uni-app无法运行的解决方法
当我们在运行uni-app无法运行的时候我们就要考虑是不是环境的问题,我们给出如下的解决方案安装插件的正确方式:以下内容全部在终端进行操作1、注册淘宝镜像npm config set registry https://registry.npm.taobao.org2、检测是否是淘宝镜像npm config get registry3、全局安装node-sass 以及sass-loadernpm n
当我们在运行uni-app无法运行的时候我们就要考虑是不是环境的问题,我们给出如下的解决方案
安装插件的正确方式:
以下内容全部在终端进行操作
1、注册淘宝镜像
npm config set registry https://registry.npm.taobao.org
2、检测是否是淘宝镜像
npm config get registry
3、全局安装node-sass 以及sass-loader
npm node-sass -g --save
npm sass-loader -g --save
1-3 我们只需要运行一次,因为他是安装在全局的。
uview的配置
1、安装uview-ui
npm install uview-ui --save
这一步也是在终端中进行操作的。
***在uni-app中的引入条件
1. 引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
import uView from "uview-ui";
Vue.use(uView);
2. 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import 'uview-ui/theme.scss';
3.在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
4. 配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
5、在vue页面中直接使用组件即可
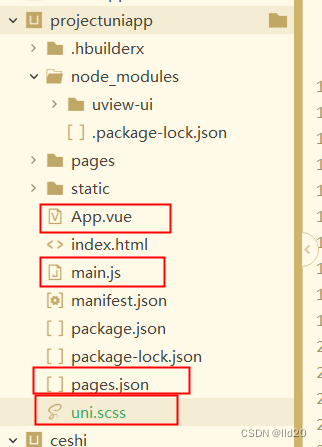
接下来附上以上引入条件所在的位置目录

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)