
qiankun框架: vue2 主应用访问子应用报错 [import-html-entry]:error occurs 或 died in status LOADING_SOURCE_CODE
控制台报错:Uncaught Error: application 'contractCenterApps' died in status LOADING_SOURCE_CODE: [qiankun]: You need to export lifecycle functions in contractCenterApps entry或者之类的错误,都可能是这个原因。这个问题仅限vue2,即文件目
这是是用qiankun做的微应用时出现的问题,非single-spa和micro-app。
如果本地运行一切正常,但是打包后部署之后,控制台报错:
Uncaught Error: application 'contractCenterApps' died in status LOADING_SOURCE_CODE: [qiankun]: You need to export lifecycle functions in contractCenterApps entry
可能是这个原因的导致的

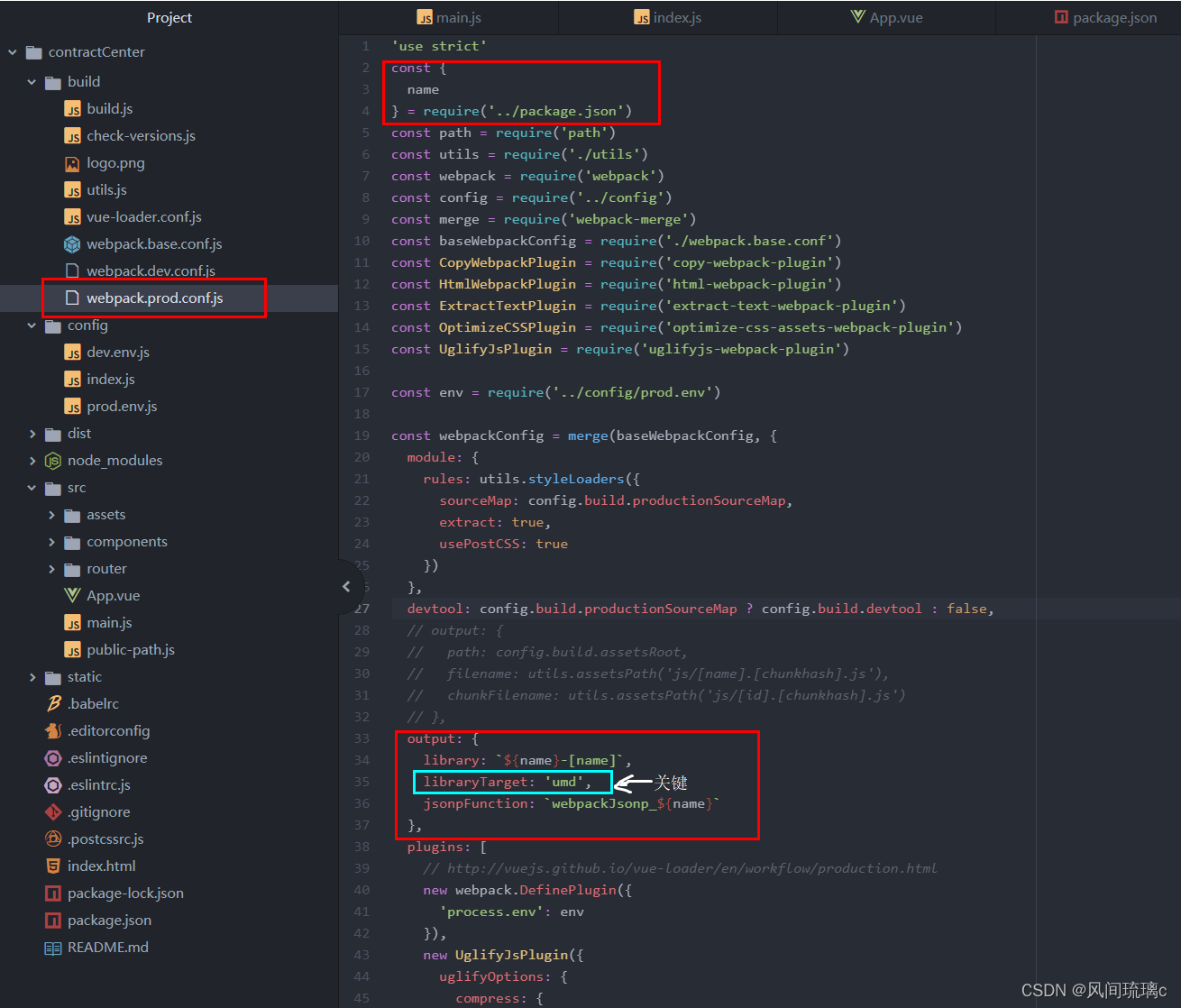
这个问题仅限vue2,即文件目录结构为这样的:

vue3结构:

vue3不会有这个问题,vue3直接在vue.config.js中的output定义了umd格式,无论是本地跑还是打包发布后,都是umd格式,
唯独vue2,不仅仅需要在webpack.dev.config.js中定义,因为这里只对本地npm run dev时生效,另外想在打包后也生效的话,还需要在webpack.prod.config.js中也定义output为umd格式!!!!!
vue2如果打包后的结构是下面的这样,那应该就是不对的,没有加output的umd格式设置。

vue2如果打包后的结构是这样,那就是正确的:

这里标注一下需要修改的地方:

其他情况,报died in status LOADING_SOURCE_CODE的 参考官网:
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容

 https://qiankun.umijs.org/zh/faq
https://qiankun.umijs.org/zh/faq







所有评论(0)