css更改鼠标指针样式,几种鼠标点击效果
原文链接 : https://blog.csdn.net/qq_42038623/article/details/104875481更改鼠标指针样式1. 鼠标指针的不同样式平常,我们在浏览界面时,会发现鼠标的样式有所不同,鼠标的样式变化和cursor属性有关。cursor属性的几个关键字:default、pointer、wait、help、text、crosshair。default:默认光标;p
·
原文链接 : https://blog.csdn.net/qq_42038623/article/details/104875481
更改鼠标指针样式
1. 鼠标指针的不同样式
平常,我们在浏览界面时,会发现鼠标的样式有所不同,鼠标的样式变化和cursor属性有关。cursor属性的几个关键字:default、pointer、wait、help、text、crosshair。
default:默认光标;
pointer:超链接的指针;
wait:表示程序正在忙;
help:指示可用帮助;
text:指示文本;
crosshair:鼠标呈现十字状;
<span style="cursor: default;">默认光标</span>
<span style="cursor: pointer;">超链接的指针小手</span>
<span style="cursor: wait;">指程序正在忙沙漏</span>
<span style="cursor: help;">指示可用的帮助</span>
<span style="cursor: text;">指示文本</span>
<span style="cursor: crosshair;">十字状</span>
————————————————
版权声明:本文为CSDN博主「不愿意做鱼的小鲸鱼」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_42038623/article/details/104875481
效果如下

2. 更改指针图标
更改样式图标很简单,只需要在鼠标的指针样式前面添加一个url链接一张鼠标的图片。

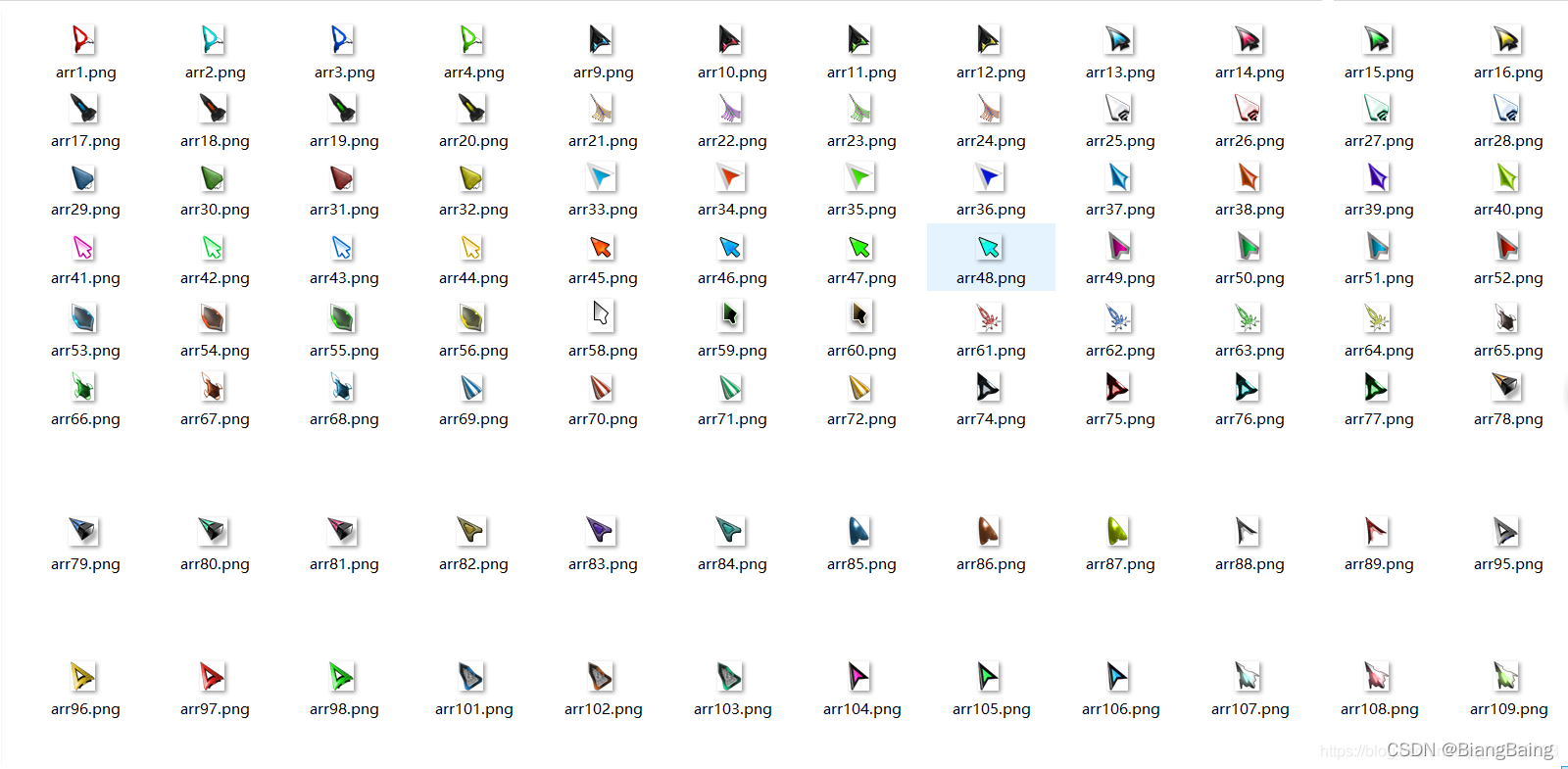
这些就是一些鼠标样式图,这些资源文末会给出下载。其他
具体可以自行百度下载。
代码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/** 普通指针样式**/
body {
width: 100vw;
height: 100vh;
cursor: url(./鼠标样式包/arr46.png), auto;
}
/** 链接指针样式**/
a:hover {
cursor: url(./鼠标样式包/arr43.png), pointer;
}
</style>
</head>
<body>
<a href="#">请点击</a>
</body>
</html>
————————————————
版权声明:本文为CSDN博主「不愿意做鱼的小鲸鱼」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_42038623/article/details/104875481
原文请查看:https://blog.csdn.net/qq_42038623/article/details/104875481
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)