uniapp使用教程(包括下载、初次使用以及使用中的一些细节总结)
记录,以防后面忘记感觉uniapp就是vue的语法结构、小程序的api和标签 这两者混合起来使用1、下载,参考之前的博文https://blog.csdn.net/mao871863224/article/details/1093287492、开始使用:(1)一般在pages.json里面进行页面的全局配置(参照官方文档https://uniapp.dcloud.io/collocation/pa
记录,以防后面忘记
感觉uniapp就是vue的语法结构、小程序的api和标签 这两者混合起来使用
1、下载,参考之前的博文https://blog.csdn.net/mao871863224/article/details/109328749
2、开始使用:

(1)一般在pages.json里面进行页面的全局配置(参照官方文档https://uniapp.dcloud.io/collocation/pages)
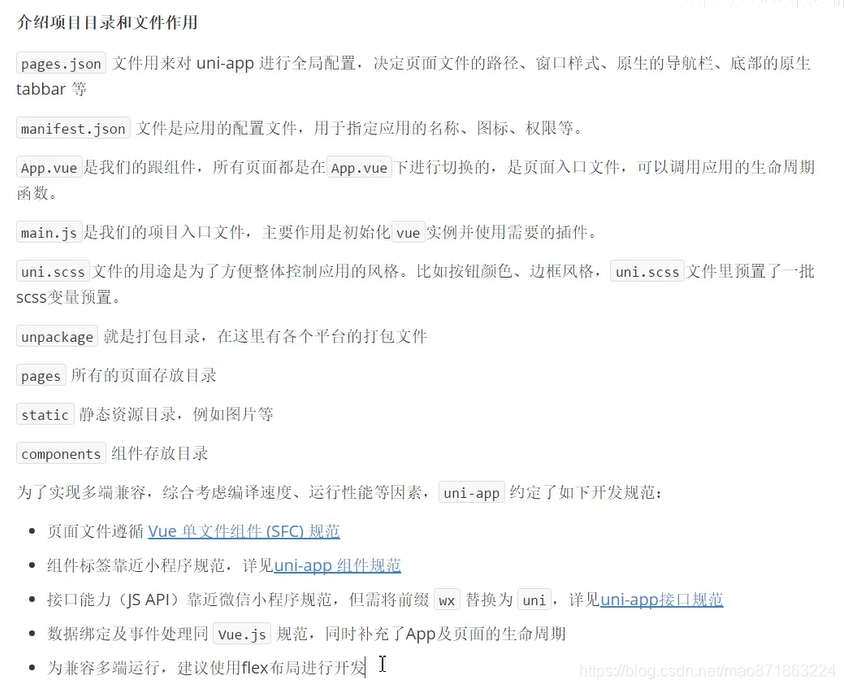
pages.json
这里面配置的主要内容包括:所有页面路径、全局的外观、底部tabBar、生产环境入口配置
{
"pages": [{
"path": "pages/index/index",
"style": {
// 页面级的配置文件
"navigationBarTitleText": "我的学习"
}
},
{
"path": "pages/my_test/my_test",
// 设置该页面独有的样式
"style": {
// 页面级的配置文件
"navigationBarTitleText": "我的test",
"navigationBarBackgroundColor": "#2C405A",
"navigationBarTextStyle": "white",
// 设置h5下拉刷新的图标颜色,这对小程序中的样式没有任何影响
//除了h5,其他端也可以设置独有的样式
"h5": {
"pullToRefresh": {
"color": "#007AFF"
}
}
}
}, {
"path": "pages/detail/detail",
"style": {
"navigationBarTitleText": "详情页",
"enablePullDownRefresh": false
}
}
],
// 配置全局外观
"globalStyle": {
// 配置导航栏标题颜色,仅支持black/white
"navigationBarTextStyle": "black",
// 配置标题文字内容
"navigationBarTitleText": "我的学习",
// 配置导航栏背景色
"navigationBarBackgroundColor": "#7FFF00",
"backgroundColor": "#7FFF00",
"enablePullDownRefresh": true,
"backgroundTextStyle": "light"
},
"easycom": {
"autoscan": true,
"custom": {
"tui-(.*)": "@/components/thorui/tui-$1/tui-$1.vue"
}
},
// 设置底部导航栏
"tabBar": {
"list": [{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "",
"selectedIconPath": ""
},
{
"text": "测试",
"pagePath": "pages/my_test/my_test",
"iconPath": "",
"selectedIconPath": ""
}
],
"color": "#000000",
"selectedColor": "#007AFF",
// 背景色
"backgroundColor": "#16AB60",
"borderStyle": "white"
// 仅支持微信小程序
// "position": "top"
},
// 用于生产环境配置,不需要在pages里面去自己配置,配置启动模式
"condition": {
"current": 0,
"list": [{
"name": "详情页",
"path": "pages/detail/detail",
"query": "id=80"
}]
}
}
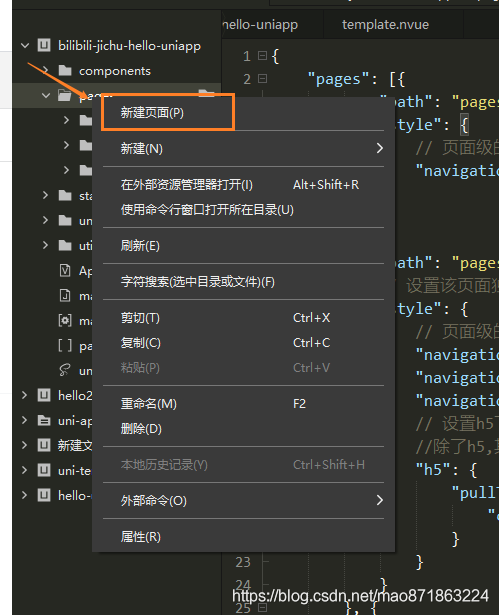
记录一个技巧,路径其实不需要手动去一个一个写,在pages新建页面的时候直接点击新建页面,就会直接创建一个包含框架的新页面,并且会自动在pages.json中写入路径

(2)配置好了就可以开始画页面了
这里只记录我觉得该记录的点
1)使用标签基本上和小程序一样
2)样式使用scss/less需要去控制台给你报错的链接里面直接去下载就行,下载好即可使用
3)可以使用@import引入外部样式文件
4)uni.scss文件里面是全局样式,页面中的样式可以直接使用里面的变量

5)尺寸单位使用rpx
6)数据的声明跟vue一样,写在data里面,记得写return,数据绑定完全使用vue的方式,使用{{}}或者v-bind或者在属性前面简写:
7)循环使用vue的:v-for,后面记得加 :key=“index”,标识唯一性
8)点击事件使用vue的,@click,方法定义在methods里面,传参什么的也跟vue一样
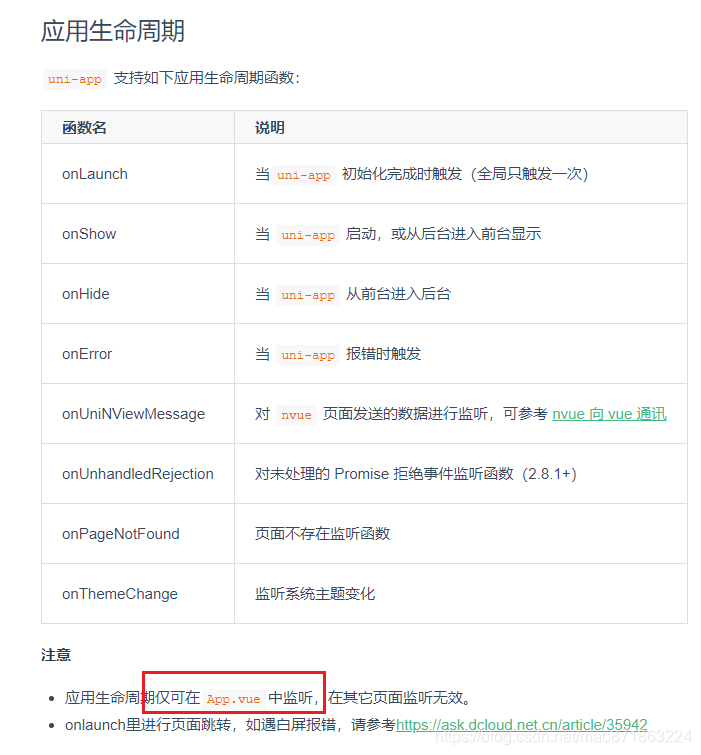
9)声明周期函数:
分为三种:
1、应用的声明周期,针对于整个项目来说

2、页面生命周期函数,针对某一个页面来说,这跟小程序很像

10)配置某一个页面的下拉刷新、触底等属性要去pages.json中去单独配置这个页面的对应属性
11)存储数据使用uni.setStorage进行本地缓存,适配不同端
12)选择图片uni.chooseImage等这些方法内不写成箭头函数的时候,需要改this指向才能获取到this上挂载的数据,还有一种办法就是把这些方法写成箭头函数,直接使用this就可以获取到数据(因为箭头函数没有自己的this值,箭头函数中所使用的this来自于函数作用域链,也就是父级执行的上下文,具体的可以自行上网搜索this指向问题)
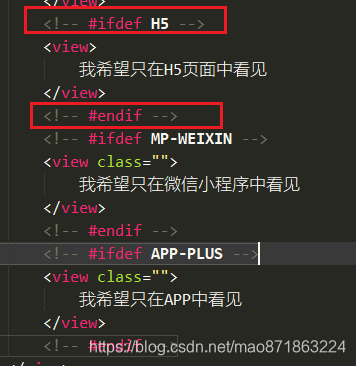
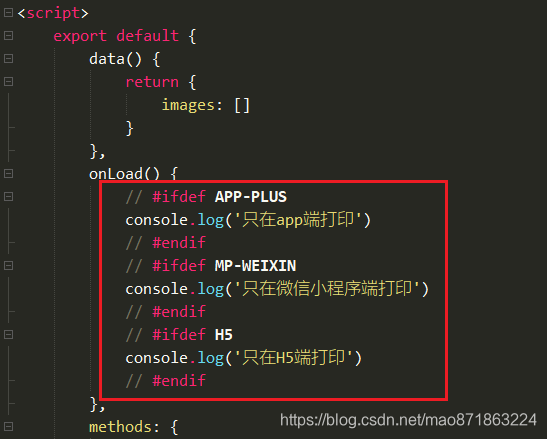
13)条件编译:实现不同平台不同显示,包括template/script/style里面都可以同理使用


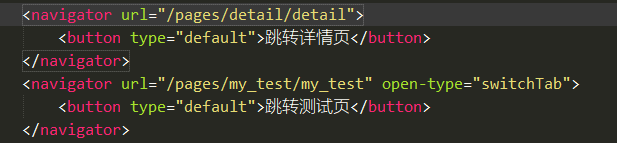
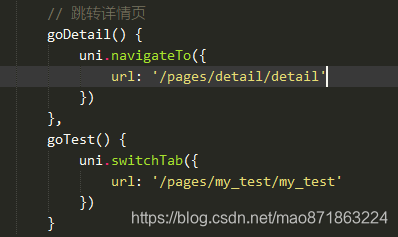
14)跳转页面
两种方法:
1、
注意路径前面有/,并且跳转tabBar页面的时候要加open-type=“switchTab”

open-type的值为redirect时,下一页页面左上角没有返回箭头,因为使用这个属性,把上一页页面关闭了,再打开下一个页面
2、声明式跳转

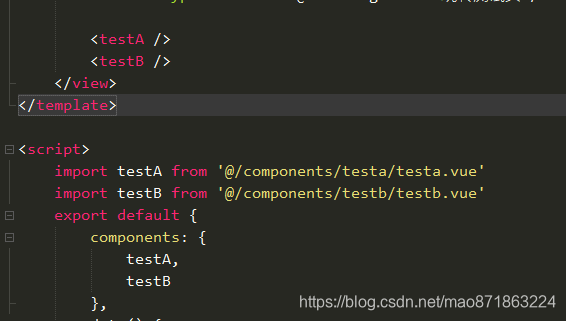
15)调用子组件跟vue使用一致,不赘述,父子组件传值也跟vue一致
子组件中的created声明周期中初始化数据,mounted中操作dom
不同的是兄弟组件之间传值
父组件,引入子组件testA、testB

testB组件内容
全局绑定一个监听事件 updateNum

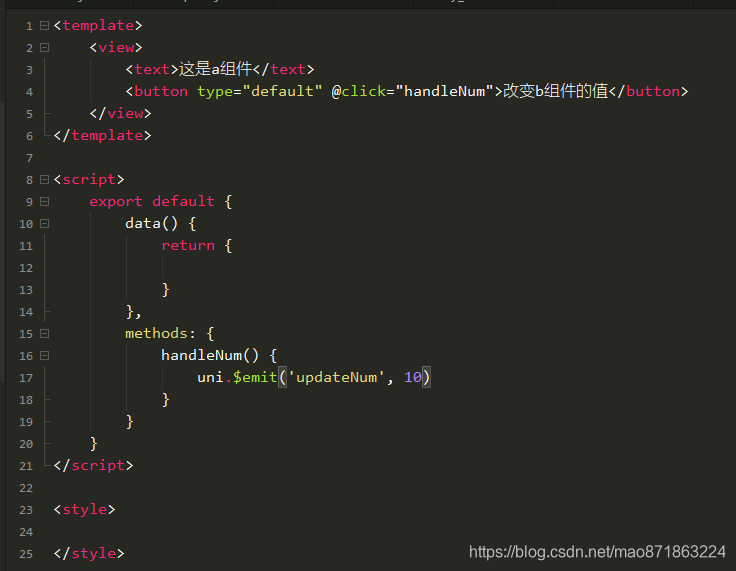
testA组件内容
通过这个全局事件改变里面的值,testB里面就会实时监听到,从而实现兄弟组件传值

16)调接口获取数据一般写在onLoad里面,因为onShow每次隐藏显示就去调接口,太频繁,onReady页面已经渲染好了再去调接口获取数据有点太慢了,所以onLoad最合适
项目中肯定需要使用第三方组件库,因为现有的这些不够方便我们去使用
推荐:
uview: https://uviewui.com/guide/demo.html
ThorUI: https://thorui.cn/doc/docs/introduce.html
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)