
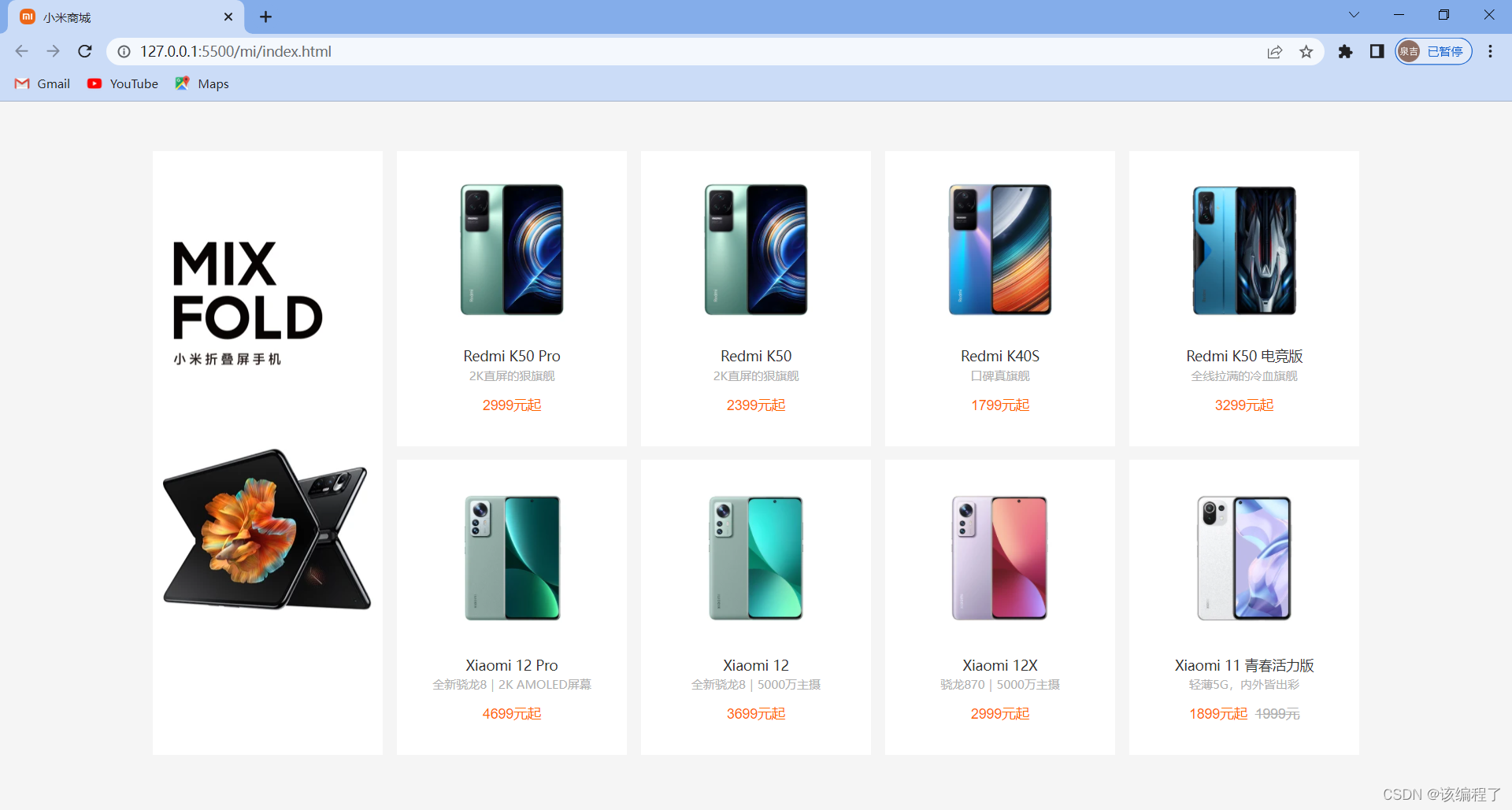
HTML+CSS简单实现小米商城
前端初学者,有啥不足的还请指出。
·
前端初学者,有啥不足的还请指出。

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米商城</title>
<link rel="icon" href="images/logo.ico" type="images/x-icon">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="box">
<div class="left">
<img src="./images/左边.webp" alt="">
</div>
<div class="right">
<ol>
<a href="#">
<li>
<img src="./images/1.webp" alt="">
<h3 class="title">Redmi K50 Pro</h3>
<p class="desc">2K直屏的狠旗舰</p>
<p class="price">2999元起</p>
</li>
</a>
<a href="#">
<li>
<img src="./images/2.webp" alt="">
<h3 class="title">Redmi K50</h3>
<p class="desc">2K直屏的狠旗舰</p>
<p class="price">2399元起</p>
</li>
</a>
<a href="#">
<li>
<img src="./images/3.webp" alt="">
<h3 class="title">Redmi K40S</h3>
<p class="desc">口碑真旗舰</p>
<p class="price">1799元起</p>
</li>
</a>
<a href="#">
<li>
<img src="./images/4.webp" alt="">
<h3 class="title">Redmi K50 电竞版</h3>
<p class="desc">全线拉满的冷血旗舰</p>
<p class="price">3299元起</p>
</li>
</a>
<a href="#">
<li>
<img src="./images/5.webp" alt="">
<h3 class="title">Xiaomi 12 Pro</h3>
<p class="desc">全新骁龙8|2K AMOLED屏幕</p>
<p class="price">4699元起</p>
</li>
</a>
<a href="#">
<li>
<img src="./images/6.webp" alt="">
<h3 class="title">Xiaomi 12</h3>
<p class="desc">全新骁龙8|5000万主摄</p>
<p class="price">3699元起</p>
</li>
</a>
<a href="#">
<li>
<img src="/mi/images/7.webp" alt="">
<h3 class="title">Xiaomi 12X</h3>
<p class="desc">骁龙870|5000万主摄</p>
<p class="price">2999元起</p>
</li>
</a>
<a href="#">
<li>
<img src="/mi/images/8.webp" alt="">
<h3 class="title">Xiaomi 11 青春活力版</h3>
<p class="desc">轻薄5G,内外皆出彩</p>
<p class="price">
<span class="num">1899</span>元<span>起 </span>
<del><span class="num">1999</span>元</del>
</p>
</li>
</a>
</ol>
</div>
</div>
</body>
</html>* {
padding: 0;
margin: 0;
}
ol{
list-style: none;
}
body{
background-color: #F5F5F5;
}
body .box{
width: 1226px;
height: 614px;
margin: 50px auto;
}
body .box .left{
width: 234px;
height: 614px;
float: left;
}
body .box .right{
width: 992px;
height: 614px;
float: left;
}
body .box .right ol li{
width: 234px;
height: 260px;
background-color: white;
float: left;
margin-left: 14px;
margin-bottom: 14px;
padding: 20px 0px;
}
.box .left img{
width: 234px;
height: 614px;
}
img{
width: 160px;
height: 160px;
margin-bottom: 15px;
}
.box .right ol li{
text-align: center;
}
.right ol li .title{
display: block;
margin: 0px 10px 2px;
font-size: 14px;
font-weight: 400;
color: #333;
}
.right ol li .desc{
display: block;
margin: 0px 10px 10px;
height: 18px;
font-weight: 400;
font-size: 12px;
color: #b0b0b0;
}
.right ol li .price{
display: block;
margin: 0px 10px 14px;
color: #ff6700;
font-size: 14px;
font-family: Arial, Helvetica, sans-serif;
}
.right ol li .price del{
color: #b0b0b0;
font-size: 14px;
font-family: Arial, Helvetica, sans-serif;
}
.right ol a:hover{
box-shadow: 10px 10px 20px rgba(119, 117, 117, 0.3) ;
}更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)