
详解transform:translate(-50%,-50%)
首先要理解元素居中的原理transform:translate(-50%,-50%)也是同理<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta nam
·
首先要理解元素居中的原理 transform:translate(-50%,-50%)也是同理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.big
{
width: 200px;
height: 400px;
background: #888;
position: relative;
}
.small
{
width: 50px;
height: 50px;
background: red;
position: absolute;
top: 50%;
left: 50%;
margin-left: -25px;
margin-top: -25px;
}
</style>
<body>
<div class="big">
<div class="small">
</div>
</div>
<script type="text/javascript">
</script>
</body>
</html>

元素居中最重要的是对这四行代码的理解
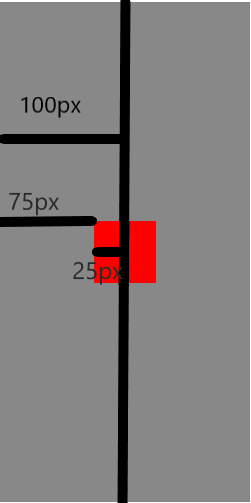
top: 50%;
left: 50%;
margin-left: -25px;
margin-top: -25px;
无论是水平方向居中 还是垂直方向居中 都是同一方向上 大盒子的长/宽 减去 小盒子的长/宽 再除以2
假设垂直方向上 大盒子的长是y 小盒子的长是x 公式即为y/2 - x/2
top:50% 即y/2 所以还要减去x/2 否则达不到垂直方向上平分空白区域
距离上面过多 因此设置margin-top:-25px 往上移动了x/2
水平方向同理
transform:translate(-50%,-50%)即
margin-left: -25px;
margin-top: -25px;
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)