
el-tree 动态数据默认选中
el-tree: element ui 树形组件在data中有一个固定变量 让el-tree组件 一加载就渲染默认选中想要高亮的项<template><div class="home"><!--方式一: 直接在el-tree中 添加以下属性:current-node-key="curren"--><el-treehighlight-currentnode-
·

el-tree: element ui 树形组件
在data中有一个固定变量 让el-tree组件 一加载就渲染默认选中想要高亮的项
<template>
<div class="home">
<!--
方式一: 直接在el-tree中 添加以下属性
:current-node-key="curren" -->
<el-tree
highlight-current
node-key="label"
:data="data"
ref="tree"
:props="defaultProps"
:expand-on-click-node="false"
:default-expand-all="true"
@node-click="handleNodeClick"
></el-tree>
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
//,想要默认选中的项
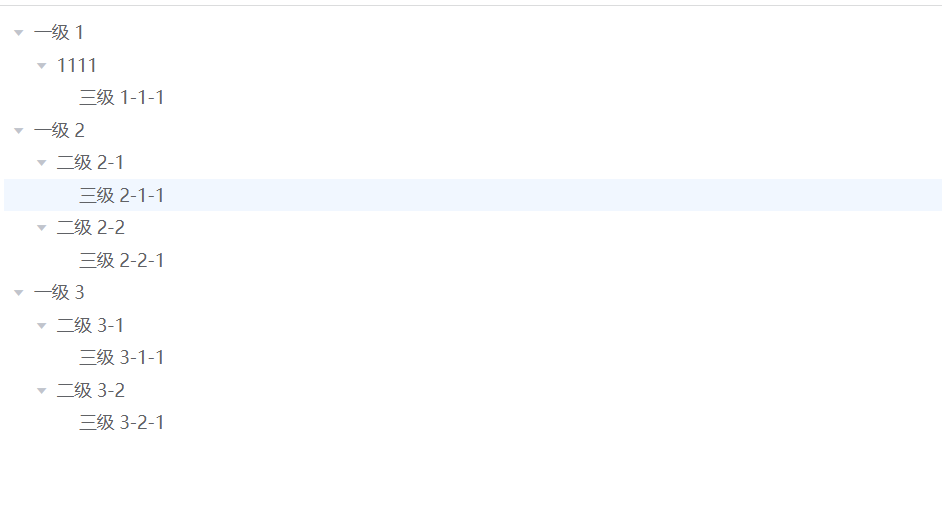
curren: '三级 2-1-1',
data: [{
label: '一级 1',
children: [{
label: '1111',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
mounted () {
//方式二: 调用方法 来渲染默认项
this.fetchTreeData()
},
methods: {
handleNodeClick (data) {
console.log(data)
},
fetchTreeData () {
// 在 el-tree中 定义ref 来选中el-tree 调用setCurrentKey方法
// 把想要高亮选中的项传入
this.$refs.tree.setCurrentKey(this.curren)
}
}
}
</script>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)