
html实例,实现表单
1.使用HTML完成下列功能<!doctype html><html><head><!-- <meta charset="GBK">--></head><body><table width="60%" border="3" align="center" bgcolor="#F0F8FF" borderColo
·
1.使用HTML完成下列功能

<!doctype html>
<html>
<head>
<!-- <meta charset="GBK">-->
</head>
<body>
<table width="60%" border="3" align="center" bgcolor="#F0F8FF" borderColor="blue">
<tr>
<td>学生姓名</td>
<td>
<input type="test" id="tset1" name="test1" placeholder="请输入姓名">
</td>
<td>性 别</td>
<td>
<input type="radio" name="sex" value="1" checked> 男 <input type="radio" name="sex" value="0" > 女
</td>
</tr>
<tr>
<td>学 历</td>
<td>
<select name="xl">
<option value="">请选择</option>
<option value="1">本科</option>
<option value="2">专科</option>
<option value="3">研究生</option>
<option value="4">博士</option>
<option value="5">高中</option>
<option value="6">初中</option>
</select>
</td>
<td>身份证号</td>
<td>
<input type="test" id="tset2" name="test2" maxlength="18" placeholder="请输入身份证号">
</td>
</tr>
<tr>
<td>班 级</td>
<td>
<select name="bj">
<option value="">请选择</option>
<option value="1" selected>java1714</option>
<option value="2">java2113</option>
</select>
</td>
<td>讲 师</td>
<td>
<select name="js">
<option value="">请选择</option>
<option value="1" selected>王伟</option>
<option value="2">张宏</option>
</select>
</td>
</tr>
<tr>
<td>教务班主任</td>
<td>
<select name="jwzr">
<option value="">请选择</option>
<option value="1" selected>金智辉</option>
<option value="2">张伟东</option>
</select>
</td>
<td>就业班主任</td>
<td>
<select name="jybzr">
<option value="">请选择</option>
<option value="1" selected>张喻</option>
<option value="2">王丽萍</option>
</select>
</td>
</tr>
<tr>
<td>学校</td>
<td>
<select name="xx">
<option value="">请选择</option>
<option value="1" selected>东北林业大学</option>
<option value="2">黑龙江大学</option>
<option value="3">哈尔滨工业大学</option>
<option value="4">哈尔滨工程大学</option>
<option value="5">哈尔滨商业大学</option>
<option value="6">东北农业大学</option>
</select>
</td>
<td>专 业</td>
<td><input type="test" id="tset3" name="test3"></td>
</tr>
<tr>
<td>年 级</td>
<td><input type="test" id="tset4" name="test4"></td>
<td>联系电话</td>
<td><input type="test" id="tset5" name="test5" maxlength="11"></td>
</tr>
<tr>
<td>父亲电话</td>
<td><input type="test" id="tset6" name="test6" maxlength="11"></td>
<td>母亲电话</td>
<td><input type="test" id="tset7" name="test7" maxlength="11"></td>
</tr>
<tr>
<td>家庭住址</td>
<td>
<textarea name="jtzz" cols="48" rows="8">请输入详细地址</textarea>
</td>
<td>备 注</td>
<td><textarea name="bz" cols="48" rows="8"></textarea></td>
</tr>
<tr>
<td><input type="button" value="确定"></td>
</tr>
</table>
</body>
</html>
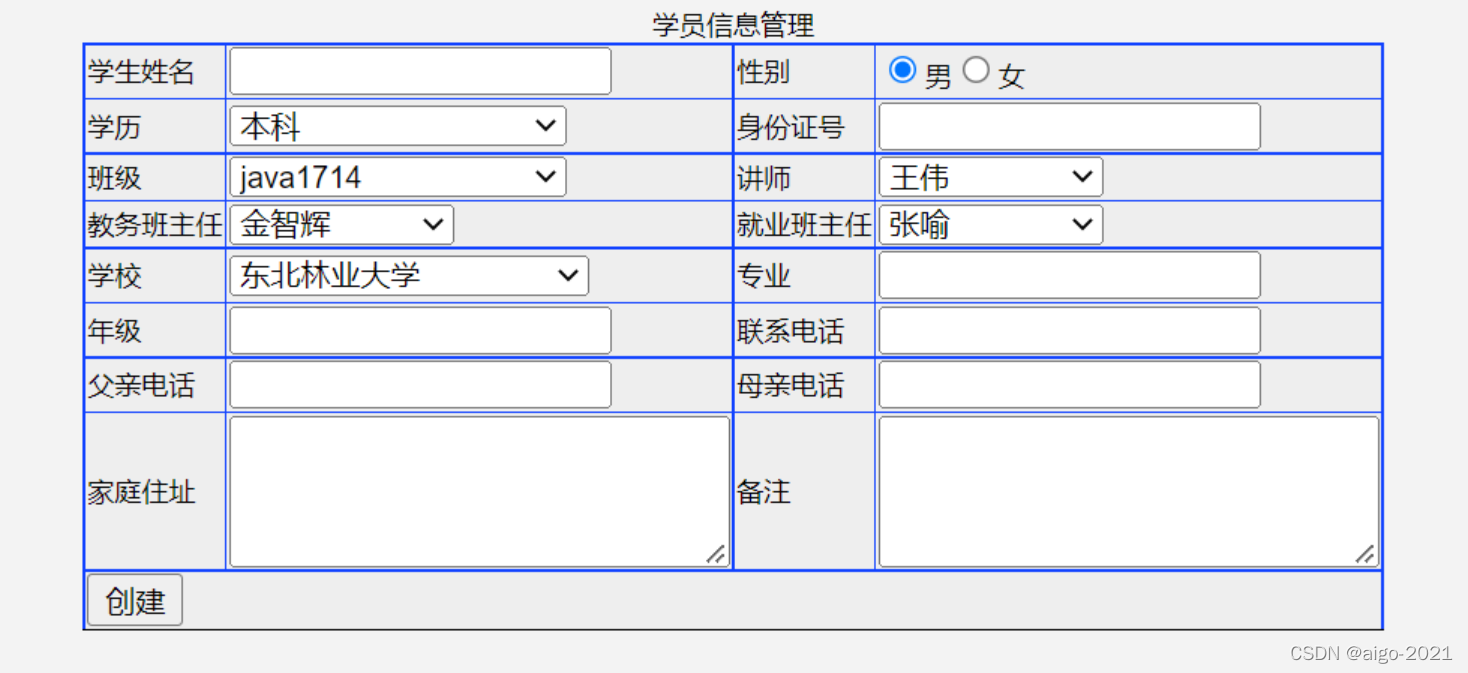
运行结果:

2.使用HMTL完成下列表单

<!doctype html>
<html>
<head>
<!-- <meta charset="GBK">-->
</head>
<body>
<table width="30%" align="center" bgcolor="#F0F8FF">
<tr height="60">
<td align="right" height="60"><font color="red">*</font>姓 名:</td>
<td><input type="test" id="tset1" name="test1" placeholder="请输入姓名"></td>
</tr>
<tr>
<td align="right"><font color="red">*</font>工 号:</td>
<td><input type="test" id="tset2" name="test2" placeholder="请输入工号" maxlength="6"></td>
</tr>
<tr>
<td align="right" height="60">手机号:</td>
<td><input type="test" id="tset3" name="test3" placeholder="请输入手机号" maxlength="11"></td>
</tr>
<tr>
<td align="right">邮 箱:</td>
<td><input type="test" id="tset4" name="test4" placeholder="请输入邮箱"></td>
</tr>
<tr height="60">
<td align="right">性 别:</td>
<td>
<input type="radio" name="sex" value="1">男<input type="radio" name="sex" value="2">女
</td>
</tr>
<tr>
<td align="right">级 别:</td>
<td>
<input type="radio" name="grade" value="1">主管<input type="radio" name="grade" value="2">教师
</td>
</tr>
<tr height="60">
<td align="right"><font color="red">*</font>密 码:</td>
<td><input type="password" id="tset5" name="test1" placeholder="请输入密码" maxlength="8"></td>
</tr>
<tr>
<td align="right"><font color="red">*</font>确认密码:</td>
<td><input type="password" id="tset6" name="test6" placeholder="请输入确认密码" maxlength="8"></td>
</tr>
<td height="60"></td>
<td valign="middle" valign="bottom">
<input type="submit" value="保存">
</td>
</table>
</body>
</html> 运行结果:

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)