Vue项目启动默认打开http://0.0.0.0:8080,浏览器显示无法访问,手动修改为 localhost:8080 可正常打开
vue-cli 5.x 版本 使用–open 时,默认打开浏览器,会出现0.0.0.0:8080,浏览器显示无法访问,手动修改为 localhost:8080 可正常打开,但是每次都需要修改就很烦人。
·
如果文章对你有帮助欢迎【关注❤️❤️❤️点赞👍👍👍收藏⭐⭐⭐】一键三连!一起努力!
vue-cli 5.x 版本 使用–open 时,默认打开浏览器,会出现0.0.0.0:8080,浏览器显示无法访问,手动修改为 localhost:8080 可正常打开,但是每次都需要修改就很烦人。
🌍 解决方案一:(推荐使用)
在vue.config.js文件新增:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
open: true,
host: 'localhost',
port: 8080
}
})
再次启动项目,浏览器自动打开http://localhost:8080
🌍 解决方案二:
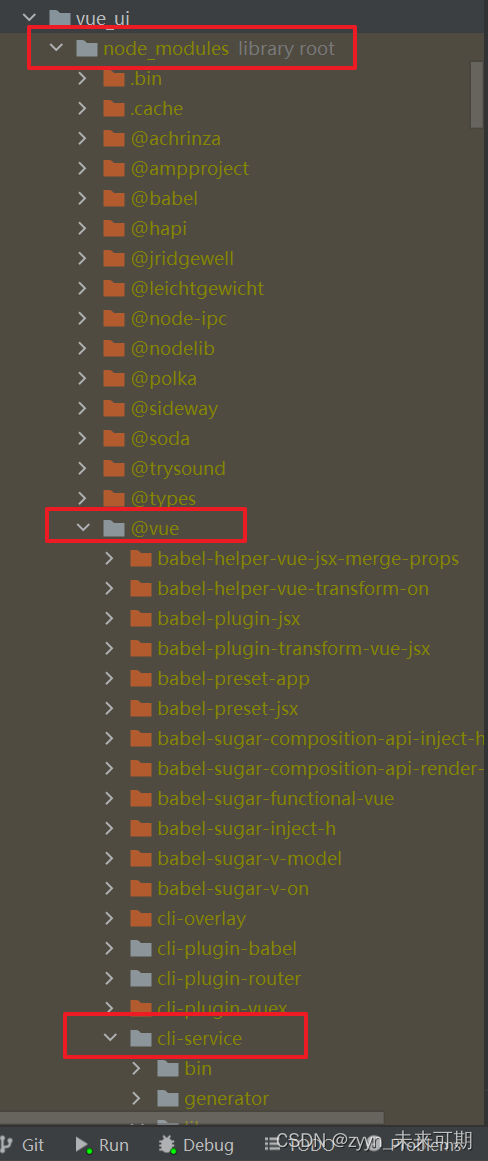
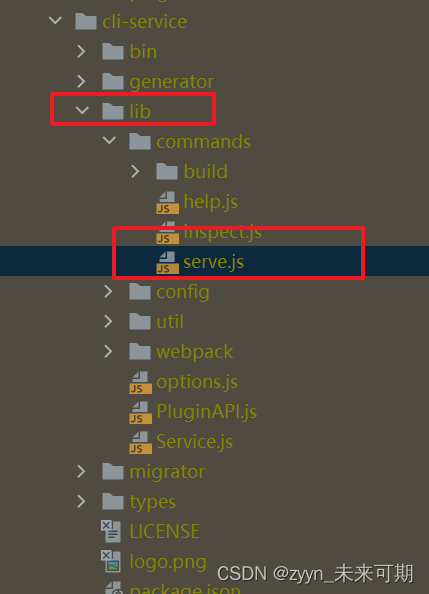
修改node_modules文件下的node_modules/@vue/cli-service/lib/commands/serve.js 文件


将:
const defaults = {
host: '0.0.0.0',
port: 8080,
https: false
}
修改为:
const defaults = {
host: '127.0.0.1',
port: 8080,
https: false
}
即可。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)