Bootstrap框架
Bootstrap简介Bootstrap能做什么Bootstrap时候最受欢迎的HTML,CSS和JS框架,用于开发响应式布局,移动设备优先的WEB项目
·
文章目录
Bootstrap简介
Bootstrap能做什么
- Bootstrap时候最受欢迎的HTML,CSS和JS框架,用于开发响应式布局,移动设备优先的WEB项目
- 为所有开发者,所有应用场景而设计。(Bootstrap让前端开发更快速,简单。所有开发者都能快速上手,所有设备都可以适配,所有项目都适用)

下载Bootstrap
- www.bootcss.com(V3.5版本)
- https://getbootstrap.com(V4.5版本)

如果只是学习如果使用的话,那么只需要下载第一个(用于生产环境的Bootstrap)


fonts文件夹下是指字体:

后缀名带min的,是指发布版本使用的,调试期间需要使用不带min的js文件

使用Bootstrap
通过引用本地文件
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum=1.0,minimum-scale=1.0" />
<title>BootStrap Example</title>
<link href="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\css\bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<script src="jquery-3.5.1"></script>
<script src="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\js\bootstrap.min.js"></script>
</body>
</html>
UI布局宽度和移动设备的宽度一致,缩放大小为原始代销,且不允许 单击屏幕放大浏览器
注意:
<script src="jquery-3.5.1"></script>
<script src="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\js\bootstrap.min.js"></script>
这两行代码顺序不能颠倒,因为bootstrap里面用到了jquery,所以必须先引用jquery,然后再引用bootstrap
通过CDN(Content Delivery Network)内容分发网络
不需要本地区下载Bootstrap:
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
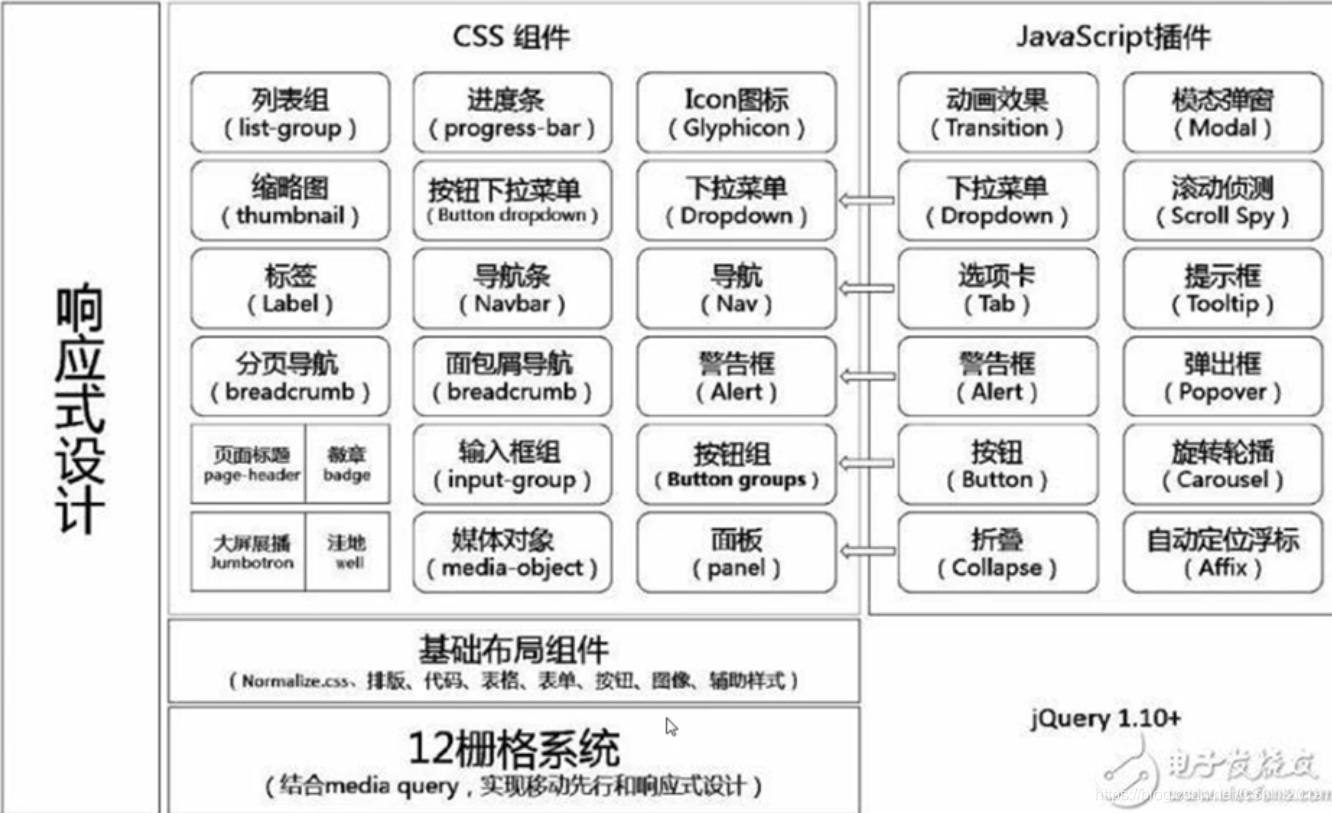
Bootstrap整体架构图

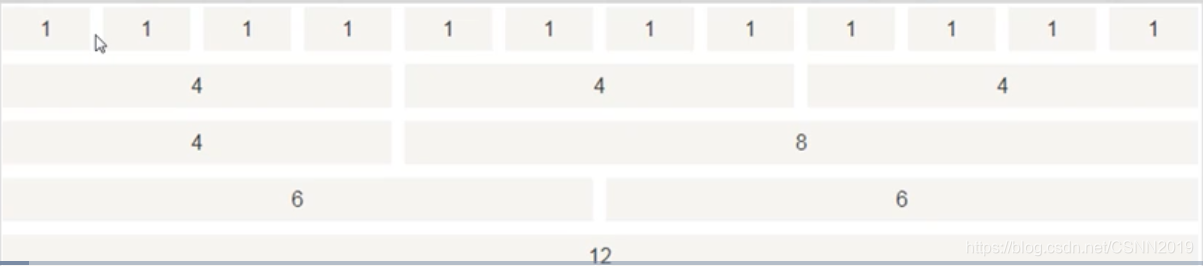
栅格系统
概念
- Bootstrap内置一个响应式的,移动设备优先的,不固定的栅格系统,随着屏幕或可视窗口尺寸的增加,系统自动分为12列
- 栅格系统通过行(row)与列(column)的组合创建页面的布局,具体内容放置在列中,且只有列可作为行的子元素
- 行必须包含在.container(固定宽度940px)或.container-fluid(100%宽度)中
- 列是通过指定1~12的值来表现其跨越范围,如
.col-xs-4表示占4列宽度

使用栅格系统
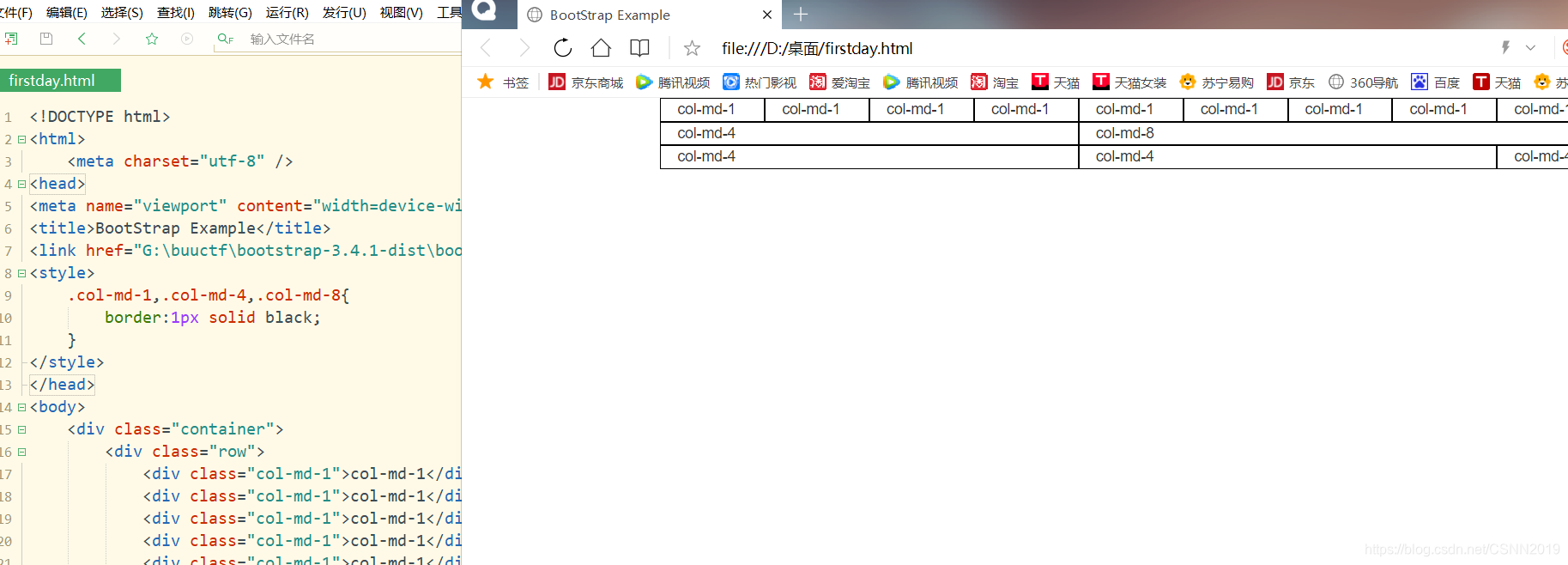
列组合:通过更改数字合并列
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum=1.0,minimum-scale=1.0" />
<title>BootStrap Example</title>
<link href="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\css\bootstrap.min.css" rel="stylesheet" />
<style>
.col-md-1,.col-md-4,.col-md-8{
border:1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
<script src="jquery-3.5.1"></script>
<script src="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\js\bootstrap.min.js"></script>
</body>
</html>

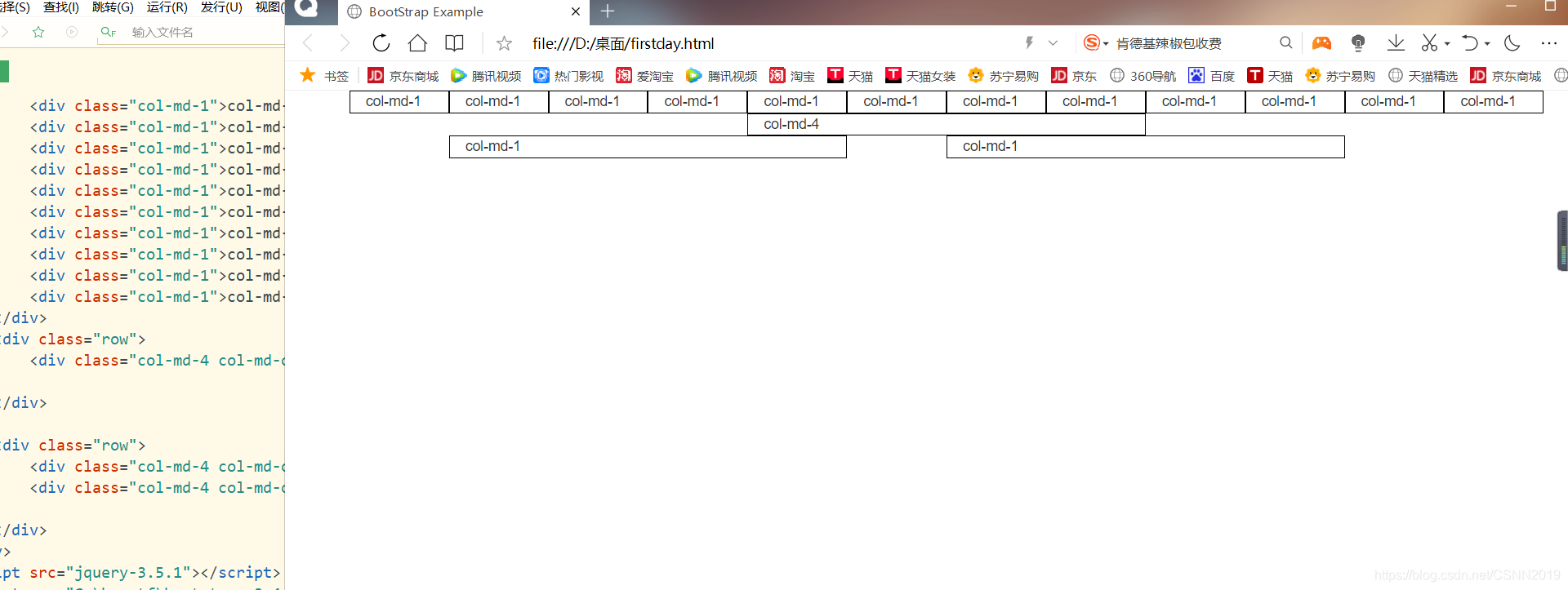
当去掉下方这行代码时:
<link href="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\css\bootstrap.min.css" rel="stylesheet" />

列偏移:使用.col-md-offset-*将列偏移到右侧
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum=1.0,minimum-scale=1.0" />
<title>BootStrap Example</title>
<link href="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\css\bootstrap.min.css" rel="stylesheet" />
<style>
.col-md-1,.col-md-4,.col-md-8{
border:1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-1">col-md-1</div>
<div class="col-md-4 col-md-offset-1">col-md-1</div>
</div>
</div>
<script src="jquery-3.5.1"></script>
<script src="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\js\bootstrap.min.js"></script>
</body>
</html>

列嵌套:在一个列中可以再声明一个或多个行
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum=1.0,minimum-scale=1.0" />
<title>BootStrap Example</title>
<link href="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\css\bootstrap.min.css" rel="stylesheet" />
<style>
.col-md-3,.col-md-1,.col-md-9,.col-md-6{
border:1px solid black;
}
</style>
</head>
<body>
<div class="container">
<!--栅格系统的每一行都是row-->
<div class="row">
<div class="col-md-3">第一列
<div class="row">
第2行第1列
</div>
</div>
<div class="col-md-9">第二列
<div class="row">
<div class="col-md-6">第2-1列</div>
<div class="col-md-6">第2-2列</div>
</div>
</div>
</div>
</div>
<script src="jquery-3.5.1"></script>
<script src="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\js\bootstrap.min.js"></script>
</body>
</html>

列排序:改变列的方向
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum=1.0,minimum-scale=1.0" />
<title>BootStrap Example</title>
<link href="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\css\bootstrap.min.css" rel="stylesheet" />
<style>
.col-md-3,.col-md-9,.col-md-6{
border:1px solid black;
}
</style>
</head>
<body>
<div class="container">
<!--栅格系统的每一行都是row-->
<div class="row">
<div class="col-md-3">第一列</div>
<div class="col-md-9">第二列</div>
</div>
<div class="row">
<div class="col-md-3 col-md-push-9">第一列</div>
<div class="col-md-9 col-md-pull-3">第二列</div>
</div>
</div>
<script src="jquery-3.5.1"></script>
<script src="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\js\bootstrap.min.js"></script>
</body>
</html>

响应式栅格
.col-xs-* 超小屏幕 手机(<768px)
.col-sm-* 小屏幕 平板(>=768px)
.col-xs-* 中等屏幕 桌面显示器(>=992px)
.col-xs-* 大屏幕 大桌面显示器(>=1200px)
设计网格系统时,需要做好规划,一个网站在电脑端显示几列,在手机端显示几列
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum=1.0,minimum-scale=1.0" />
<title>BootStrap Example</title>
<link href="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\css\bootstrap.min.css" rel="stylesheet" />
<style>
.col-md-6,.col-md-4,.col-md-12,.col-md-8{
border:1px solid black;
}
</style>
</head>
<body>
<div class="container">
<!--栅格系统的每一行都是row-->
<div class="row">
<div class="col-sm-12 col-md-8">col-sm-12 col-md-8</div>
<div class="col-sm-6 col-md-4">col-sm-6 col-md-4</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-4">col-sm-6 col-md-4</div>
<div class="col-sm-6 col-md-4">col-sm-6 col-md-4</div>
<div class="col-sm-6 col-md-4">col-sm-6 col-md-4</div>
</div>
</div>
<script src="jquery-3.5.1"></script>
<script src="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\js\bootstrap.min.js"></script>
</body>
</html>

栅格参数
| 超小屏幕 手机(<768px) | 小屏幕 平板(>=768px) | 中等屏幕 桌面显示器(>=992px) | 大屏幕 大桌面显示器(>=1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始时堆叠在一起的,当大于这些阈值时将变为水平排列C | 开始时堆叠在一起的,当大于这些阈值时将变为水平排列C | 开始时堆叠在一起的,当大于这些阈值时将变为水平排列C |
.container最大宽度 | None(自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 | 12 | 12 | 12 |
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px(每列左右均有15px) | 30px(每列左右均有15px) | 30px(每列左右均有15px) | 30px(每列左右均有15px) |
| 可嵌套 | 是 | 是 | 是 | 是 |
| 偏移(offsets) | 是 | 是 | 是 | 是 |
| 列排序 | 是 | 是 | 是 | 是 |
全局CSS样式
- 6个标题类样式(
.h1~.h6) - 内联列表样式
.list-inline(横向显示的列表) - 水平定义
dl-horizontal样式
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum=1.0,minimum-scale=1.0" />
<title>BootStrap Example</title>
<link href="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\css\bootstrap.min.css" rel="stylesheet" />
<style>
.col-md-6,.col-md-4,.col-md-12,.col-md-8{
border:1px solid black;
}
</style>
</head>
<body>
<ul class="list-inline">
<li>首先</li>
<li>课程</li>
<li>教室</li>
<li>关于</li>
</ul>
<dl class="dl-horizontal">
<dt>购物指南</dt>
<dd>购物流程,会员价格</dd>
<dt>配送方式</dt>
<dd>上门自提,海外配送</dd>
<dt>售后服务</dt>
<dd>售后政策,价格包含,退款说明,取消订单,退换货</dd>
</dl>
<script src="jquery-3.5.1"></script>
<script src="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\js\bootstrap.min.js"></script>
</body>
</html>

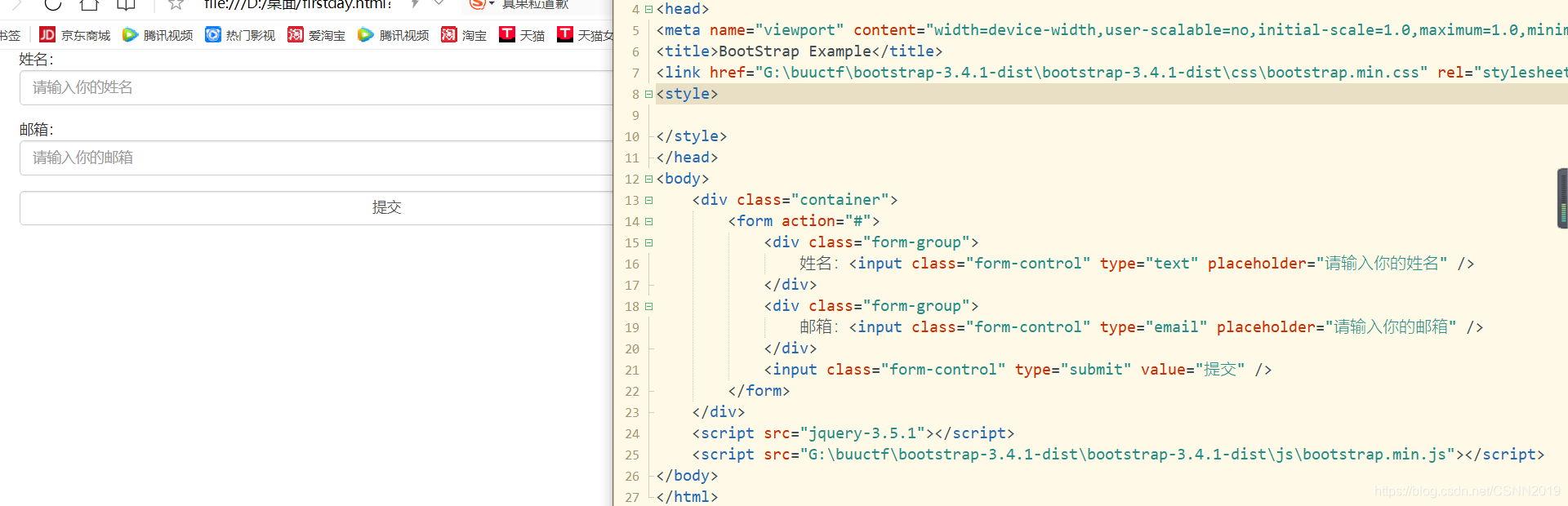
垂直表单(默认)
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum=1.0,minimum-scale=1.0" />
<title>BootStrap Example</title>
<link href="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\css\bootstrap.min.css" rel="stylesheet" />
<style>
</style>
</head>
<body>
<div class="container">
<form action="#">
<div class="form-group">
姓名:<input class="form-control" type="text" placeholder="请输入你的姓名" />
</div>
<div class="form-group">
邮箱:<input class="form-control" type="email" placeholder="请输入你的邮箱" />
</div>
<input class="form-control" type="submit" value="提交" />
</form>
</div>
<script src="jquery-3.5.1"></script>
<script src="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\js\bootstrap.min.js"></script>
</body>
</html>
标签和控件放在class为.form-group的<div>中,获取最佳间距。
form-control设置宽度为100%,边框为浅灰色,4px的圆角,阴影效果,元素得到焦点时,阴影和边框效果发生变化,设置placeholder的颜色为#999

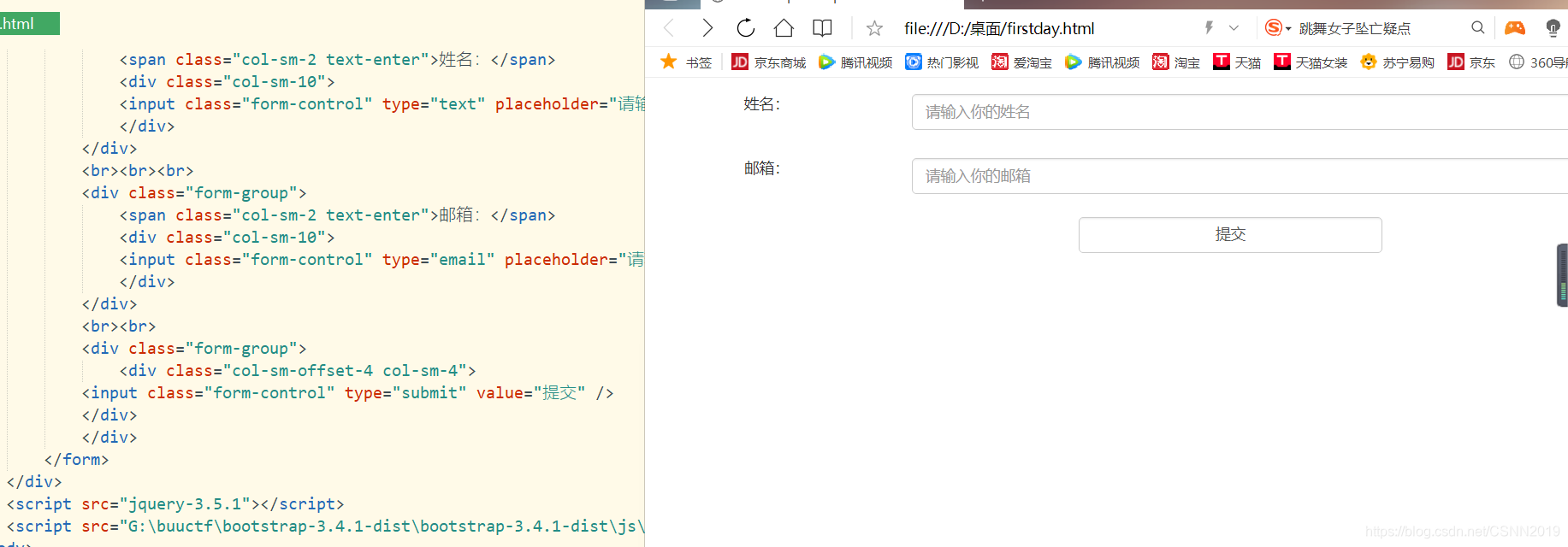
水平表单 .form-horizontal
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum=1.0,minimum-scale=1.0" />
<title>BootStrap Example</title>
<link href="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\css\bootstrap.min.css" rel="stylesheet" />
<style>
</style>
</head>
<body>
<div class="container">
<form action="#" class=".form-horizontal">
<div class="form-group">
<span class="col-sm-2 text-enter">姓名:</span>
<div class="col-sm-10">
<input class="form-control" type="text" placeholder="请输入你的姓名" />
</div>
</div>
<br><br><br>
<div class="form-group">
<span class="col-sm-2 text-enter">邮箱:</span>
<div class="col-sm-10">
<input class="form-control" type="email" placeholder="请输入你的邮箱" />
</div>
</div>
<br><br>
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<input class="form-control" type="submit" value="提交" />
</div>
</div>
</form>
</div>
<script src="jquery-3.5.1"></script>
<script src="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\js\bootstrap.min.js"></script>
</body>
</html>

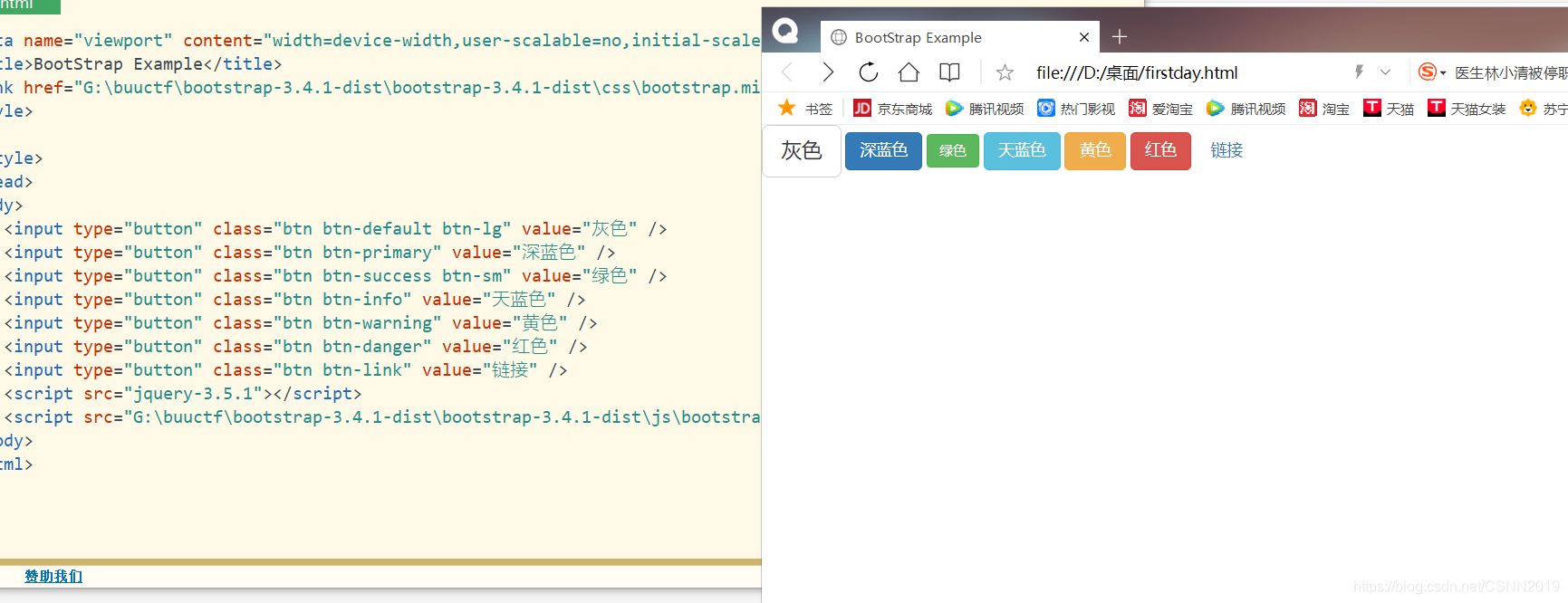
按钮
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum=1.0,minimum-scale=1.0" />
<title>BootStrap Example</title>
<link href="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\css\bootstrap.min.css" rel="stylesheet" />
<style>
</style>
</head>
<body>
<input type="button" class="btn btn-default btn-lg" value="灰色" />
<input type="button" class="btn btn-primary" value="深蓝色" />
<input type="button" class="btn btn-success btn-sm" value="绿色" />
<input type="button" class="btn btn-info" value="天蓝色" />
<input type="button" class="btn btn-warning" value="黄色" />
<input type="button" class="btn btn-danger" value="红色" />
<input type="button" class="btn btn-link" value="链接" />
<script src="jquery-3.5.1"></script>
<script src="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\js\bootstrap.min.js"></script>
</body>
</html>

btn-lg btn-sm
这里的意思是按钮large small
- btn样式不仅能支持普通的input元素,而且能支持a元素和button元素
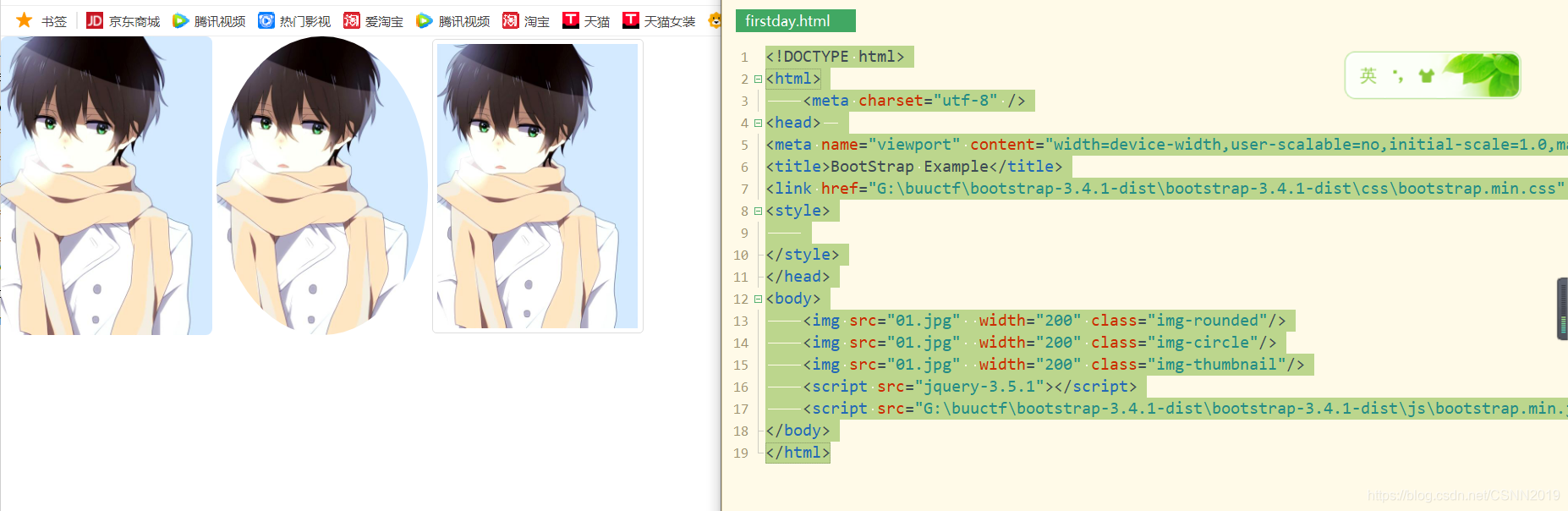
图片
- 响应式图片:可以为图片添加
.img-responsive类让图片支持响应式布局 - 图片形状:提供3种图片形状,圆角(img-rounded),圆形(img-circle),圆角边框(img-thumbnail)
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum=1.0,minimum-scale=1.0" />
<title>BootStrap Example</title>
<link href="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\css\bootstrap.min.css" rel="stylesheet" />
<style>
</style>
</head>
<body>
<img src="01.jpg" width="200" class="img-rounded"/>
<img src="01.jpg" width="200" class="img-circle"/>
<img src="01.jpg" width="200" class="img-thumbnail"/>
<script src="jquery-3.5.1"></script>
<script src="G:\buuctf\bootstrap-3.4.1-dist\bootstrap-3.4.1-dist\js\bootstrap.min.js"></script>
</body>
</html>

Bootstrap案例
案例1
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)