【CSS】虚线的两种实现方式
最近,在做一个需求,其中涉及到了一个下划线的问题,大概效果要长这样:(前面的文案打了马赛克,可能这个图看着有点奇怪,这不重要,主要是看虚线)看到这个图的第一反应就是,害,不就是个边框吗,这有啥难的?......
·
最近,在做一个需求,其中涉及到了一个下划线的问题,大概效果要长这样:

(前面的文案打了马赛克,可能这个图看着有点奇怪,这不重要,主要是看虚线)
看到这个图的第一反应就是,害,不就是个边框吗,这有啥难的?
1、border实现
border-bottom: 1px dashed #ccc;效果如图:
 好像也是这么个意思哈,但其实我这里截图不明显,因为拿过来之后完全是被放大了,所以两个图看着差不多。
好像也是这么个意思哈,但其实我这里截图不明显,因为拿过来之后完全是被放大了,所以两个图看着差不多。
所以后来就想着放大1px,很明显,高度也多了1px,看着就怪怪的,喏:
border-bottom: 2px dashed #ccc;
其实除了边框实现虚线外,还有一种方法也能实现,在我们输入验证码的时候其实经常见到。
2、background实现
background: linear-gradient(
to left,
transparent 0%,
transparent 50%,
#ccc 50%,
#ccc 100%
);
background-size: 10px 1px;
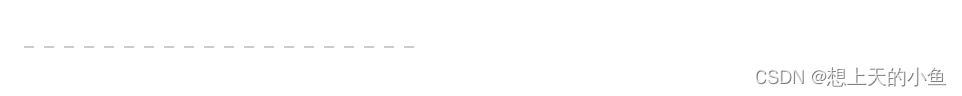
background-repeat: repeat-x;最后的效果大概长这样:

这个宽度是自己可以调节的,并且高度也是自己可控的,就很nice!
最后来看一下它们的对比(按示例的顺序):

之前单个截的图放大了,可能对比不明显。
这张图能很明显的看出两种方式的不同:前者高度和宽度互相影响;后者高度和宽度可单独控制。
当然,如果有其他的实现方法,也欢迎大家分享哦!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)