css伪元素实现 小圆点 样式——css基础积累
css伪元素实现小圆点样式
·
场景
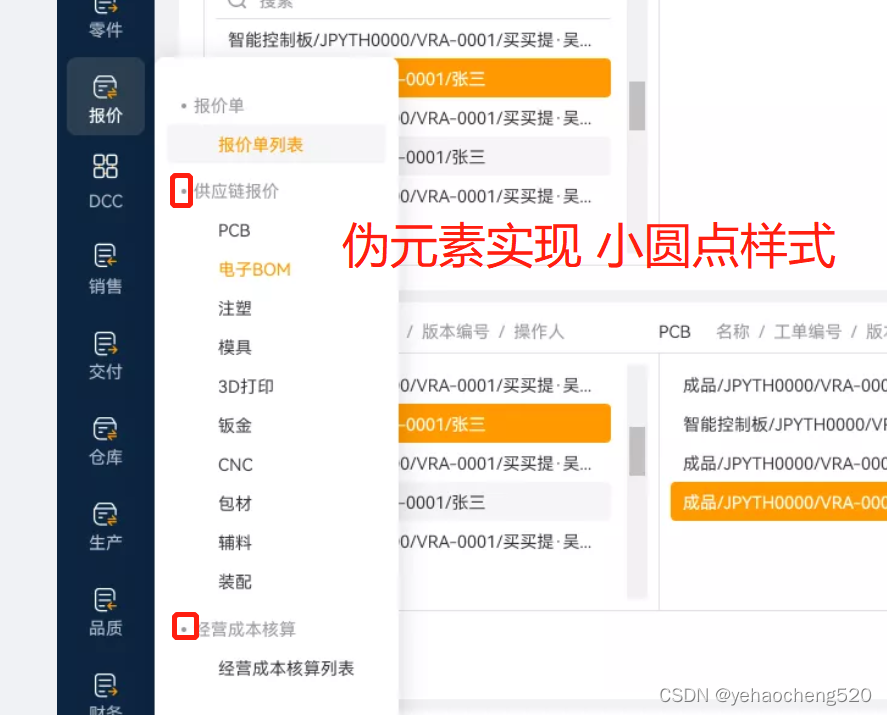
最近在做后台管理系统,遇到一个需求,需要在菜单中添加一个小圆点样式。此时可以通过css伪元素样式来实现。

css代码
.parent-node {
font-size: 14px;
color:#999999;
&::before{
content:'';
display: block;
width:5px;
height:5px;
background:#999999;
border-radius: 50%;
margin-right:6px;
}
}
解决思路
一个元素的伪元素有两个,一个before和一个after,通过设置content:'',display:block;其他的设置跟普通的样式设置一样。
完成!!!
更多推荐
 已为社区贡献49条内容
已为社区贡献49条内容









所有评论(0)