临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
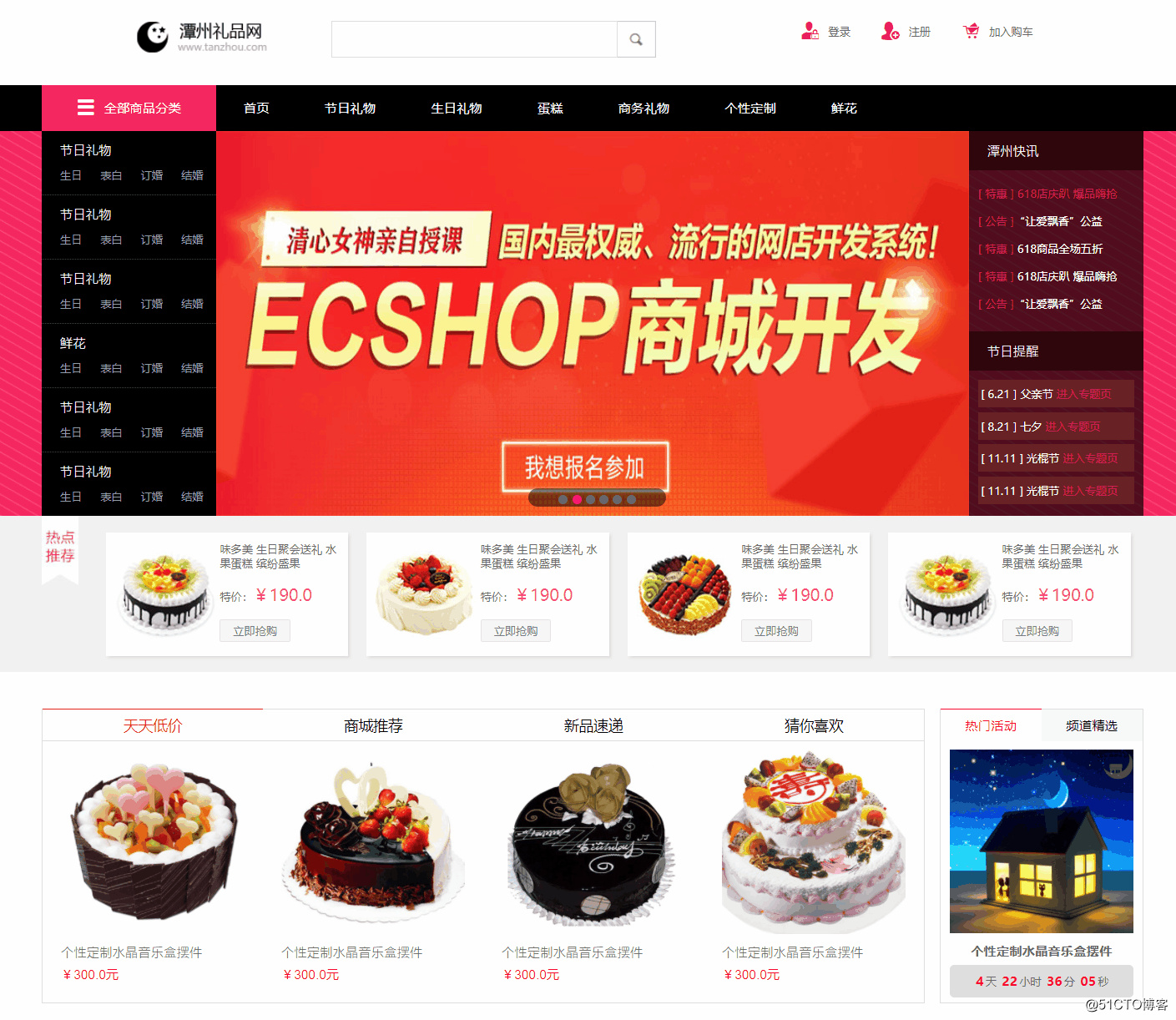
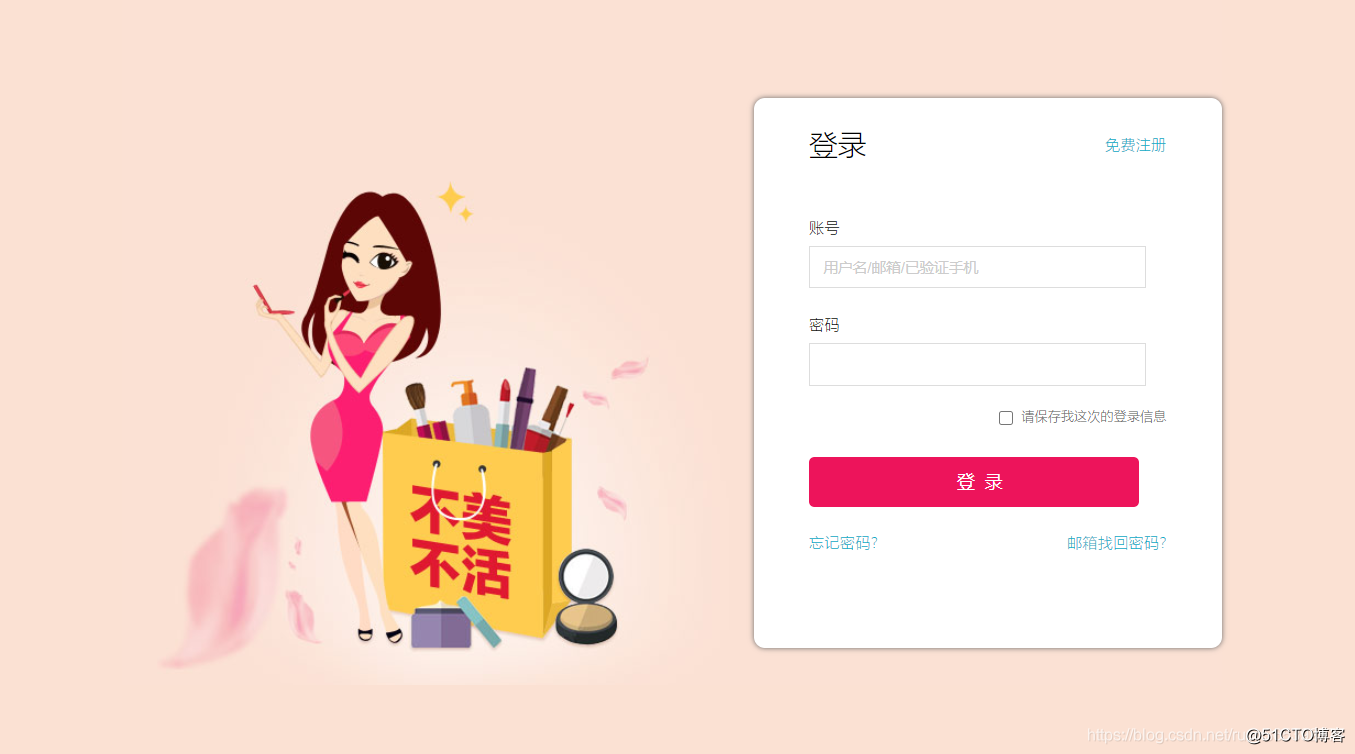
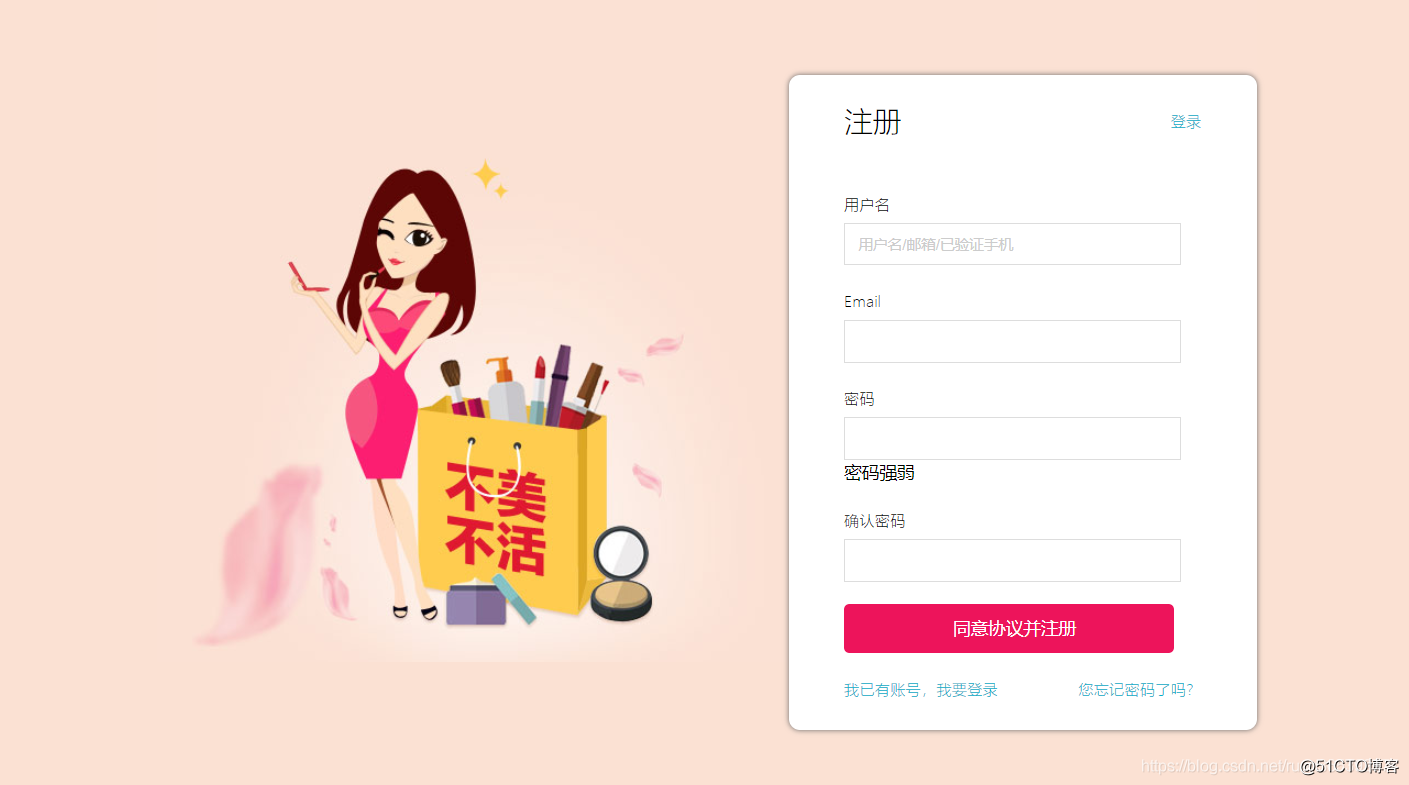
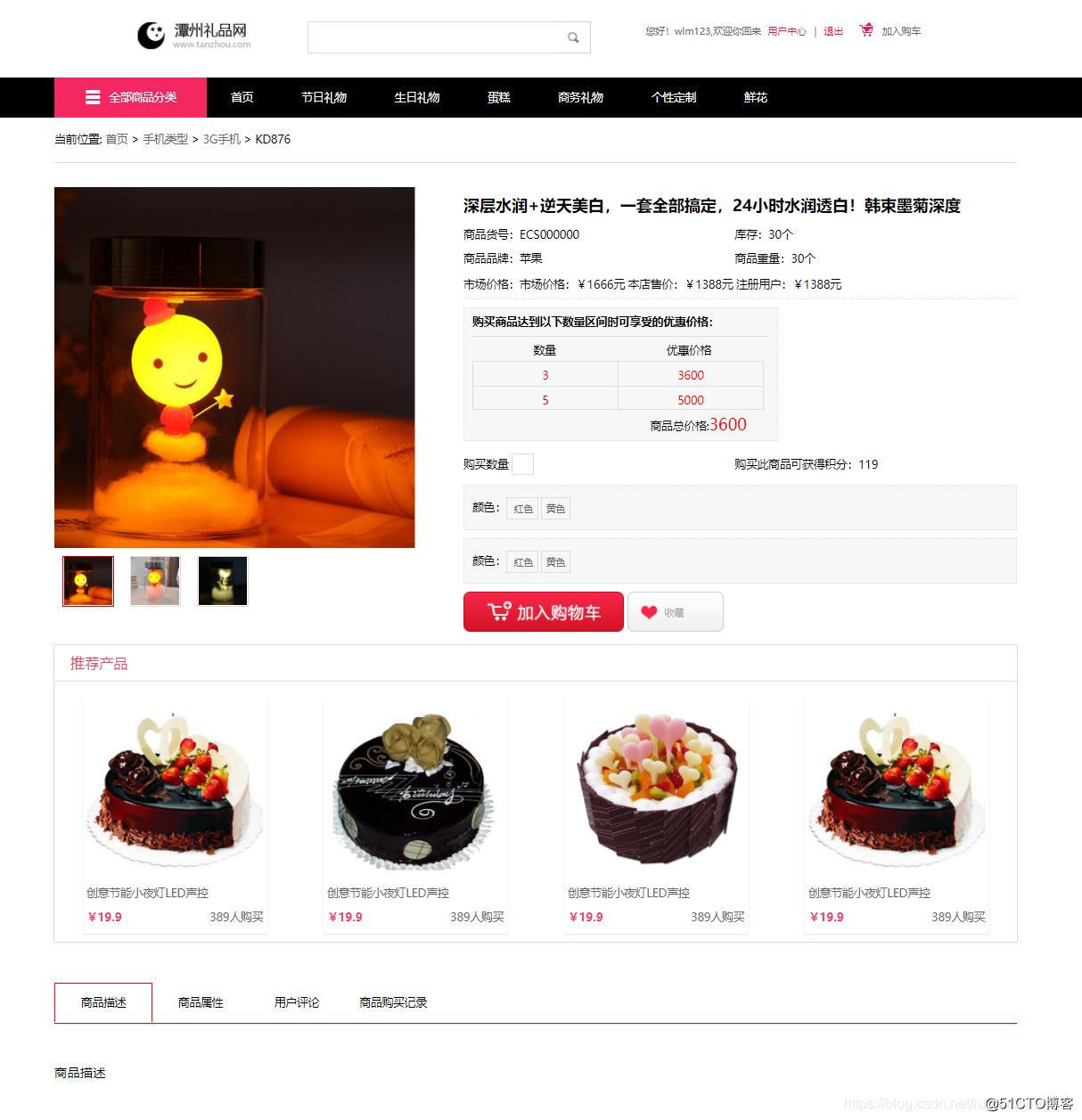
作品介绍红色实用的礼品网商城网页、节日礼品购物网站、通用的礼品网商城模板html下载。主要有:登录、注册、礼品详情页、礼品列表页、收货人信息、订单详情页、支付完成等商城网页模板。
此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD, Vscode 所有编辑器均可使用)
网页作品布局方面:网页布局整体为LOGO、导航、轮播图、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
空)
文章目录
1.首页

2. 登录/注册


3. 商品详情

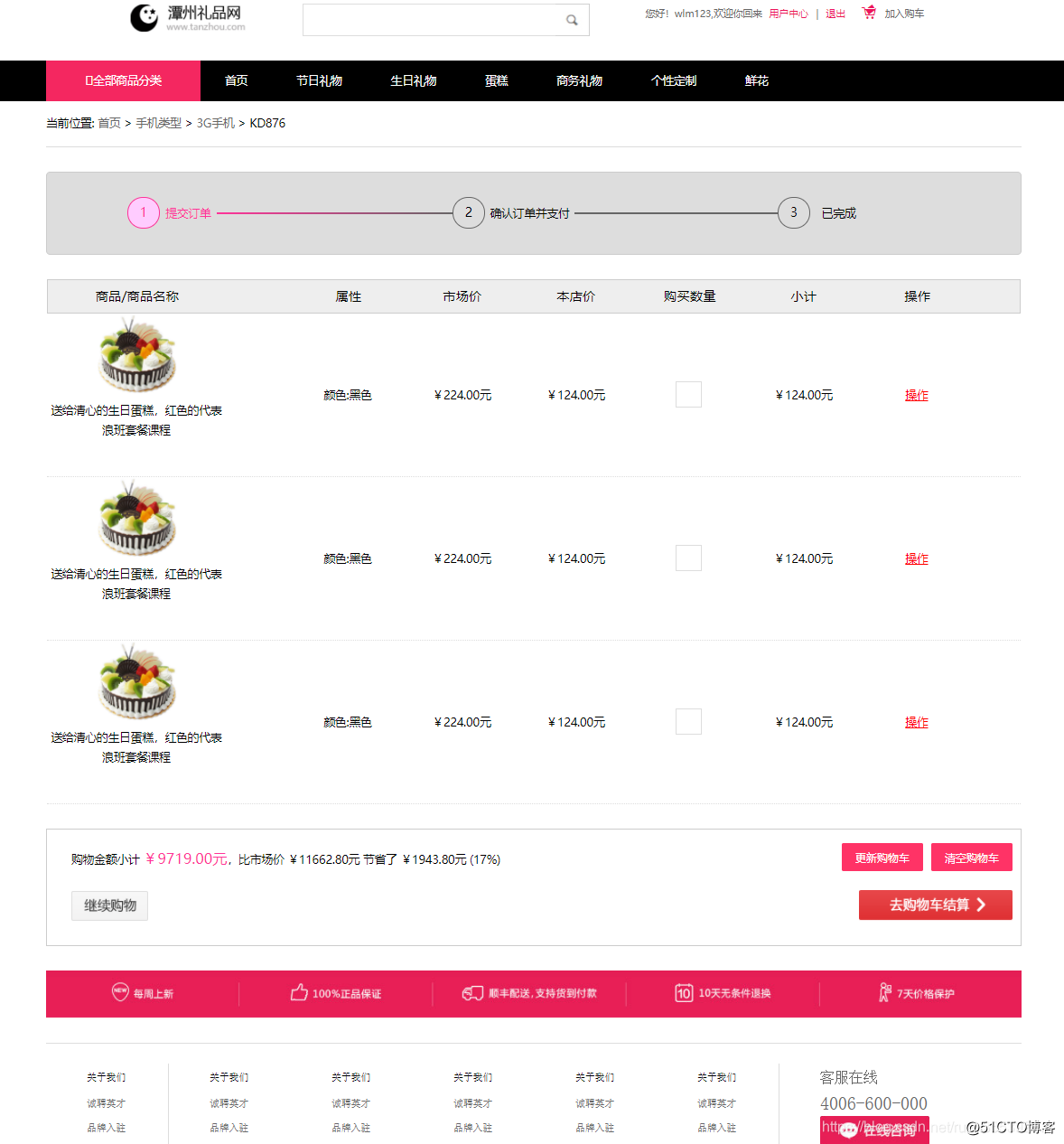
4. 购物车

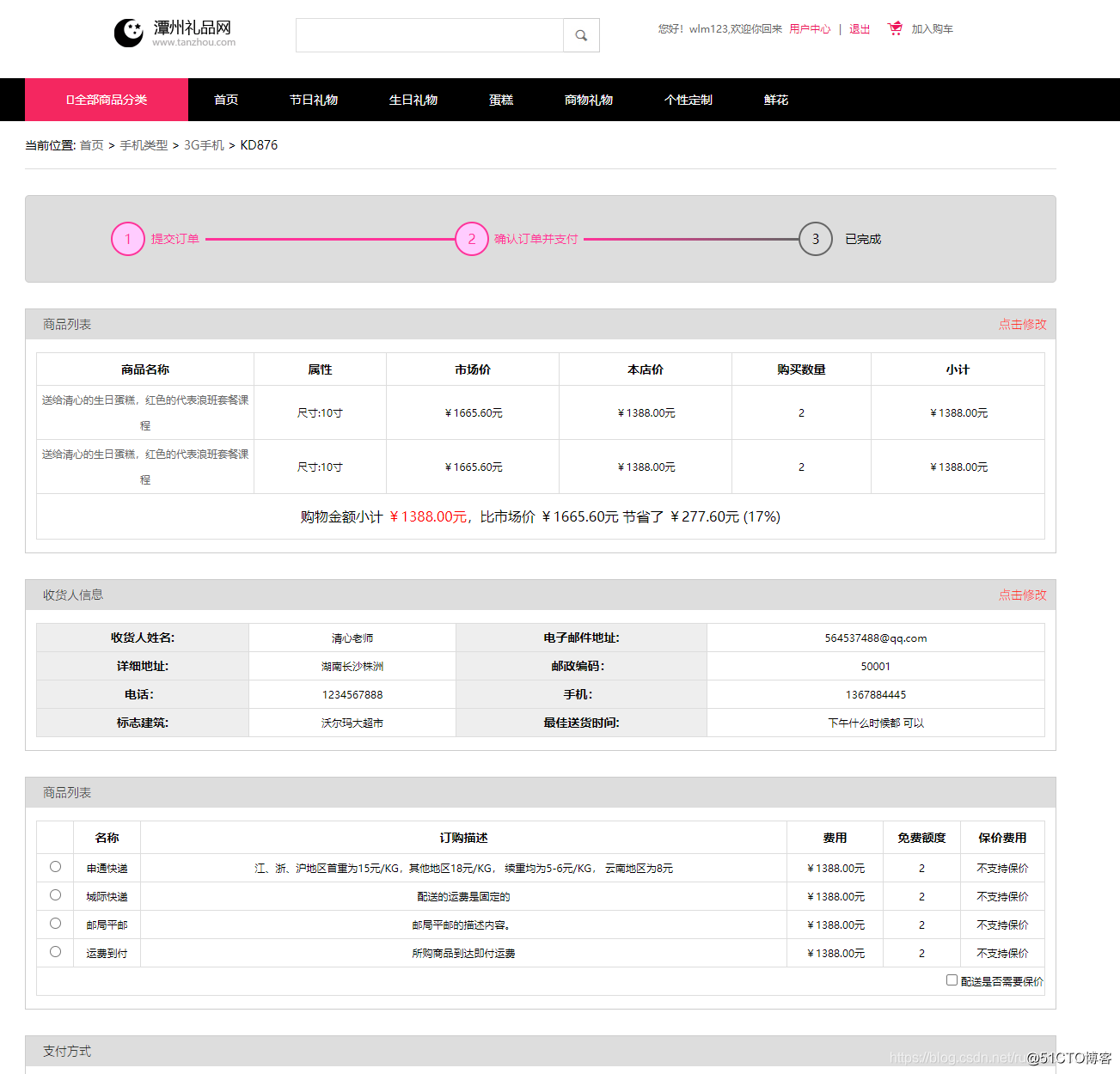
5.订单详情

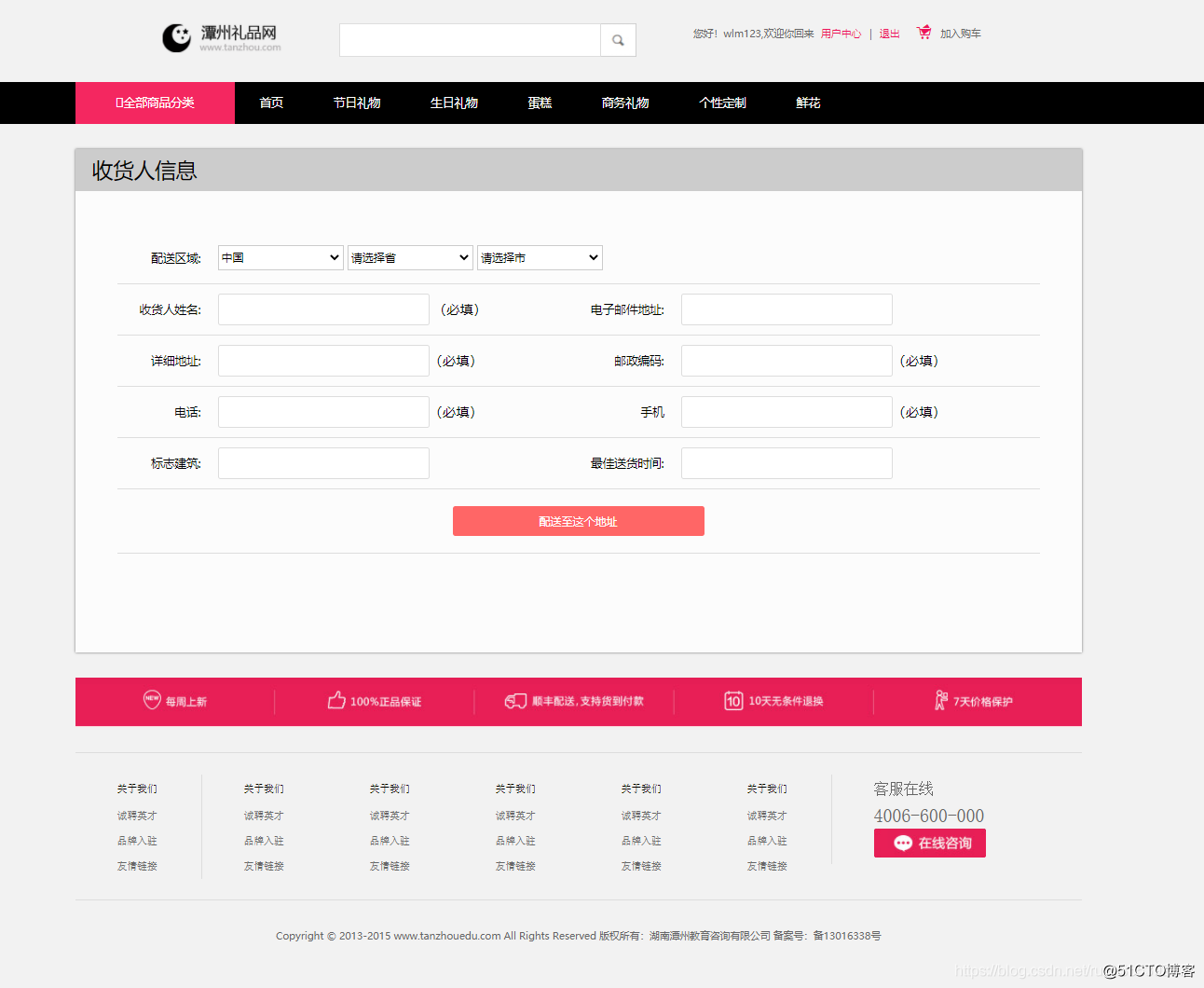
6. 配送地址


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Author" content="清心老师">
<meta name="Keywords" content="ecshop商城开发">
<meta name="Description" content="一个月打造商城-清心主讲">
<title>Ecshop商城开发详情页--清心老师</title>
<!--引用外部样式-->
<link type="text/css" rel="stylesheet" href="css/basic.css">
<link type="text/css" rel="stylesheet" href="css/web.css">
</head>
<body>
<div id="TopMain">
<!-- 广告开始 -->
<div id="topAdv">
<a href="#"> <img src="images/adv.jpg" /> </a>
<img src="images/close.png" class="close"/>
</div>
<!-- 广告结束-->
<!--Top开始-->
<div id="Top">
<div class="banner"><a href="#"><img src="images/logo.png" /></a></div>
<!--search begin-->
<div class="search">
<form>
<input type="text" class="txt"/>
<input type="submit" class="but" value=""/>
</form>
</div>
<!--search end-->
<div class="user">
<!--用户登录前状态
<font><span class="iconfont"></span><a href="">登录</a></font>
<font><span class="iconfont"></span><a href="">注册</a></font>-->
<!--用户登录后状态-->
您好!wlm123,欢迎你回来 <a href="" class="usertxt">用户中心</a>|<a href="" class="usertxt">退出</a>
<font><span class="iconfont"></span><a href="LoginAndRegister.html">加入购车</a></font>
</div>
</div>
<!--Top结束-->
</div>
<!--网站导航开始 滚动到一定高,给他加上 class="gd"-->
<div id="Logo" >
<ul>
<li class="first"><span class="iconfont"></span>全部商品分类</li>
<li><a href="index.html" target="_blank">首页</a></li>
<li><a href="Product.html" target="_blank">节日礼物</a></li>
<li><a href="">生日礼物</a></li>
<li><a href="">蛋糕</a></li>
<li><a href="">商务礼物</a></li>
<li><a href="">个性定制</a></li>
<li><a href="">鲜花</a></li>
<li class="last"></li>
</ul>
</div>
<!--网站导航结束-->
<!--面包屑导航开始-->
<div class="webLogo">当前位置:
<a href="">首页</a> > <a href="">手机类型</a> > <a href="">3G手机</a> > KD876
</div>
<!--面包屑导航结束-->
<!--内容页主体开始-->
<div id="webCon">
<!--产品放大镜效果开始-->
<div class="web_ProductImg">
<div id="box">
<!--小图展示 start-->
<div class="simg">
<img src="images/xpic1.jpg" width="450" height="450" />
<span class="move"></span>
<span class="shade"></span>
</div>
<!--小图展示 end-->
<!--按扭 start-->
<div class="but">
<img src="images/xpic1.jpg" width="60" class="active" dataSrc="images/xpic1.jpg"/>
<img src="images/xpic2.jpg" width="60" dataSrc="images/xpic2.jpg" />
<img src="images/xpic3.jpg" width="60" dataSrc="images/xpic3.jpg" />
</div>
<!--按扭 end-->
<!--大图 start-->
<div class="bimg"> <img src="images/xpic1.jpg" /></div>
<!--大图 end-->
</div>
</div>
<!--产品放大镜效果结束-->
<div class="web_ProductXq">
<ul>
<li class="title"> 深层水润+逆天美白,一套全部搞定,24小时水润透白!韩束墨菊深度</li>
<li class="two">
<p>商品货号:ECS000000</p>
<p>库存:30个</p>
</li>
<li class="two">
<p>商品品牌:苹果</p>
<p>商品重量:30个</p>
</li>
<li class="bor">
<p>市场价格:市场价格:¥1666元
本店售价:¥1388元
注册用户:¥1388元
</p>
</li>
<li class="yh">
<h3>购买商品达到以下数量区间时可享受的优惠价格:</h3>
<p class="ti"> <span>数量</span> <span>优惠价格</span> </p>
<p class="ti money"> <span>3</span> <span>3600</span> </p>
<p class="ti money"> <span>5</span> <span>5000</span> </p>
<p class="allmoney"> 商品总价格:<font>3600</font></p>
</li>
<li class="two">
<p>购买数量 <input type="text" class="txt"/></p>
<p>购买此商品可获得积分:119 </p>
</li>
<li>
<p class="sx">颜色:<span> 红色</span> <span> 黄色</span></p>
<p class="sx">颜色:<span> 红色</span> <span> 黄色</span></p>
</li>
<li class="but">
<a href="dd.html"><img src="images/Webcar.png" /></a>
<a href=""><img src="images/Websc.png" /></a>
</li>
</ul>
</div>
</div>
<!--内容主体结束-->
<!--推荐产品开始-->
<div id="IntroProduct">
<p class="ti">推荐产品</p>
<ul>
<li>
<a href="#"><img src="images/dg_img2.jpg" width="220px" height="220" /></a>
<p><a href="#">创意节能小夜灯LED声控</a></p>
<P class="money"><font>¥19.9</font> <span>389人购买</span></p>
</li>
<li>
<a href="#"><img src="images/dg_img3.jpg" width="220px" height="220" /></a>
<p><a href="#">创意节能小夜灯LED声控</a></p>
<P class="money"><font>¥19.9</font> <span>389人购买</span></p>
</li>
<li>
<a href="#"><img src="images/dg_img1.jpg" width="220px" height="220" /></a>
<p><a href="#">创意节能小夜灯LED声控</a></p>
<P class="money"><font>¥19.9</font> <span>389人购买</span></p>
</li>
<li>
<a href="#"><img src="images/dg_img2.jpg" width="220px" height="220" /></a>
<p><a href="#">创意节能小夜灯LED声控</a></p>
<P class="money"><font>¥19.9</font> <span>389人购买</span></p>
</li>
</ul>
</div>
<!--推荐产品结束-->
<!--产品详情开始-->
<div id="ProductInfo">
<ul class="sel">
<li class="active">商品描述<span></span></li>
<li>商品属性 <span></span></li>
<li>用户评论<span></span></li>
<li>商品购买记录<span></span></li>
</ul>
<div id="ProductSelect">
<div class="selCon" style="display:block;">商品描述</div>
<div class="selCon">商品属性</div>
<div class="selCon">用户评论</div>
<div class="selCon">商品购买记录</div>
</div>
</div>
<!--产品详情结束-->
<!--网站底部开始-->
<img src="images/f.jpg" class="fbg"/>
<div id="Footer2">
<dl class="first">
<dt><a href="#">关于我们</a></dt>
<dd><a href="#">诚聘英才</a></dd>
<dd><a href="#">品牌入驻</a></dd>
<dd><a href="#">友情链接</a></dd>
</dl>
<dl>
<dt><a href="#">关于我们</a></dt>
<dd><a href="#">诚聘英才</a></dd>
<dd><a href="#">品牌入驻</a></dd>
<dd><a href="#">友情链接</a></dd>
</dl>
<dl>
<dt>关于我们</dt>
<dd>诚聘英才</dd>
<dd>品牌入驻</dd>
<dd>友情链接</dd>
</dl>
<dl>
<dt>关于我们</dt>
<dd>诚聘英才</dd>
<dd>品牌入驻</dd>
<dd>友情链接</dd>
</dl>
<dl>
<dt>关于我们</dt>
<dd>诚聘英才</dd>
<dd>品牌入驻</dd>
<dd>友情链接</dd>
</dl>
<dl>
<dt>关于我们</dt>
<dd>诚聘英才</dd>
<dd>品牌入驻</dd>
<dd>友情链接</dd>
</dl>
<dl class="last">
<dt>客服在线</dt>
<dd>4006-600-000</dd>
<dd><img src="images/QQ.jpg" /></dd>
</dl>
<div style="clear:both"></div>
</div>
<p class="Copy">Copyright © 2013-2015 www.tanzhouedu.com All Rights Reserved 版权所有:湖南潭州教育咨询有限公司 备案号:备13016338号</p>
<!--网站底部结束-->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(".but img").mouseover(function(){
//鼠标滑动到对图片按扭,图片加上红色边框,其它去掉边框
$(this).addClass("active").siblings("img").removeClass("active");
var bimg=$(this).attr("dataSrc");//获取小图片按扭对应的大图片地址
$(".simg img,.bimg img").attr("src",bimg); //给小图片和大图展示赋值
});
//鼠标滑动到遮罩层上.shade 时 ,的操作
$("#box .simg .shade").hover(function(){
$(".simg span.move,.bimg").show(); //小滑块和大图展示显示
},function(){
$(".simg span.move,.bimg").hide();//小滑块和大图展示隐藏
});
//当鼠标在遮罩层上.shade 移动时,动态来获取 小滑块的位置
$("#box .simg .shade").mousemove(function(e){
var x=e.clientX; //鼠标与浏览器窗口左边距离
var y=e.clientY+$(window).scrollTop(); //鼠标与浏览器窗口上面距离
var l=$(this).offset().left; //获取.shade与浏览器窗口左边距离
var t=$(this).offset().top; //获取 .shade 与浏览器窗口上边距离
var w=$(".simg span.move").width()/2; //获取小滑块宽度的一半
var h=$(".simg span.move").height()/2; //获取小滑块高度的一半
var _left=x-l-w; //小滑块与 .shade 左边的距离
var _top=y-t-h; //小滑块与 .shade 上面的距离
var bigW=$("#box .simg .shade").width()-w*2-2; //滑块能滑动的最大宽度
var bigH=$("#box .simg .shade").height()-h*2-2; //滑块能滑动的最大高度
//document.title=_left+"="+_top;
//通过_top判断,小滑块在竖直方向不能移出去
if(_top<0){
_top=0;
}else if(_top>bigH){
_top=bigH;
}
//通_left值判断 ,小滑块在水平方向不能移出去
if(_left<0){
_left=0;
}else if(_left>bigW){
_left=bigW;
}
//给小滑块赋值 top left
$(".simg span.move").css({"left":_left,"top":_top});
//获以滑块滑动的宽度和高度的比例
var wbl=_left/bigW; //滑动宽度和最大滑动的宽度比例
var hbl=_top/bigH; //滑动高度和最大滑动的高度比例
//document.title=wbl;
var bigLeft=($(".bimg img").width()-$(".bimg").width())*wbl; //大图向左移动距离
var bigTop=($(".bimg img").height()-$(".bimg").height())*hbl; //大图向上移动距离
$(".bimg img").css({"left":-bigLeft,"top":-bigTop}); //动态给大图赋值
});
</script>
<script type="text/javascript">
//选项卡效果
$("#ProductInfo ul.sel li").mouseover(function(){
var _index=$(this).index();
$(this).addClass("active").siblings("li").removeClass("active");
$("#ProductSelect .selCon").eq(_index).show().siblings("div").hide();
});
</script>
<!--
1、在News大盒子里面,构建两个一样大小的长方形,一个用来设背景透明,一个利用绝定位,盖在透明
图层上面,用来放内容
2、利用 h3标签来制作标题部分(颜色,大小,字体类型,竖直居中,首行缩进text-indent:20px;)
3、利用 ul来制作新闻列表,文字竖直间距利用行高 line-height:30px; 给 ul添加对应的内边距,使文字与上右下左产生一定的间距。
4、给文字加上了 a标签超链接,如何优化我们代码,代码的性能,如果把常用样式,统一初始化,我们选择的是用标签来表达,而不是用 *
-->
</body>
</html>
四、前端
零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
# 五、源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
25.HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
26.HTML期末大作业~大学生旅游官网设计作业成品(HTML+CSS+JavaScript)
27.HTML期末大作业 ~ 马尔代夫旅游网页设计作业成品
28.HTML期末大作业~我的家乡(洛阳城)旅游网页设计作业成品(HTML+CSS+JavaScript)
29.HTML期末大作业 ~ 凤阳旅游网页设计作业成品(HTML+CSS+JavaScript)
30.HTML期末大作业 ~ 凤阳智慧旅游官方旗舰店(我的家乡)(HTML+CSS+JavaScript)
31.HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)
32.HTML期末大作业课程设计动漫主题html5网页~奇恩动漫首页html模板(HTML+CSS)
33.HTML期末大作业课程设计~动漫游戏官网10个页面(HTML+CSS+JavaScript)
34.个人设计web前端大作业~响应式游戏网站源码(HTML+CSS+Bootstrap)
35.HTML期末大作业~个人图片资源网页设计共5个页面(HTML+CSS+JavaScript)
36.web课程设计网页规划与设计~在线阅读小说网页共6个页面(HTML+CSS+JavaScript+Bootstrap)
37.HTML期末大作业~清新手工肥皂网站展示4个页面(HTML+CSS+JavaScript+Bootstrap)
38.学生HTML个人网页作业作品~蛋糕甜品店铺共11个页面(HTML+CSS+JavaScript)
39.HTML期末大作业~棋牌游戏静态网站(6个页面) HTML+CSS+JavaScript
40.HTML期末大作业~速鲜站餐饮食品html网页(共6个页面)HTML+CSS+JavaScript
41.HTML网页设计结课作业~仿小米商城网站纯HTML模板源码(8个页面)(HTML+CSS)
42.HTML网页设计结课大作业~仿凡客服装商城主页纯HTML模板源码(HTML+CSS+JS)
43.HTML网页设计结课作业~仿蘑菇街商城网站源码(HTML+CSS+JS)
44.web课程设计网页规划与设计~时尚服装购物商城模板html源码(HTML+CSS+JS)
[45.web网页设计期末课程大作业~粉色的服装购物商城页面模板(HTML+CSS+JS)])(https://blog.csdn.net/ruan365392777/article/details/118406804)
七、更多表白源码







 已为社区贡献35条内容
已为社区贡献35条内容

所有评论(0)