js中等待函数执行完成再执行后续语句的方法(async和await)
javascript中的同步顺序执行语句设置的关键词,async和await
·
关于js中的等待函数执行完成后,再执行后续语句(async和await),详见vueneo4j项目中的left.vue或userneo4j.vue
1.按钮的click事件对应的函数要加上async标签(如onMatchQuery:async function() {})

2.在该函数中调用的函数要加上async,同时在调用该函数时的语句前面加上await
如await this.loadtabdata(query,returnNum);详见上图的第176行。
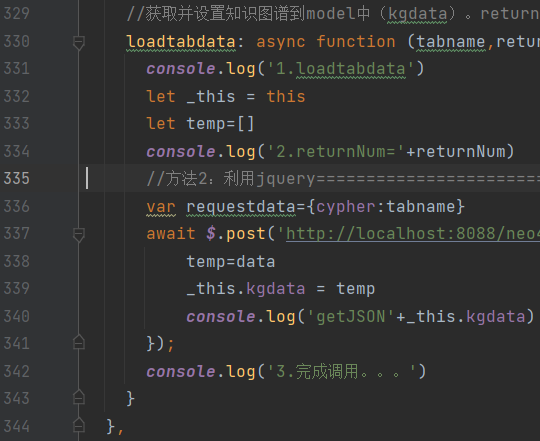
3.在loadtabdata加上async上面,loadtabdata: async function (tabname,returnNum) {}
一般在loadtabdata里面的post方法前面也要加上await。详见第337行。

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)