
bootstrap-fileinput 使用
1 概述在若依开源的未分离版本项目中使用。这里只给了单文件的处理,更多可参考文档bootstrap-fileinput 中文文档http://www.bootstrap-fileinput.com/examples.html主要实现几个功能:异步上传及上传成功回调数据预览回显,pdf及图片直接预览,其他文件使用图标显示监听删除按钮效果图如下:2 代码配置1 引入css,js<th:block
·
1 概述
在若依开源的未分离版本项目中使用。这里只给了单文件的处理,更多可参考文档bootstrap-fileinput 中文文档 http://www.bootstrap-fileinput.com/examples.html 主要实现几个功能:
http://www.bootstrap-fileinput.com/examples.html 主要实现几个功能:
- 异步上传及上传成功回调
- 数据预览回显,pdf及图片直接预览,其他文件使用图标显示
- 监听删除按钮
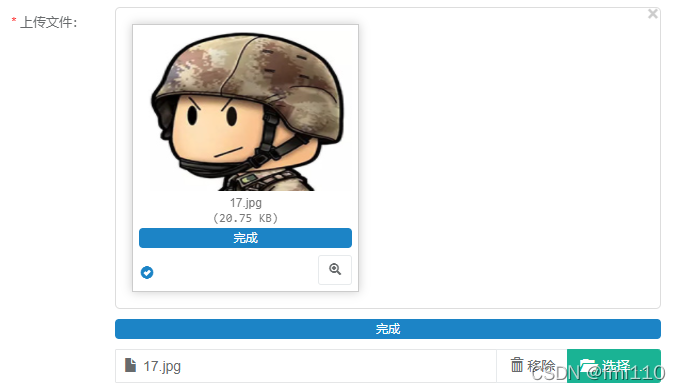
效果图如下:




2 代码配置
1 引入css,js
<th:block th:include="include :: bootstrap-fileinput-css"/>
<th:block th:include="include :: bootstrap-fileinput-js"/>2 html
<div class="col-sm-12">
<div class="form-group">
<label class="col-sm-3 control-label is-required">上传文件:</label>
<div class="col-sm-8">
<input name="fileUrl" class="form-control" type="hidden" th:field="*{fileUrl}">
<input name="host" class="form-control" type="hidden">
<div class="file-loading">
<input class="fileUpload" type="file" id="file" name="file">
</div>
</div>
</div>
</div>3 js 代码实现
var fileUrl = '[[${docArchives.host+docArchives.fileUrl}]]'
var docId = '[[${docArchives.id}]]'
var docName = '[[${docArchives.name}]]'
// 生成预览文件链接,返回数组对象
function initialPreview() {
console.log(`fileUrl = ${fileUrl}`)
return [fileUrl]
}
// 预览文件配置,需要跟 initialPreview() 返回的数组一一对应
function initialPreviewConfig() {
const ext = fileUrl.substr(fileUrl.lastIndexOf('.') + 1)
let extType = 'object'
if (/(pdf)$/i.test(ext)) {
extType = 'pdf'
}
if (/(bmp|gif|jpg|jpeg|png)$/i.test(ext)) {
extType = 'image'
}
return [
{
type: extType,
// size: 8000,
// caption: docName,
filename: fileUrl,
url: fileUrl,
key: docId
},
]
}
const fileUploadOption = {
theme: 'explorer-fas',
uploadUrl: ctx + "common/upload",
language: 'zh',
allowedFileExtensions: ['bmp', 'gif', 'jpg', 'jpeg', 'png', 'doc', 'docx', 'xls', 'xlsx', 'ppt', 'pptx',
'html', 'htm', 'txt', 'rar', 'zip', 'gz', 'bz2', 'pdf', 'bpmn', 'bar'],
dropZoneEnabled: false,
maxFileCount: 1,
minFileCount: 1,
autoReplace: false,
overwriteInitial: true,
layoutTemplates: {
actionUpload: '',//去除上传预览缩略图中的上传图片
//actionZoom:'', //去除上传预览缩略图中的查看详情预览的缩略图标
//actionDownload:'' //去除上传预览缩略图中的下载图标
actionDelete: '', //去除上传预览的缩略图中的删除图标
},
showUploadedThumbs: false,
showUpload: false,
fileDropZoneTitle: 'xxx',
// previewFileType: ['image'],
initialPreview: initialPreview(),
initialPreviewConfig: initialPreviewConfig(),
initialPreviewAsData: true, // 默认为数据
initialPreviewFileType: 'image', // 默认为`image`,在下面的配置中可以覆盖
preferIconicPreview: true, // 这将强制缩略图按照以下文件扩展名的图标显示
previewFileIconSettings: { // 配置你的文件扩展名对应的图标
'doc': '<i class="fa fa-file-word-o text-primary"></i>',
'xls': '<i class="fa fa-file-excel-o text-success"></i>',
'ppt': '<i class="fa fa-file-powerpoint-o text-danger"></i>',
// 'pdf': '<i class="fa fa-file-pdf-o text-danger"></i>', // 注释否则无法预览
'zip': '<i class="fa fa-file-archive-o text-muted"></i>',
'htm': '<i class="fa fa-file-code-o text-info"></i>',
'txt': '<i class="fa fa-file-text-o text-info"></i>',
'mov': '<i class="fa fa-file-movie-o text-warning"></i>',
'mp3': '<i class="fa fa-file-audio-o text-warning"></i>',
// 以下这些文件类型的注释未配置扩展名确定逻辑(键值本身会被用作扩展名)
// has been configured (the keys itself will be used as extensions)
// 'jpg': '<i class="fa fa-file-photo-o text-danger"></i>',
// 'gif': '<i class="fa fa-file-photo-o text-muted"></i>',
// 'png': '<i class="fa fa-file-photo-o text-primary"></i>'
},
previewFileExtSettings: { // 配置确定图标文件扩展名的逻辑代码
'doc': function (ext) {
return ext.match(/(doc|docx)$/i);
},
'xls': function (ext) {
return ext.match(/(xls|xlsx)$/i);
},
'ppt': function (ext) {
return ext.match(/(ppt|pptx)$/i);
},
'zip': function (ext) {
return ext.match(/(zip|rar|tar|gzip|gz|7z)$/i);
},
'htm': function (ext) {
return ext.match(/(htm|html)$/i);
},
'txt': function (ext) {
return ext.match(/(txt|ini|csv|java|php|js|css)$/i);
},
'mov': function (ext) {
return ext.match(/(avi|mpg|mkv|mov|mp4|3gp|webm|wmv)$/i);
},
'mp3': function (ext) {
return ext.match(/(mp3|wav)$/i);
},
}
}
$(".fileUpload").fileinput(fileUploadOption)
.on("filebatchselected", doUpload())
.on("fileuploaded", function (event, data, previewId, index) {
// 文件上传成功
const result = data.response
if (+result.code == +web_status.SUCCESS) {
$('input[name=fileUrl]').val(result.url)
$('input[name=host]').val(result.host)
} else {
$.modal.alertError(result.msg);
}
}).on("filesuccessremove", function (event, data, previewId, index) {
console.log('------filesuccessremove---')
console.log(`${data},${previewId},${index}`)
clearUploadFile()
}).on("filebatchselected", function (event, data, previewId, index) {
console.log('------filebatchselected---')
console.log(data)
console.log(index)
});
function doUpload() {
return function (event, data) {//选择即上传
if (!!!data[0]) {
$(this).fileinput("upload") // 上传文件
}
};
}
$('.kv-file-remove').click(function () {
const title = $(this).parent().parent().parent().parent().find('.file-footer-caption').attr('title')
console.log(`>>>>>>移除文件`)
console.log(`fileUrl:${title}`)
})
$('.fileinput-remove-button').click(function () {
console.log(`>>>>>>移除文件`)
clearUploadFile()
})
function clearUploadFile() {
$('input[name=fileUrl]').val("")
$('input[name=host]').val("")
}
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)