this.$nextTick()的理解及使用
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。代码看看<template><section><h1 ref="hello">{{ value }}</h1><button type="danger"
·
将回调延迟到下次 DOM 更新循环之后执行。
在修改数据之后立即使用它,
然后等待 DOM 更新。
它跟全局方法 Vue.nextTick 一样,
不同的是回调的 this 自动绑定到调用它的实例上。
代码看看
<template>
<section>
<h1 ref="hello">{{ value }}</h1>
<button type="danger" @click="get">点击</button>
</section>
</template>
<script>
export default {
data() {
return {
value: "Hello World ~",
};
},
methods: {
get() {
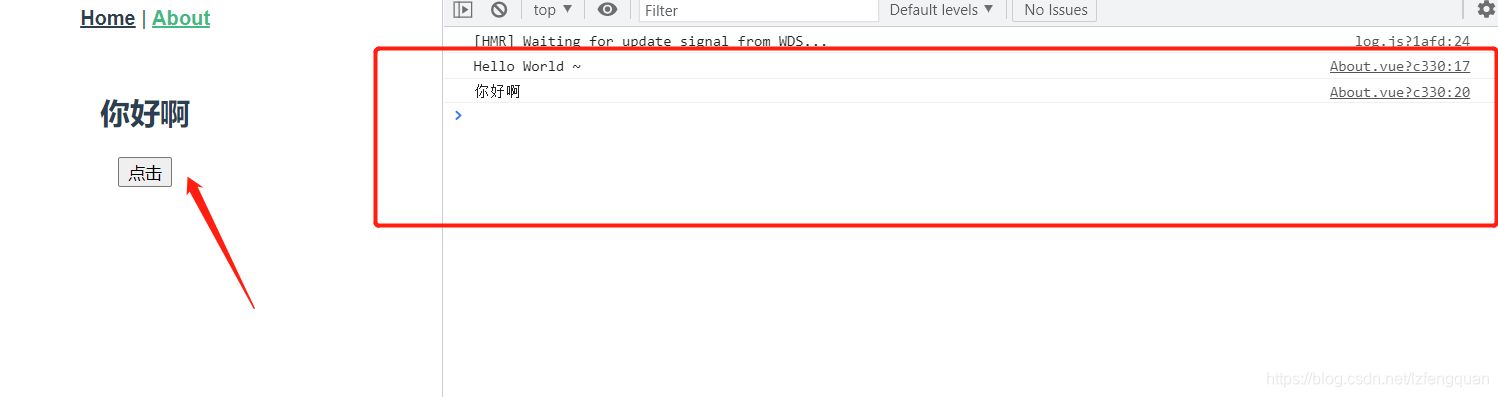
this.value = "你好啊";
console.log(this.$refs["hello"].innerText); // Hello World ~
// 如果直接这样打印,打印出来的结果不是我们想要的 "你好啊";,而是 Hello World ~,因为this.value = ‘ Hello World ~’ 它是异步的
this.$nextTick(() => {
console.log(this.$refs["hello"].innerText); // 你好啊
});
},
},
mounted() {},
created() {},
};
</script>


对比一下点击前后的结果就知道
他就是等你
页面dom中的数据渲染完之后,再执行回调函数中的方法。
vue中数据和dom渲染由于是异步的
this.$nextTick()方法主要是用在随数据改变而改变的dom应用场景中,
vue中数据和dom渲染由于是异步的,
所以,要让dom结构随数据改变这样的操作都应该放进this.$nextTick()的回调函数中。
created()中使用的方法时,dom还没有渲染,如果此时在该钩子函数中进行dom赋值数据(或者其它dom操作)时无异于徒劳,
所以,此时this.$nextTick()就会被大量使用,而与created()对应的是mounted()的钩子函数则是在dom完全渲染后才开始渲染数据,
所以在mounted()中操作dom基本不会存在渲染问题。
当然在项目中也是常常用到的
例如我在查询之后会进行回调延迟到下次 DOM 更新循环之后执行
getMyEvcMcuInfo() { // 查询表格数据
const { area, segmentId, timeDate } = this.navFormInfo.data
if (!area[2] || !timeDate[1]) {
this.$message.warning('请选择场区和时间段!')
return
}
const params = {
fieldId: area[2],
segmentId,
state: '',
startTime: timeDate[0],
endTime: timeDate[1],
feederName: ''
}
const element = pageElement['findBatchNoUsingPower']
this.isLoading = true
this.$httpRequest({
type: element?.method,
uri: element?.uri,
payload: params,
callback: res => {
this.isLoading = false
console.log('获取的table列表---', res)
if (res.status === 200 && res.rel) {
const list = res.data.batchNoUsingPowerVos
this.tableData = list
if (list.length > 0) {
this.myChart = this.$echarts.init(this.$refs.myChart)
this.$nextTick(() => { // 请求成功之后,在这里执行
this.initChart()
})
}
}
}
})
},
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容









所有评论(0)