html简单下拉二级菜单
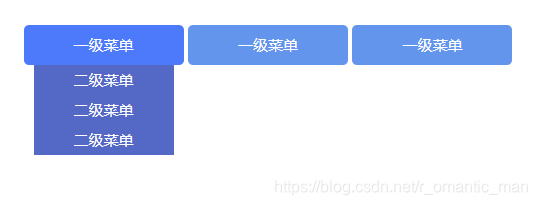
在实际网页中经常能看到二级菜单的使用,如下图所示,鼠标移动到相应位置菜单栏才会有响应具体实现代码如下(仅供参考):<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>下拉二级菜单</title><!--这是一段注释--><styl
·
在实际网页中经常能看到二级菜单的使用,如下图所示,
鼠标移动到相应位置菜单栏才会有响应

具体实现代码如下(仅供参考):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉二级菜单</title>
<!--这是一段注释-->
<style type="text/css">
/*初始化边界*/
*{
margin: 0;
padding: 0;
}
body{
padding-top: 50px;
font-size: 15px;
}
li{
/*list-style设定为none可以去除列表前的小圆点*/
list-style: none;
color: white;
}
div{
text-align: center;
color: white;
}
.father{
display: inline-block;
/*relative生成相对定位的元素,相对于其正常位置进行定位。*/
position: relative;
/*上下边距为10px,左右边距为50px*/
padding: 10px 50px;
background-color: #6495ed;
/*将方框的角变为圆角框*/
border-radius: 5px;
}
.son{
position: absolute;
display: none;
background-color: #5469c6;
top: 25px;
left: 10px;
right: 10px;
padding-left: 0px;
}
.son>li{
padding: 5px;
}
/*hover是指当鼠标移动到上面是才有响应*/
.father:hover{
background-color: #4d7afa;
}
.son li:hover
{
background-color: cornflowerblue;
}
.father:hover .son{
display: block;
}
.link1{
color: white;
text-decoration: none;
}
</style>
</head>
<body>
<div>
<a class="link1" href="http://www.baidu.com"><li class="father">一级菜单</a>
<ul class="son">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li class="father">一级菜单
<ul class="son">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li class="father">一级菜单
<ul class="son">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
</div>
</body>
</html>

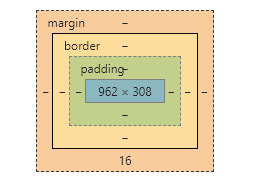
padding是内边距,border是边界(默认为0),margin为外边界
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)