能设置有无下划线(总是有的)
方便好记的口诀 LoVe HAte 爱恨原则
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)