vite项目中使用第三方js文件本地化使用
vite项目中使用第三方js文件包,文件本地化引用在vite项目中使用第三方包,将其本地化,在index.html文件中使用script引用本地js文件,那么这个js文件包如何放置和如何引用呢?在js代码中用js文件包,使用绝对路径,又是如何操作的呢?方法一:将文件包放置在public中即可,无任何操作1、第三方js文件包放置的文件在vite项目中,我们可以将第三方文件包放置在根目录下的publi
vite项目中使用第三方js文件包,文件本地化引用
在vite项目中使用第三方包,将其本地化,在index.html文件中使用script引用本地js文件,那么这个js文件包如何放置和如何引用呢?在js代码中用js文件包,使用绝对路径,又是如何操作的呢?
方法一:
将文件包放置在public中即可,无任何操作
1、第三方js文件包放置的文件
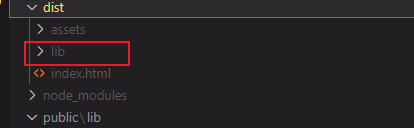
在vite项目中,我们可以将第三方文件包放置在根目录下的public文件(项目中没有,自己创建)下。
2.在html中引用方式: /lib/文件包.js
这种方式是最简单的,vite会自动将根目录下public下的静态文件自动打包放置值dist文件下

方法二:
将文件放置在src文件下任何地方(可能放置在src下assets文件下)。可以使用复制文件的插件方法处理,在打包的时候,将其第三方js文件文件包复制到dist文件下。不过在index.html下要区分打包环境下和本地开发环境下的引用的觉得路径了。
(在区分环境的大家应该知道吧,vite是使用import.meta.env,里面有环境变量值)
复制文件使用的插件是:rollup-plugin-copy(另外一个:copy-webpack-plugin,这个是基于webpack上使用的,vite是没有webpack的)。
使用方法:
在vite.config.ts文件中
import copy from 'rollup-plugin-copy' //引入插件
...
plugins: [
copy({
targets: [
{ src: 'src/index.html', dest: 'dist/public' },
{ src: ['assets/fonts/arial.woff', 'assets/fonts/arial.woff2'], dest: 'dist/public/fonts' },
{ src: 'assets/images/**/*', dest: 'dist/public/images' }
]
})
]
// src: 所需复制文件,dest:为所复制文件放置位置
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)