【element UI】修改el-input标签样式
element ui
·
笔记仅供参考,非专业前端
<el-row >
<el-col :span="12">
<el-form-item label="申请企业:">
<el-input type="text" placeholder="请输入" :disabled="true" value="香香软软的小泡芙超级无敌可爱股份有限公司"></el-input>
</el-form-item>
</el-col>
</el-row>
想要修改el-input样式(居中,修改背景色等),于是写下面的css代码
.el-input__inner {
background-color: #e8e8e8;
text-align: center;
border-color: #c0c4cc;
color:#000
}
结果发现样式根本不生效。。。

发现了解决方法
参考链接:vue deep
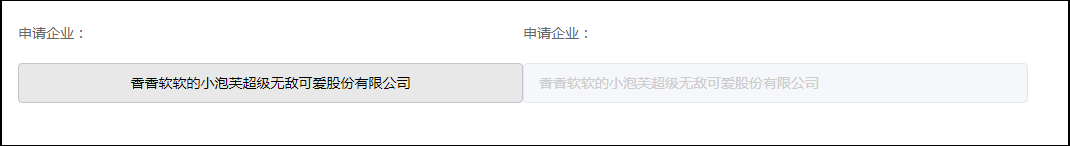
为方便对比新加一个标签
<el-row >
<el-col :span="12">
<el-form-item label="申请企业:" prop="enterpriseName">
<el-input type="text" placeholder="请输入" :disabled="true" class="enterpriseName" value="香香软软的小泡芙超级无敌可爱股份有限公司" ></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="申请企业:">
<el-input type="text" placeholder="请输入" :disabled="true" value="香香软软的小泡芙超级无敌可爱股份有限公司"></el-input>
</el-form-item>
</el-col>
</el-row>
给对应的标签加class=“enterpriseName”,并在css中也加上.enterpriseName,可达到只修改此标签样式的目的,重点——“ ::v-deep ”
::v-deep .enterpriseName .el-input__inner {
width:100%;
background-color: #e8e8e8;
text-align: center;
border-color: #c0c4cc;
color:#000
}
效果图

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)