antd Design Vue中关于Form表单 setFieldsValue 的使用
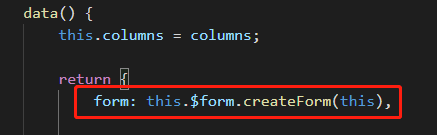
antd Design Vue中关于Form表单 setFieldsValue 的使用这次使用了 Form.create 处理表单使其具有自动收集数据并校验的功能,经 Form.create() 包装过的组件会自带this.form 属性,如果使用 template 语法,可以使用 this.$form.createForm(this,options)。注意:如果不是使用Vue.use(Form)
·
antd Design Vue中关于Form表单 setFieldsValue 的使用

- 这次使用了 Form.create 处理表单使其具有自动收集数据并校验的功能,经 Form.create() 包装过的组件会自带this.form 属性,如果使用 template 语法,可以使用 this.$form.createForm(this,options)。
- 注意:如果不是使用Vue.use(Form)形式注册的Form组件,你需要自行将 f o r m 挂 载 到 V u e 原 型 上 。 V u e . p r o t o t y p e . form挂载到Vue原型上。Vue.prototype. form挂载到Vue原型上。Vue.prototype.form = Form。

- validateFields:校验并获取一组输入域的值与 Error,若 fieldNames 参数为空,则校验全部组件。

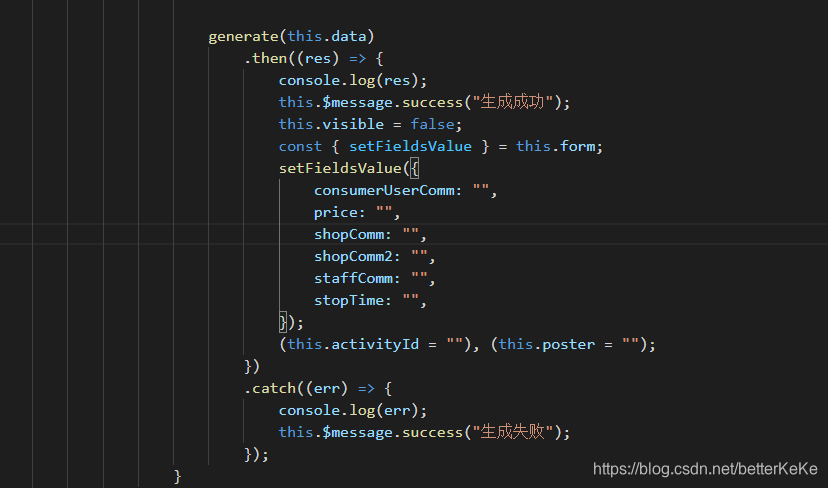
- 使用 setFieldsValue 来动态设置其他控件的值。

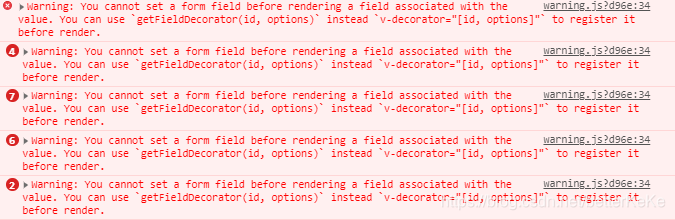
可直接将后台获取到的整个数据直接修改,但可能会引起一个字段对不上的错误,比如获取到的数据比表单一开始创建的数据多出几条,只要数据条数对不上就会报这个错,即:其设置的只能是此表单中出现的值,不能多传,否则将会报错:
出现了一个warning警告,虽说不影响程序运行,不过咱还是能不报错和警告就不报错和警告。
解决方法:要么一条一条数据对应分开设置值,要么拿到的数据和表单之前的数据是完全吻合的,不多不少就好了。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)