初学JavaScript(敲门篇)
前端小记(三)一.HTML中嵌入js代码的两种方法1、 在页面中直接嵌入JavaScript代码(1)在页面的任何位置(head部分 body部分 body的后面 较好)插入script标签,对于该标签必要的属性type属性,该属性描述了文档的类型JavaScript代码写在<script></script>之间<script type="text/javascrip
前端小记(三)
一.HTML中嵌入js代码的两种方法
1、 在页面中直接嵌入JavaScript代码
(1)在页面的任何位置(head部分 body部分 body的后面 较好)插入script标签,对于该标签必要的属性type属性,该属性描述了文档的类型 JavaScript代码写在<script></script>之间
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
(2)在script标签内部编写js语句
例如:alert(“要提示的内容”) 作用是在页面中弹出一个提示窗口,起到提醒和警告的作用。
在JavaScript中单引号和双引号没有区别,都是用来表示字符串的。
每条语句写完后最好加分号结束
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
alert("请认真听讲!!");
</script>
</head>
<body>
</body>
</html>
2、链接外部JavaScript文件。
如果JavaScript语句比较多,应该将这些语句写在一个单独的js文件中。
(1)先建立JavaScript文件,扩展名是.js
(2)将要编写的js代码写到Js文件中,并保存文件。
(3)将JavaScript文件引入到HTML文件中。script标签是双标记标签
<script type="text/javascript" src="JavaScript文件名和路径"></script>
注意:在一个已经引入外部js文件的script标签中,不能在它的开始标签和结束标签中写Js命令了。
惯例上,先引入外部js文件,如果文件不能完全满足编程的需求,再在文件中添加script标签,来编写语句。
注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="file1.js"></script>
<script type="text/javascript">
alert("请认真听讲!!");
</script>
</head>
<body>
</body>
</html>
细致划分的例子 (这里明确了JavaScript的编程规范)
二.js中的规范问题
1.js在页面中的规范
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
2.注释的规范
注释的作用是提高代码的可读性。注释可分为单行注释与多行注释两种。(这些在html和css中也有运用)
单行注释,在注释内容前加符号 “//”。
多行注释以"/*“开始,以”*/"结束。
此外,由于历史上 JavaScript 可以兼容 HTML 代码的注释,所以<!--和-->也被视为合法的单行注释。
x = 1; <!-- x = 2;java
--> x = 3;
上面代码中,只有x = 1会执行,其他的部分都被注释掉了。
需要注意的是,-->只有在行首,才会被当成单行注释,否则会当作正常的运算。
function countdown(n) {
while (n --> 0) console.log(n);
}
countdown(3)
// 2
// 1
// 0
上面代码中,n --> 0实际上会当作n-- > 0,因此输出2、1、0。
三.JavaScript语句初识
JavaScript语句是给浏览器发动指令,告诉浏览器要干什么,执行什么命令。
每一句JavaScript代码格式:语句;
一行的结束就被认定为语句的结束,通常在结尾加上一个分号";"来表示语句的结束。
注意:
-
“;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
-
虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
四.JavaScript中的基础语法
4.1 变量
4.1.1 什么是变量
变量是对“值”的具名引用。变量就是为“值”起名,然后引用这个名字,就等同于引用这个值。变量的名字就是变量名。
从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。盒子用来存放物品,物品可以是衣服、玩具、水果…等。
定义变量使用关键字var(var,是变量声明命令),语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始,后面可以跟字母、下划线、美元符号和数字。
正确:
mysum
_mychar
$numa1
错误:
6num //开头不能用数字
%sum //开头不能用除(_ $)外特殊符号,如(% + /等)
sum+num //开头中间不能使用除(_ $)外特殊符号,如(% + /等)
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用[JavaScript关键词](https://blog.csdn.net/qq_41625949/article/details/109637305) 与[JavaScript保留字](https://www.w3cschool.cn/javascript/js-reserved.html)。

4.1.2 变量的声明 (var)
我们要使用盒子装东西,是不是先要找到盒子,在编程中,这个过程叫声明变量,找盒子的动作,如何表示:
声明变量语法: var 变量名;
var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为"变量"准备位置(即内存)。
var mynum ; //声明一个变量mynum
当然,我们可以一次找一个盒子,也可以一次找多个盒子,所以Var还可以一次声明多个变量,变量之间用","逗号隔开。
var num1,mun2 ; //声明一个变量num1
注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
变量要先声明再赋值,如下:
var mychar;
mychar="javascript";
var mynum = 6;
变量可以重复赋值,如下:
var mychar;
mychar="javascript";
mychar="hello";
变量的声明和赋值,是分开的两个步骤
如果只是声明变量而没有赋值,则该变量的值是undefined。undefined是一个特殊的值,表示“无定义”。
var a;
a // undefined
不写var的做法,不利于表达意图,而且容易不知不觉地创建全局变量,所以建议总是使用var命令声明变量。
如果一个变量没有声明就直接使用,JavaScript 会报错,告诉你变量未定义。
x
// ReferenceError: x is not defined
上面代码直接使用变量x,系统就报错,告诉你变量x没有声明。
4.1.3 变量赋值
我们使用"="号给变量存储内容,看下面的语句:
var mynum = 5 ; //声明变量mynum并赋值。
这个语句怎么读呢? 给变量mynum赋值,值为5。我们也可以这样写:
var mynum; //声明变量mynum
mynum = 5 ; //给变量mynum赋值
注:这里 "="号的作用是给变量赋值,不是等于号。(其意义与c中一致)
盒子可以装衣服、玩具、水果…等。其实,变量是无所不能的容器,你可以把任何东西存储在变量里,如数值、字符串、布尔值等,例如:
var num1 = 123; // 123是数值
var num2 = "一二三"; //"一二三"是字符串
var num3=true; //布尔值true(真),false(假)
其中,num1变量存储的内容是数值;num2变量存储的内容是字符串,字符串需要用一对引号""括起来,num3变量存储的内容是布尔值(true、false)。
如果变量赋值的时候,忘了写var命令,这条语句也是有效的。
var a = 1;
// 基本等同
a = 1;
JavaScript 是一种动态类型语言,也就是说,变量的类型没有限制,变量可以随时更改类型。
var a = 1;
a = 'hello';
上面代码中,变量a起先被赋值为一个数值,后来又被重新赋值为一个字符串。第二次赋值的时候,因为变量a已经存在,所以不需要使用var命令。
如果使用var重新声明一个已经存在的变量,是无效的。
var x = 1;
var x;
x // 1
上面代码中,变量x声明了两次,第二次声明是无效的。
但是,如果第二次声明的时候还进行了赋值,则会覆盖掉前面的值。
var x = 1;
var x = 2;
// 等同于
var x = 1;
var x;
x = 2;
4.1.4变量提升
JavaScript 引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升(hoisting)。
console.log(a);
var a = 1;
上面代码首先使用console.log方法,在控制台(console)显示变量a的值。这时变量a还没有声明和赋值,所以这是一种错误的做法,但是实际上不会报错。因为存在变量提升,真正运行的是下面的代码。
var a;
console.log(a);
a = 1;
最后的结果是显示undefined,表示变量a已声明,但还未赋值。
综上,JavaScript中的变量定义其实和c中的大同小异。
注意:
- 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
- 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
4.2 表达式
4.2.1什么是表达式
表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。
4.2.2表达式所表达的内容
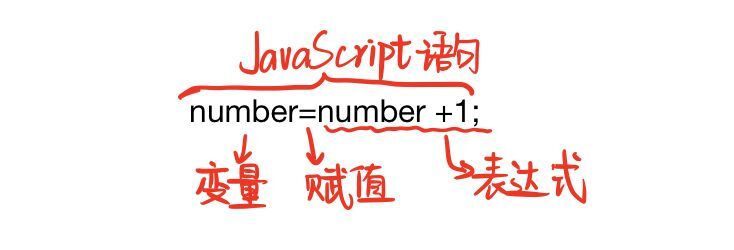
(1)JavaScript语句

(2)串表达式 (串表达式中mychar是变量)

(3)数值表达式 (数值表达式中num是变量)

(4)布尔表达式 (布尔表达式中num是变量)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xKgcQlGY-1611103718026)(https://i.loli.net/2021/01/19/rPdTEJaAIbwnhft.jpg)]
五.JavaScript中的判断语句(if…else)
使用判断语句语法:
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
六.JavaScript中的函数
函数是完成某个特定功能的一组语句。我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。
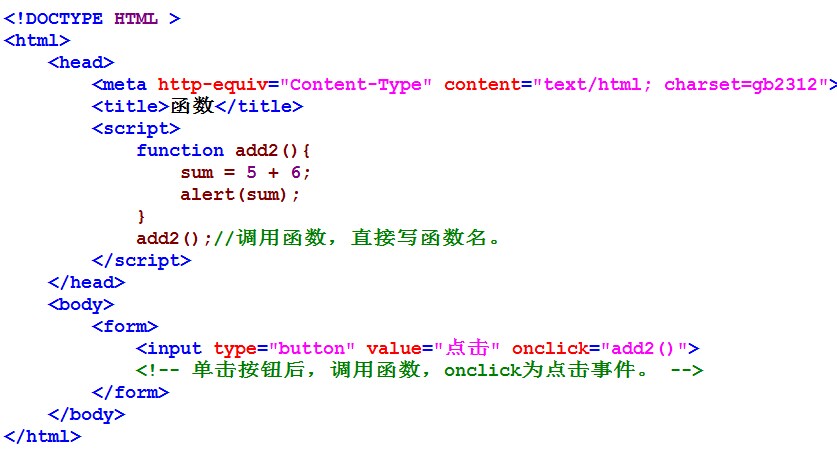
定义函数基本语法如下:
function 函数名()
{
函数代码;
}
说明:
-
function定义函数的关键字。
-
"函数名"为函数取的名字。
-
"函数代码"替换为完成特定功能的代码。
函数调用:
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:

七.JavaScript中的常用互动方法 (消息对话框的呈现)
7.1 输出内容(document.write)
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。(个人认为就是类似html中在<body></body>中写一些内容从而呈现在页面上)
第一种:输出内容用"“括起,直接输出”"号内的内容。
<script type="text/javascript">
document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。
</script>
第二种:通过变量,输出内容
<script type="text/javascript">
var mystr="hello world!";
document.write(mystr); //直接写变量名,输出变量存储的内容。
</script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接
</script>
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>
7.2警告(alert 消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。
定义alert语法:
alert(字符串或变量);
注:alert弹出消息对话框(包含一个确定按钮)。如果一个script里边有多个alert定义则按顺序弹出消息框。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XVyErbTE-1611103718030)(https://i.loli.net/2021/01/18/LNcEFRfSnb9Z6sJ.png)]
注意:
-
在点击对话框"确定"按钮前,不能进行任何其它操作。
-
消息对话框通常可以用于调试程序。
-
alert输出内容,可以是字符串或变量,与document.write 相似。
7.3确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
定义confirm语法:
confirm(str);
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NnfsmHhN-1611103718032)(https://i.loli.net/2021/01/18/IOKuQBhzeJk23CY.png)]
参数说明:
str:在消息对话框中要显示的文本
返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮(我觉得就像是c语言中的return)消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
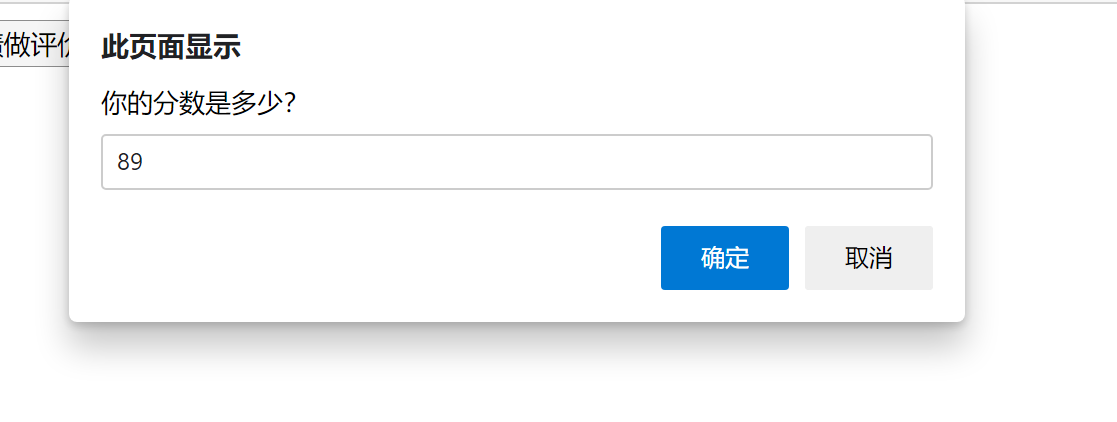
7.4提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
定义prompt语法:
prompt(str1, str2);
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MbjjLOjJ-1611103718033)(https://i.loli.net/2021/01/18/A46UD3yC7zXgYmP.png)]


参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null
注:在用户点击对话框的按钮前,不能进行任何其它操作。
7.5打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
定义打开新窗口的语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

注意:运行结果考虑浏览器兼容问题。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S3yzdRlH-1611103718037)(https://i.loli.net/2021/01/18/newhVQElkxWKfD3.png)]
上例中的慕课网的页面即新打开的窗口标签页
7.6关闭窗口(window.close)
close()关闭窗口
定义关闭窗口的用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。且页面显示:“已阻止弹出窗口”
八.初识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
-
元素节点:上图中、、
等都是元素节点,即标签。
-
文本节点:向用户展示的内容,如
- …
- 中的JavaScript、DOM、CSS等文本。
-
属性节点:元素属性,如标签的链接属性href=“http://www.imooc.com”。

上图的html代码分解为DOM节点层次图为

九.通过ID获取元素
网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
document.getElementById("id")
结果:null或object HTMLParagraphElement (好像是取决于“”间的是标签还是取的名字)
注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-g4WGd3Gs-1611103718041)(https://i.loli.net/2021/01/18/4W7PbtYeATUXmMH.png)]
十.innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById(“ID”)获取的元素。
2.注意书写,innerHTML区分大小写。
我们通过id="con"获取
元素,并将元素的内容输出和改变元素内容
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xAAN21io-1611103718043)(https://i.loli.net/2021/01/18/K25E1NyiD9O7SWo.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QxbJM86F-1611103718044)(https://i.loli.net/2021/01/19/1qzlui4JWHR2TVF.png)]
十一.js改变html属性
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
语法:
Object.style.property=new style;
**注意:**Object是获取的元素对象,如通过document.getElementById(“id”)获取的元素。
基本属性表(property):

**注意:**该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WEMghmL6-1611103718046)(https://i.loli.net/2021/01/19/IJagQTxV3Bp8YwH.png)]
十二.显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
**注意:**Object是获取的元素对象,如通过document.getElementById(“id”)获取的元素。
value取值:

(下例可通过点击按钮隐藏或显示文本)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ECqBhB1u-1611103718048)(https://i.loli.net/2021/01/19/2vAm7RaCfg8QwKJ.png)]
十三.控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
- 为网页内的某个元素指定一个css样式来更改该元素的外观
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2KQ0CUyc-1611103718049)(https://i.loli.net/2021/01/19/OdnVj1MKufUiWrX.png)]
(分别点击按钮会出现如下结果)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-v1vCuq6J-1611103718050)(https://i.loli.net/2021/01/19/ae54kENGogFVpCD.png)]
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)