
制作HTML表单(文本框设置对齐等)
上面我们做了个简易的中文版,可以发现我们的文字和文本框都没有对齐,所以接下来的进一步调整,就要做好这些问题。接下来那些表有稍作调整,我写了英文版了,代码如下。运行结果图: 我们可以看到通过可以将我们想要的信息归纳在一个大的类别里,在外观上更加好看,明了。)是不存在的,所以当我们点击完注册登入后,就会出现如下图的报错情况。运行后结果如下,对齐文本框后就显得更加规范些了。完整代码:(同样用了内联式,无
目录

表单的作用
- 表单的作用:用来收集用户信息。
- 在html当中,一个完整的表单通常由,表单域、表单控件(也称为表单元素)、和提示信息3部分 组成。
制作基本表单需学会
- 文本框
- 文本域
- 下拉列表
- 单选、复选
- 按钮
详细内容看下面这个博主:
(16条消息) HTML表格表单制作_我丢丢雷的博客-CSDN博客_html表单制作
制作一个简易的Htm表单 (1.0版)
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>表单</title>
<head>
</head>
<body>
<div>
<form action="/test/url/">
<fieldset>
<legend>个人基本信息:</legend>
用户名:<input type="text" name="username"><br>
密 码:<input type="password" name="password"> <br>
年 龄:<input type="number" name="age"><br>
出生日期:<input type="date" name="birth"> <br>
性别:<input type="radio">男 <input type="radio">女<br><br>
</fieldset>
<fieldset>
<legend>个人爱好情况:</legend>
个人介绍:<br>
<textarea cols="50" rows="5" placeholder="请输入不少于100字的介绍......"></textarea> <br>
喜欢的歌曲有:<br>
<input type="checkbox" name="music" value="曼珠沙华">曼珠沙华
<input type="checkbox"name="music" value="我曾">我曾
<input type="checkbox"name="music" value="我的女人">我的女人
<input type="checkbox"name="music" value="无人知晓的我">无人知晓的我
<input type="checkbox"name="music" value="十年">十年
<input type="checkbox"name="music" value="广寒宫" >广寒宫<br>
喜欢的歌曲类型:
<select favo_music_type>
<option value="1">摇滚</option>
<option value="2">轻音乐</option>
<option value="3">rap</option>
</select>
</fieldset>
<fieldset>
<input type="submit" value="注册">
</fieldset>
</form>
</div>
</body>
</html>运行结果图: 我们可以看到通过<fieldset>可以将我们想要的信息归纳在一个大的类别里,在外观上更加好看,明了。

由于我们这边没有涉及到数据的存储,即( <form action="/test/url/">)是不存在的,所以当我们点击完注册登入后,就会出现如下图的报错情况。但是我们可以在网页链接那里看到我们注册界面的一系列信息。

制作一个简易的Htm表单 (2.0版)
文本框对齐:
用到的代码如下:
label{
cursor: pointer;
display: inline-block;
padding: 3px 6px;
text-align: right;
width: 150px;
vertical-align: top;
}
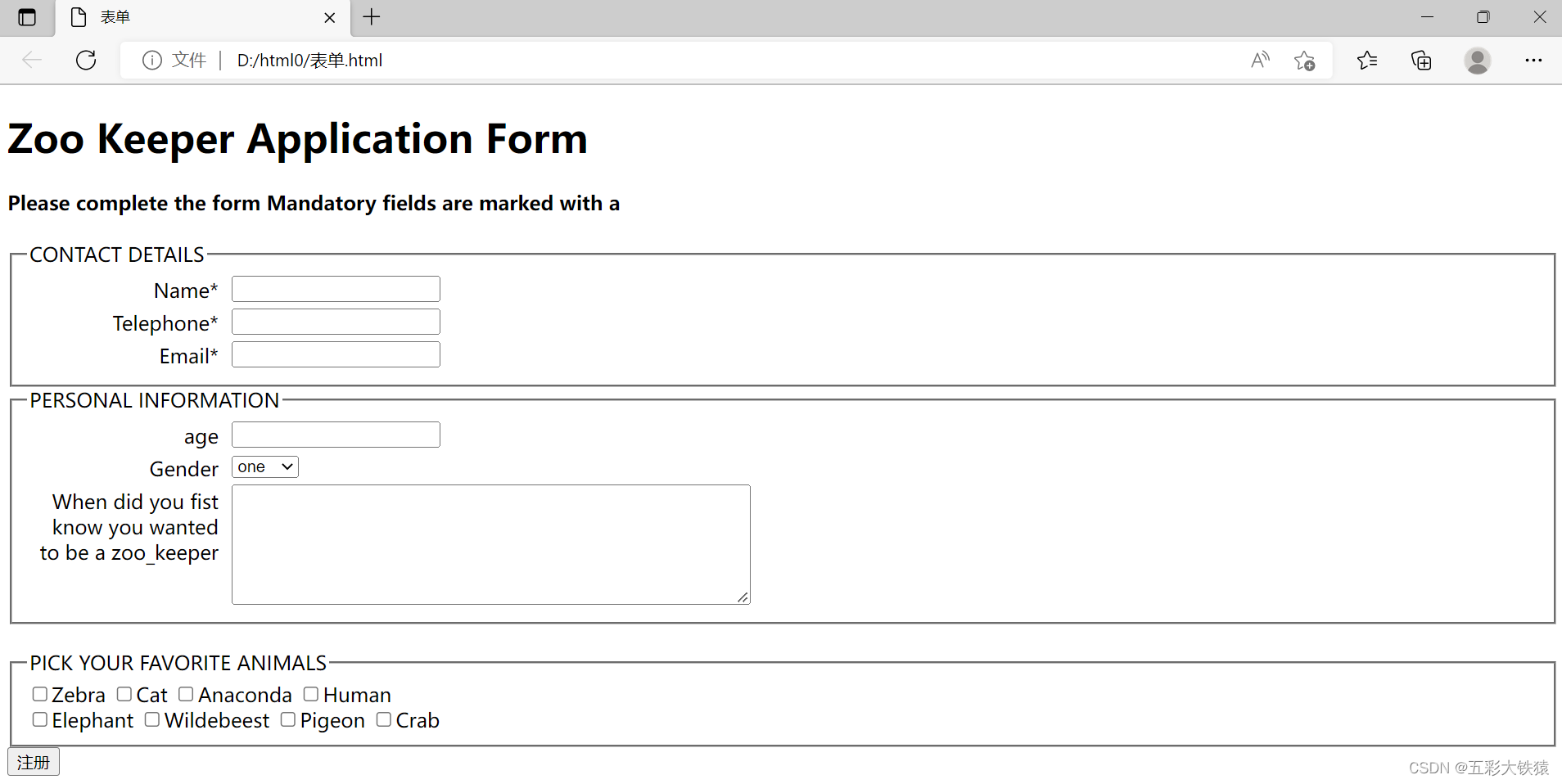
上面我们做了个简易的中文版,可以发现我们的文字和文本框都没有对齐,所以接下来的进一步调整,就要做好这些问题。接下来那些表有稍作调整,我写了英文版了,代码如下。
完整代码:(同样用了内联式,无需新建文档)
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>表单</title>
<head>
<style type="text/css">
label{
cursor: pointer;
display: inline-block;
padding: 3px 6px;
text-align: right;
width: 150px;
vertical-align: top;
}
</style>
</head>
<body>
<div>
<h1>Zoo Keeper Application Form</h1>
<h4>Please complete the form Mandatory fields are marked with a</h4>
<form action="/test/url/">
<fieldset >
<legend>CONTACT DETAILS</legend>
<label for="username">Name*</label>
<input type="text" name="username" ><br>
<label >Telephone* </label>
<input type="number" name="number" ><br>
<label> Email*</label>
<input type="text" name="Email" ><br>
</fieldset>
<fieldset >
<legend>PERSONAL INFORMATION</legend>
<label> age</label>
<input type="number" name="age"><br>
<label> Gender </label>
<select >
<option>one</option>
<option>two</option>
<option>three</option>
<option>four</option>
</select><br>
<label>When did you fist know you wanted to be a zoo_keeper</label>
<textarea cols="60" rows="6"></textarea>
</fieldset><br>
<fieldset >
<legend>PICK YOUR FAVORITE ANIMALS</legend>
<input type="checkbox" name="ANIMAL" value="Zebra">Zebra
<input type="checkbox"name="ANIMAL" value="Cat">Cat
<input type="checkbox"name="ANIMAL" value="Anaconda">Anaconda
<input type="checkbox"name="ANIMAL" value="Human">Human<br>
<input type="checkbox"name="ANIMAL" value="Elephant">Elephant
<input type="checkbox"name="ANIMAL" value="Wildebeest">Wildebeest
<input type="checkbox"name="ANIMAL" value="Pigeon">Pigeon
<input type="checkbox"name="ANIMAL" value="Crab" >Crab<br>
</fieldset>
<input type="submit" value="注册">
</form>
</div>
</body>运行后结果如下,对齐文本框后就显得更加规范些了。


都看到这里了,如果觉得有用的话,点个赞收藏一下哦,不然后面找不到咯。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)