CSS相对定位
当元素的position设置为relative时,则开启了元素的相对定位用法: position: relative ;相对定位的特点:元素开启相对定位之后, 如果不设置偏移量,元素不会发生任何变化(因此,我们在使用相对定位的时候,一定要设置元素的偏移量)相对定位是参照于元素在文档流中的位置进行移动的相对定位会提升元素的层级即当我们设置一个元素的位置与另一个元素冲突时,设置了相对定位的元素会显示在
相对定位
-
当元素的position设置为relative时,则开启了元素的相对定位
-
用法: position: relative ;
-
相对定位的特点:
-
元素开启相对定位之后, 如果不设置偏移量,元素不会发生任何变化(因此,我们在使用相对定位的时候,一定要设置元素的偏移量)
-
相对定位是参照于元素在文档流中的位置进行移动的
-
相对定位会提升元素的层级
-
即当我们设置一个元素的位置与另一个元素冲突时,设置了相对定位的元素会显示在未设置定位元素的上面
-
-
相对定位不会使元素脱离文档流
-
相对定位不会改变元素的性质.块元素还是块元素,行元素还是行元素
-
-
下面我们来看一个栗子,实际体验一下使用相对定位:
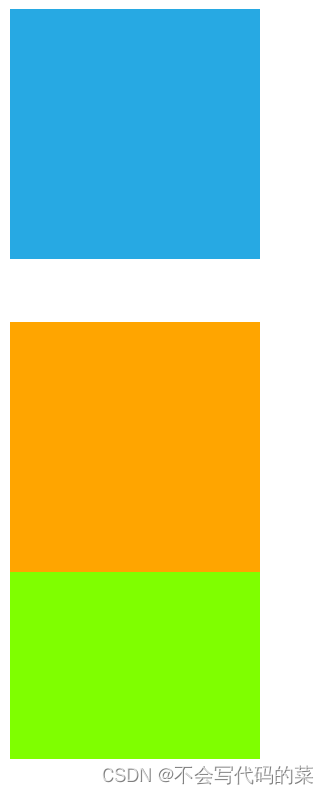
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .box1{ width: 200px; height: 200px; background-color: #27A9E3; } .box2{ width: 200px; height: 200px; background-color: orange; position: relative; top: 50px; } .box3{ width: 200px; height: 200px; background-color: #7FFF00; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>-
在上述代码中我们设置了3个块元素box1,2,3.且我们设置了box2为相对定位,其背景色为橙色;box3为绝对定位,其背景色为绿色;
-
当我们设置了position: relative;之后,如果不设置偏移量,那么就不会有任何改变.上述示例中设置了 top: 50px; 表示使box2相较于文档流中上一个元素向下偏移50个像素
-
我们并没有为box1和3开启相对定位.因此,box2的层级就会比box1和3高一级.因为此处box2向下偏移了50个像素,而box3还是按照文档流原有的顺序和位置排列,那么此时box2就会遮挡住box3 的一部分
-
-
运行结果图如下:

-
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)