
HTML期末大作业: 学生个人网页设计作品 学生个人网页模板 简单个人主页成品 个人网页制作 HTML学生个人网站作业设计代做
HTML5期末大作业:动漫网站设计——迪斯尼公主(6页) HTML+CSS+JavaScript期末作业HTML代码 学生网页课程设计期末作业下载web网页设计制作成品常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、
HTML期末大作业: 学生个人网页设计作品 学生个人网页模板 简单个人主页成品 个人网页制作 HTML学生个人网站作业设计代做
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:主页、关于我们、登录、注册,总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
一、作品展示
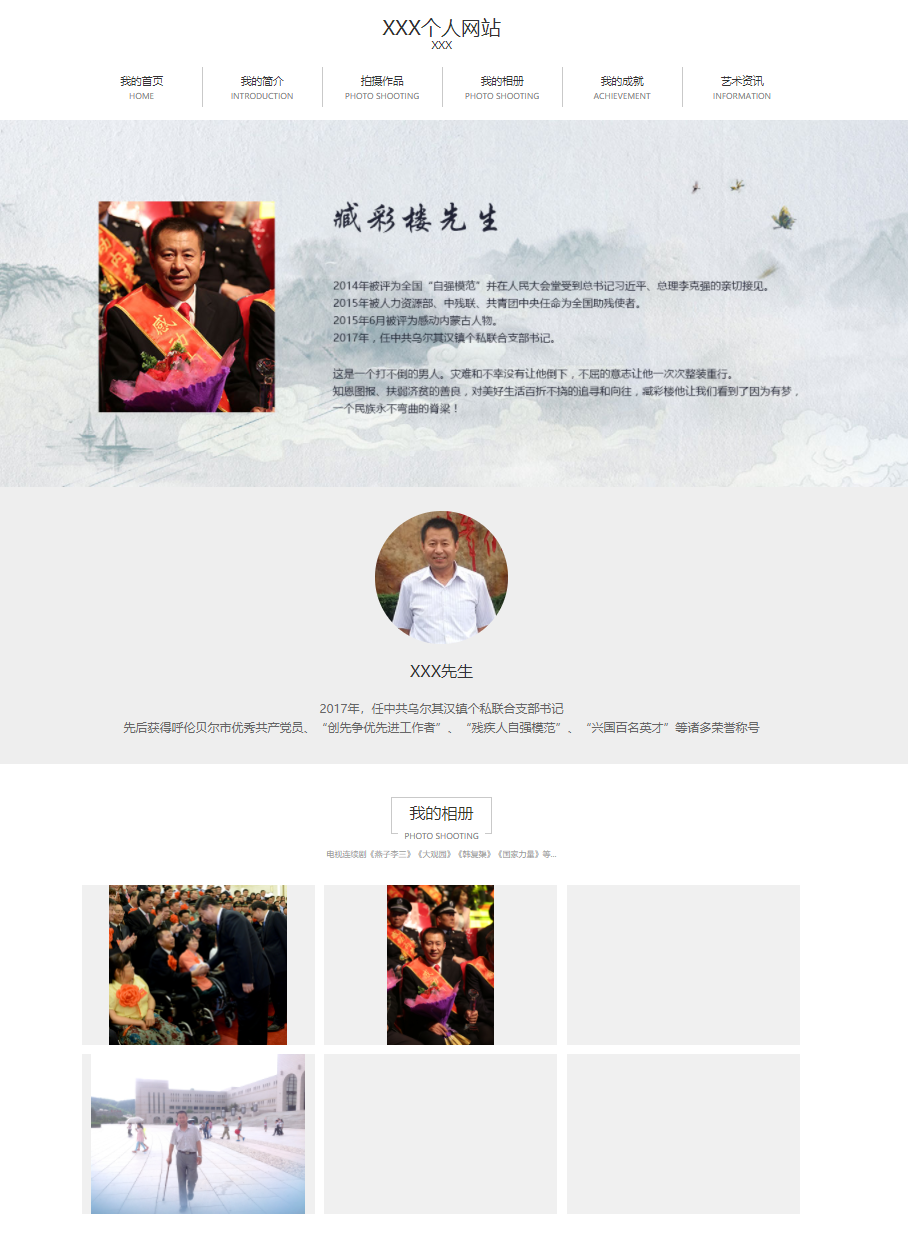
1.首页

2.简介

3.作品

4.成就

5. 艺术

二、文件目录

三、代码实现
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8" />
<meta name="author" content="order by dede58.com/" /<meta name="Description" content=""/>
<meta name="Keywords" content=""/>
<title>个人网站 | 艺术资讯</title>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<link rel="stylesheet" type="text/css" href="css/page.css"/>
</head>
<body>
<div class="header">
<div class="logo wrapper">
<a href="">
<h1>XXX个人网站</h1>
<p>XXX</p>
</a>
</div>
<ul class="wrapper nav clearfix">
<li class="nav-item">
<a href="index.html">
我的首页
<span>HOME</span>
</a>
</li>
<li class="nav-item">
<a href="introduce.html">
我的简介
<span>INTRODUCTION</span>
</a>
</li>
<li class="nav-item">
<a href="works.html">
拍摄作品
<span>PHOTO SHOOTING</span>
</a>
</li>
<li class="nav-item">
<a href="achievement.html">
我的成就
<span>ACHIEVEMENT</span>
</a>
</li>
<li class="nav-item">
<a href="news.html">
艺术资讯
<span>INFORMATION</span>
</a>
</li>
</ul>
</div>
<!--头部图片-->
<div class="page-banner">
<img src="img/works-banner.jpg" alt=""/>
</div>
<!--面包屑导航-->
<div class="bread-nav">
<ul class="wrapper">
<li><a href="">我的首页</a> > </li>
<li><a href="">艺术资讯</a></li>
</ul>
</div>
<!--艺术资讯-->
<div class="information">
<div class="wrapper">
<div class="title">
<div class="common-title">
<h2>艺术资讯</h2>
<span>INFORMATION</span>
</div>
<p>现任山东唐人文化传播有限公司董事长</p>
</div>
<div class="news-list clearfix">
<ul class="news-content clearfix">
<li class="clearfix">
<a href="news.detail.html">
<div class="info-time">
<p class="info-time-date">05/12</p>
<p class="info-time-year">2017</p>
</div>
<div class="info-txt">
<h3>不断刷新面貌中强化自我而走向成熟</h3>
<p>崔老师笔下的人物优雅而恬静,境韵悠长;百态横生,神态自若,各得其中;仕女清丽文秀,脉脉含情;童子情趣盎然,天真无邪;高仕闲情逸致,煮茶行令,细听流水...</p>
</div>
</a>
</li>
<li class="clearfix">
<a href="news.detail.html">
<div class="info-time">
<p class="info-time-date">05/12</p>
<p class="info-time-year">2017</p>
</div>
<div class="info-txt">
<h3>不断刷新面貌中强化自我而走向成熟</h3>
<p>崔老师笔下的人物优雅而恬静,境韵悠长;百态横生,神态自若,各得其中;仕女清丽文秀,脉脉含情;童子情趣盎然,天真无邪;高仕闲情逸致,煮茶行令,细听流水...</p>
</div>
</a>
</li>
<li class="clearfix">
<a href="news.detail.html">
<div class="info-time">
<p class="info-time-date">05/12</p>
<p class="info-time-year">2017</p>
</div>
<div class="info-txt">
<h3>不断刷新面貌中强化自我而走向成熟</h3>
<p>崔老师笔下的人物优雅而恬静,境韵悠长;百态横生,神态自若,各得其中;仕女清丽文秀,脉脉含情;童子情趣盎然,天真无邪;高仕闲情逸致,煮茶行令,p>崔老师笔下的人物优雅而恬静,境韵悠长;百态横生,神态自若,各得其中;仕女清丽文秀,脉脉含情;童子情趣盎然,天真无邪;高仕闲情逸致,煮茶行令p>崔老师笔下的人物优雅而恬静,境韵悠长;百态横生,神态自若,各得其中;仕女清丽文秀,脉脉含情;童子情趣盎然,天真无邪;高仕闲情逸致,煮茶行令细听流水...</p>
</div>
</a>
</li>
<li class="clearfix">
<a href="news.detail.html">
<div class="info-time">
<p class="info-time-date">05/12</p>
<p class="info-time-year">2017</p>
</div>
<div class="info-txt">
<h3>不断刷新面貌中强化自我而走向成熟</h3>
<p>崔老师笔下的人物优雅而恬静,境韵悠长;百态横生,神态自若,各得其中;仕女清丽文秀,脉脉含情;童子情趣盎然,天真无邪;高仕闲情逸致,煮茶行令,细听流水...</p>
</div>
</a>
</li>
<li class="clearfix">
<a href="news.detail.html">
<div class="info-time">
<p class="info-time-date">05/12</p>
<p class="info-time-year">2017</p>
</div>
<div class="info-txt">
<h3>不断刷新面貌中强化自我而走向成熟</h3>
<p>崔老师笔下的人物优雅而恬静,境韵悠长;百态横生,神态自若,各得其中;仕女清丽文秀,脉脉含情;童子情趣盎然,天真无邪;高仕闲情逸致,煮茶行令,细听流水...</p>
</div>
</a>
</li>
<li class="clearfix">
<a href="news.detail.html">
<div class="info-time">
<p class="info-time-date">05/12</p>
<p class="info-time-year">2017</p>
</div>
<div class="info-txt">
<h3>不断刷新面貌中强化自我而走向成熟</h3>
<p>崔老师笔下的人物优雅而恬静,境韵悠长;百态横生,神态自若,各得其中;仕女清丽文秀,脉脉含情;童子情趣盎然,天真无邪;高仕闲情逸致,煮茶行令,p>崔老师笔下的人物优雅而恬静,境韵悠长;百态横生,神态自若,各得其中;仕女清丽文秀,脉脉含情;童子情趣盎然,天真无邪;高仕闲情逸致,煮茶行令p>崔老师笔下的人物优雅而恬静,境韵悠长;百态横生,神态自若,各得其中;仕女清丽文秀,脉脉含情;童子情趣盎然,天真无邪;高仕闲情逸致,煮茶行令细听流水...</p>
</div>
</a>
</li>
</ul>
</div>
<div class="more-btn">
<a href="">查看更多</a>
</div>
</div>
</div>
<div class="footer">
<div class="wrapper">
<div class="friend-link">
<a href="index.html">我的首页</a>
<a href="introduce.html">我的简介</a>
<a href="works.html">拍摄作品</a>
<a href="achievement.html">我的成就</a>
<a href="news.html">艺术资讯</a>
</div>
<p class="copyright">版权所有:XXX个人网站 Copyright ©2020 后台管理
</p>
<p class="support"><a href="">技术支持:XXX</a></p>
</div>
</div>
</body>
</html>
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记 👇🏻👇🏻👇🏻获取更多源码 👇🏻👇🏻👇🏻 !

六、更多源码
https://ruanjiafeng2013.gitee.io/html-page
500多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!


更多推荐
 已为社区贡献61条内容
已为社区贡献61条内容








所有评论(0)