解决iframe嵌套第三方网页,导致鉴权失败无法登录的问题
目录前言一、iframe是什么?二、401 (Unauthorized)三、解决总结前言最近遇到的一个问题,老项目的第三方以iframe嵌入的网页,无法正常登录了。定位问题,发现:控制台报错401 (Unauthorized),导致的无法正常登录。是因为我们iframe的问题,产生了跨域,导致我们的cookie无法共享。提示:以下是本篇文章正文内容,下面案例可供参考一、iframe是什么?HTML
前言
最近遇到的一个问题,老项目的第三方以iframe嵌入的网页,无法正常登录了。
定位问题,发现:
控制台报错401 (Unauthorized),导致的无法正常登录。是因为我们iframe的问题,产生了跨域,导致我们的cookie无法共享。
提示:以下是本篇文章正文内容,下面案例可供参考
一、iframe是什么?
HTML 内联框架元素 (< iframe >) 表示嵌套的browsing context。它能够将另一个 HTML 页面嵌入到当前页面中。
<iframe id="inlineFrameExample"
title="Inline Frame Example"
width="300"
height="300"
src="https://blog.csdn.net/qq_42592823?type=blog">
</iframe>
二、401 (Unauthorized)
HTTP 401 Unauthorized客户端错误状态响应代码指示该请求尚未应用,因为它缺少目标资源的有效认证凭证。
查看我的项目中登录的接口,发现是由于cookie没有携带完整,导致的。并且提示:
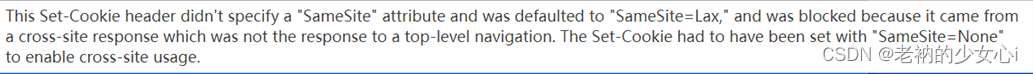
写入Cookie失败。原因是没有显式设置cookie的samesite属性,导致被默认为Lax,又因为响应的接口属于非顶层导航的跨站请求,浏览器将其屏蔽。
还在控制台报错:
Access to script at 'https://xxxxxx' from origin 'https://xxxxx' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space private
三、解决
这边的解决方式,是采用的改变自己项目的协议,以适应第三方嵌入的网页的协议,解决这个iframe产生的跨域问题。实现cookie的共享。
当然,这边还有其他的解决方法,点击此处即可进入查看。这个是我在掘金看到的还蛮符合我们这个场景的解决方法总结。
总结
提示:这里对文章进行总结:
浏览器升级之后,发生的问题。导致老项目的功能,不能正常使用。其实这个问题,去年就已经发现了。一直没有来得及处理。也是自己的新技术和一些更新不是很及时的发现。还有自己的需求处理不当,希望在后面的时间里,能保持对新事物的敏感性。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)