
vue项目nginx部署刷新报错404
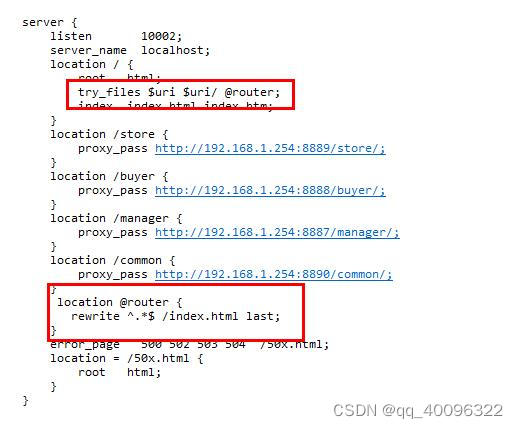
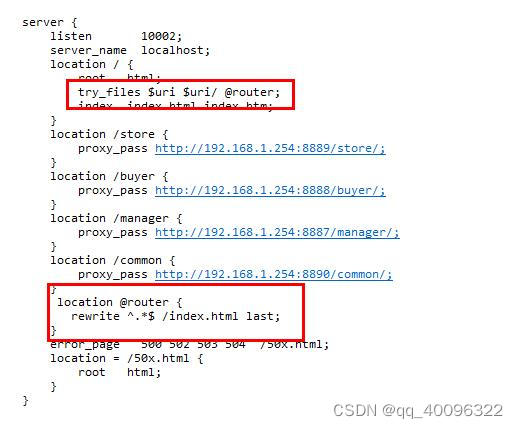
当vue项目打包后,放在nginx内的html文件夹,启动部署后,访问刷新报错404,再次访问就又好了的问题,做出如下两种方式解决。1.修改vue项目的路由router配置文件的模式,将history改为hash即可。2.修改nginx的配置文件nginx.conf,添加如下配置,重启nginx即可。
·
当vue项目打包后,放在nginx内的html文件夹,启动部署后,访问刷新报错404,再次访问就又好了的问题,做出如下两种方式解决
1.修改vue项目的路由router配置文件的模式,将history改为hash即可
2.修改nginx的配置文件nginx.conf,添加如下配置,重启nginx即可

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)