location对象与useLocation()的使用
location对象与useLocation()的使用
·
location对象与useLocation()的使用
什么是location对象?
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象存储在 Window 对象的 Location 属性中,表示那个窗口中当前显示的文档的 Web 地址。相关的属性如下图所示:
| 属性 | 描述 |
|---|---|
| hash | 设置或返回从井号 (#) 开始的 URL(锚)。 |
| host | 设置或返回主机名和当前 URL 的端口号。 |
| hostname | 设置或返回当前 URL 的主机名。 |
| href | 设置或返回完整的 URL。 |
| pathname | 设置或返回当前 URL 的路径部分。 |
| port | 设置或返回当前 URL 的端口号。 |
| protocol | 设置或返回当前 URL 的协议。 |
| search | 设置或返回从问号 (?) 开始的 URL(查询部分)。 |
useLocation的使用
1. 使用场景:
比如说我在当前页面想要跳转到其他页面,但是其他页面需要当前页面跳转来后的数据,这时候我们可以使用useNavigate()跳转并传值和useLocation接受传来的值。
2. 具体操作:
在当前页面使用useNavigate的时候,在第二个参数将需要被发送的数据带上:
import { useNavigate } from "react-router-dom";
let navigate = useNavigate();
navigate(navigateUrl, { state: data });
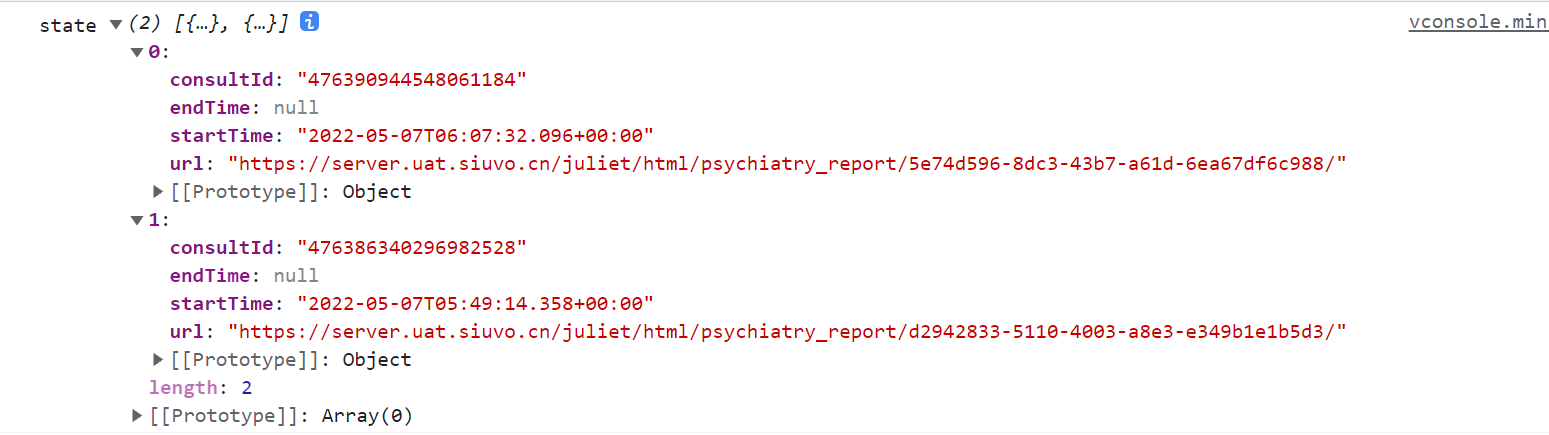
在被跳转的页面用useLocation获取该参数的值:我这边使用了lodash库的_get()方法,直接获取到了属性是state的值。
import { useNavigate } from 'react-router-dom';
const location = useLocation();
const state = _.get(location, ['state']);

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)